На днях начал изучать ASP.NET MVS и столкнулся с проблемой:
Здесь я хотел изменить размеры блока используя проценты (да, там высота не в процентах, но это не важно, изменений-то нет), но он остается таким же, каким был в том раз, когда я последний раз делал проект:

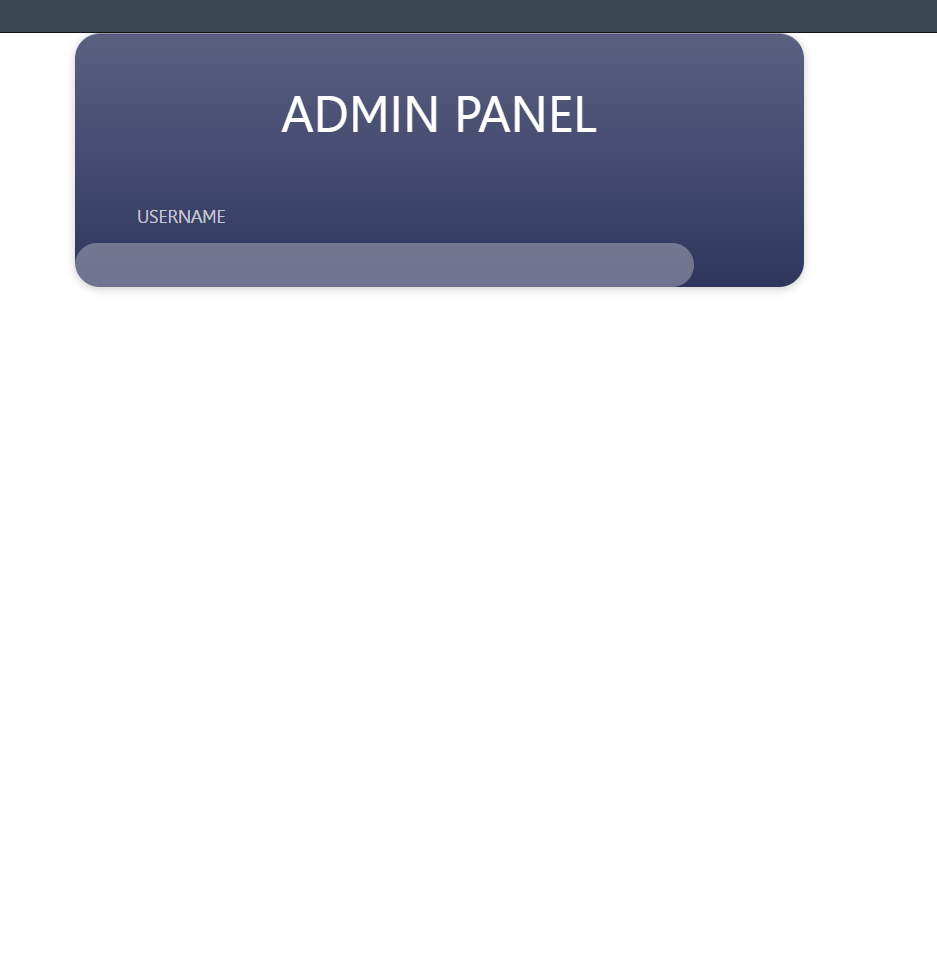
Результат вообще не меняется

P.S. Изменения все-таки есть но это вообще не то прописано в коде.
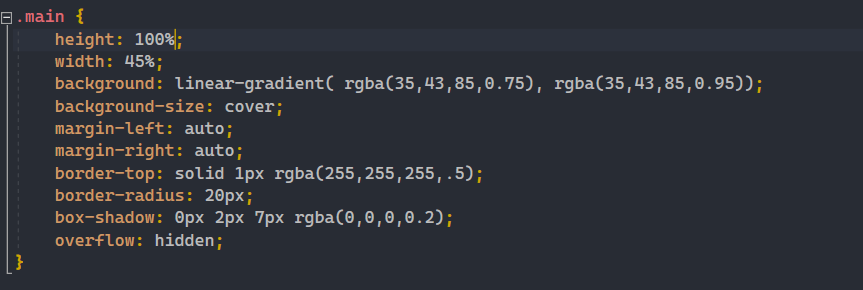
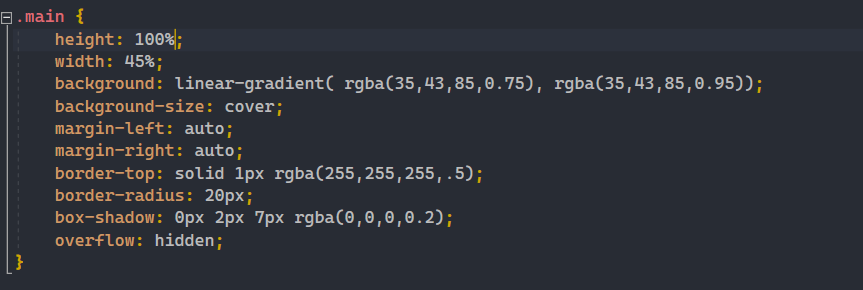
Вот поставил высоту 100%:

А вот результат:

Код, если надо:
<html>
<head>
<link rel="stylesheet" href="~/css/adminStylesheet.css"/>
</head>
<body>
<div class="main">
<div>
<h1>ADMIN PANEL</h1>
</div>
<div class="DataBlock">
<label for="USERNAME">USERNAME</label>
<input type="text" name="USERNAME">
</div>
</div>
</body>
</html>
body {
background-size: cover;
font-family: Leelawadee;
}
.main {
height: 100%;
width: 45%;
background: linear-gradient( rgba(35,43,85,0.75), rgba(35,43,85,0.95));
background-size: cover;
margin-left: auto;
margin-right: auto;
border-top: solid 1px rgba(255,255,255,.5);
border-radius: 20px;
box-shadow: 0px 2px 7px rgba(0,0,0,0.2);
overflow: hidden;
}
input {
width: 85%;
height: 35px;
margin-right: 40px;
margin-right: auto;
outline: none;
background: rgba(255,255,255,.3);
border: none;
border-radius: 20px;
padding-right: 40px;
padding-left: 20px;
color: white;
}
h1 {
padding-top: 40px;
color: white;
text-align: center;
}
label {
font-weight: 500;
text-transform: uppercase;
font-size: 14px;
padding-left: 50px;
padding-bottom: 10px;
color: rgba(255,255,255,.7);
display: block;
}
.DataBlock {
padding-top: 40px;
}