Подскажите как изменить цвет выделения элемента списка QComboBox?
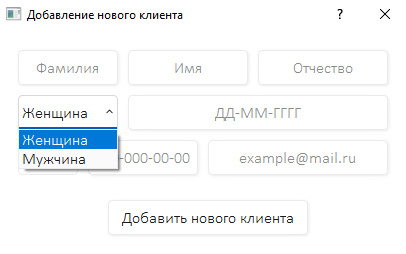
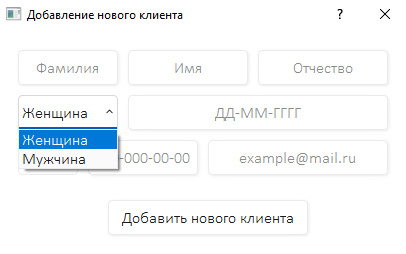
Сейчас имею это:

StyleSheet:
ComboBox {
background: rgb(255, 255, 255);
border-width: 1px;
border-style: solid;
border-color: rgb(235, 235, 235);
border-radius: 4px;
}
ComboBox:hover {
border-color: rgb(215, 215, 215);
}
ComboBox:on {
border-bottom-width: 3px;
border-bottom-color: rgb(0, 95, 185);
border-bottom-right-radius: 0px;
border-bottom-left-radius: 0px;
}
ComboBox::drop-down:on {
border-bottom-right-radius: 0px;
}
ComboBox QAbstractItemView {
background: rgb(250, 250, 250);
border-width: 1px;
border-style: solid;
border-color: rgb(235, 235, 235);
}
ComboBox::drop-down {
background: rgb(255, 255, 255);
border-width: 1px;
border-style: solid;
border-color: rgb(255, 255, 255);
border-radius: 4px;
}
ComboBox::down-arrow {
width: 13px;
height: 13px;
image: url(Resources/icons/combobox_down-arrow_close.png);
}
ComboBox::down-arrow:on {
width: 13px;
height: 13px;
image: url(Resources/icons/combobox_down-arrow_open.png);
}
Хочу, чтобы выделение было не синего а другого цвета.