Как синхронизировать данные из localstorage между комонентами react?
Делаю корзину, столкнулся с проблемой как синхронизировать данные из localstorage меду компонентами.
Фрагмент кода компонента Carts
export default class Carts extends React.Component{
constructor(props) {
super(props);
this.state = {
carts: (JSON.parse(localStorage.getItem('products')) || []),
orderTotal: (JSON.parse(localStorage.getItem('total')) || 0)
}
}
componentDidMount() {
this.getOrderPrice();
}
componentDidUpdate(prevProps, prevState) {
if (prevState.carts !== this.state.carts) {
this.getOrderPrice();
}
}
getOrderPrice = () => {
let sum = 0;
for(const item of this.state.carts){
sum += item.total;
}
this.setState({orderTotal: sum});
localStorage.setItem('total', JSON.stringify(sum));
}

Корзина полностью рабочая, цена заказа total сохраняется в localStorage
Часть комопнента Header
export default class Header extends React.Component{
constructor(props) {
super(props);
this.state = {
status: false,
total: (JSON.parse(localStorage.getItem('total')) || 0)
};
}
componentDidMount() {
// this.timer = setInterval(this.updateLocalstorage, 1000);
this.setState({total: JSON.parse(localStorage.getItem('total'))});
}
componentDidUpdate(prevProps, prevState) {
if (prevState.carts !== this.state.carts) {
this.setState({total: JSON.parse(localStorage.getItem('total'))});
}
console.log(JSON.parse(localStorage.getItem('total')));
}
// updateLocalstorage = () => {
// this.setState({total: JSON.parse(localStorage.getItem('total'))});
// }
//
//
// componentWillUnmount() {
// clearInterval(this.timer);
// }
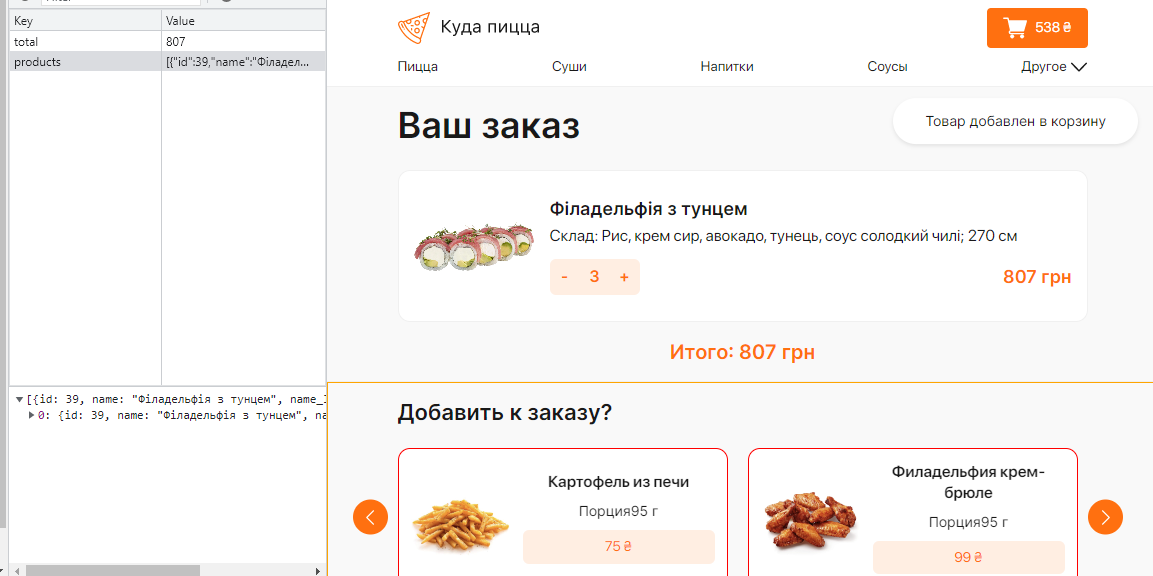
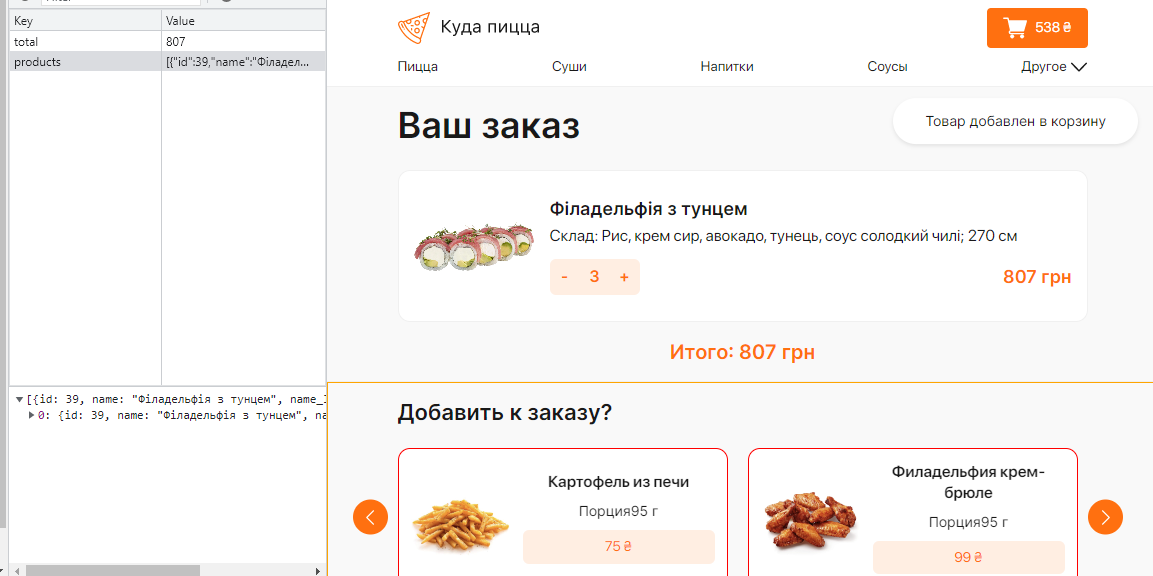
Результат

Как получать всегда актуальное и динамичные значение из localStorage в компоненте Header?
Костыль №1
Вариант через таймер в 1 секунду - принудительно перезаписывает данные в state компонента Header - данные получаются аткуальные, но как по мне не совсем верное решение. Функция
updateLocalstorage Получается что постоянно перезаписываем state.