У меня есть скрипт
Знаю что написан через жопу так как тестовый
cardnum(номер карты)
summ сумма(по сути она тут не нужна но записал на будущее.)
var input2 = document.getElementById('p1');
var cardnum;
var summ;
$(document).ready(function() {
input2.val = function(e) {
cardnum = $("#p1").val();
summ = $("#p2").val();
e.preventDefault();
$.ajax({
url: 'scripts/search.php',
type: "POST",
cache: false,
data: { 'cardnum': cardnum, 'summ': summ },
dataType: 'html',
beforeSend: function(){
$("#sms").text("Подождите...");
$("#pay").prop("disabled", true);
},
success: function(response){
var jsonData = JSON.parse(response);
var url = jsonData.img
// user is logged in successfully in the back-end
// let's redirect
console.log(jsonData.success);
if (jsonData.success == "1") {
$("#payyer").text(jsonData.name);
$("#style2").css('background-image', 'url(' + url + ')');
}else if (jsonData.success == "2")
{
$("#payyer").text("Не найдено!");
$("#style2").css('background-image', 'url(img/cardstyles/None.png)');
}else{
$("#payyer").text("Ээээ...");
$("#style2").css('background-image', 'url(img/cardstyles/None.png)');
$("#sms").text("Что-то пошло не так...");
$("#pay").prop("disabled", false);
}
}
});
};
});
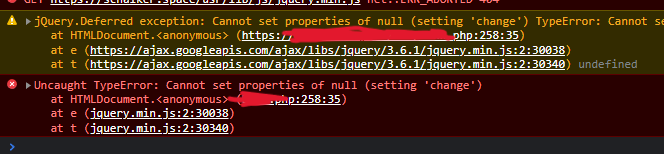
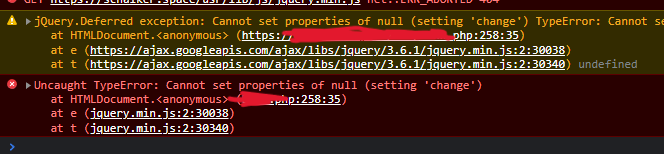
Так вот, есть ошибка в браузере
И хоть я лезу в сложное дело почти не зная Jquery но буду благодарен за ответ

Нужно чтобы когда input обновлялся(его содержимое при каждом клике) оно отправляло запрос и получало ответ.