Доброго времени суток, уважаемые!
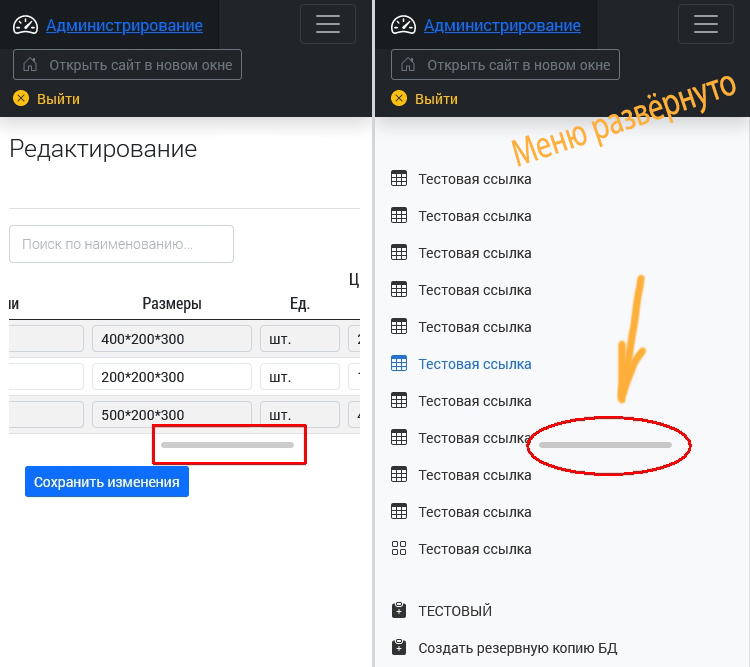
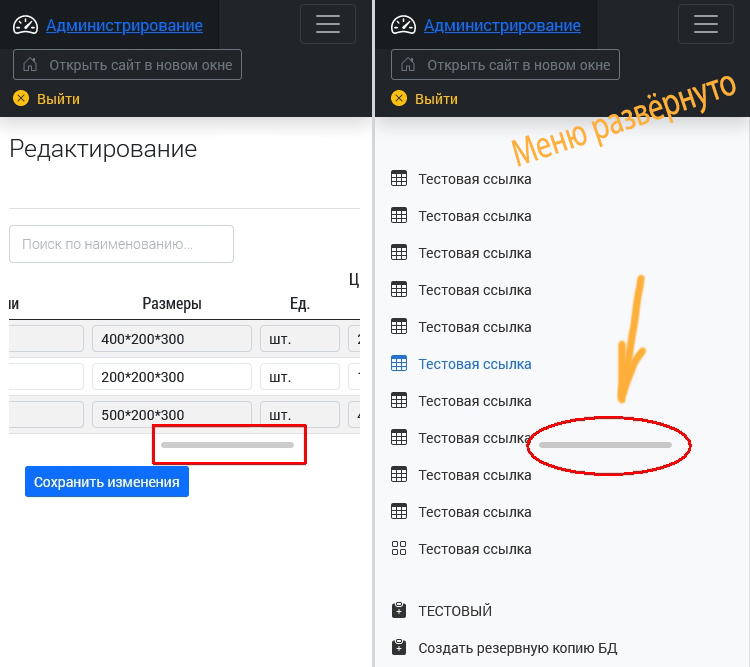
В вёрстке Bootstrap v5.0.2 возникла проблема с полосой прокрутки для таблиц на мобильных устройствах.
То есть тег с классом
.table-responsive добавляет горизонтальную полосу прокрутки (тут всё нормально), но когда открываешь меню (стандартное бутстраповское) то полоса прокрутки получается
поверх меню.

Подскажите, плиз, как её запихать
под блок меню?
UPD. Решение проблемы:
Оказывается, у
.table-responsive в бутстраповских стилях отсутствует позиционирование. Поэтому z-index не срабатывает. Необходимо добавить в класс
.table-responsive стили
position: relative; z-index: 1;