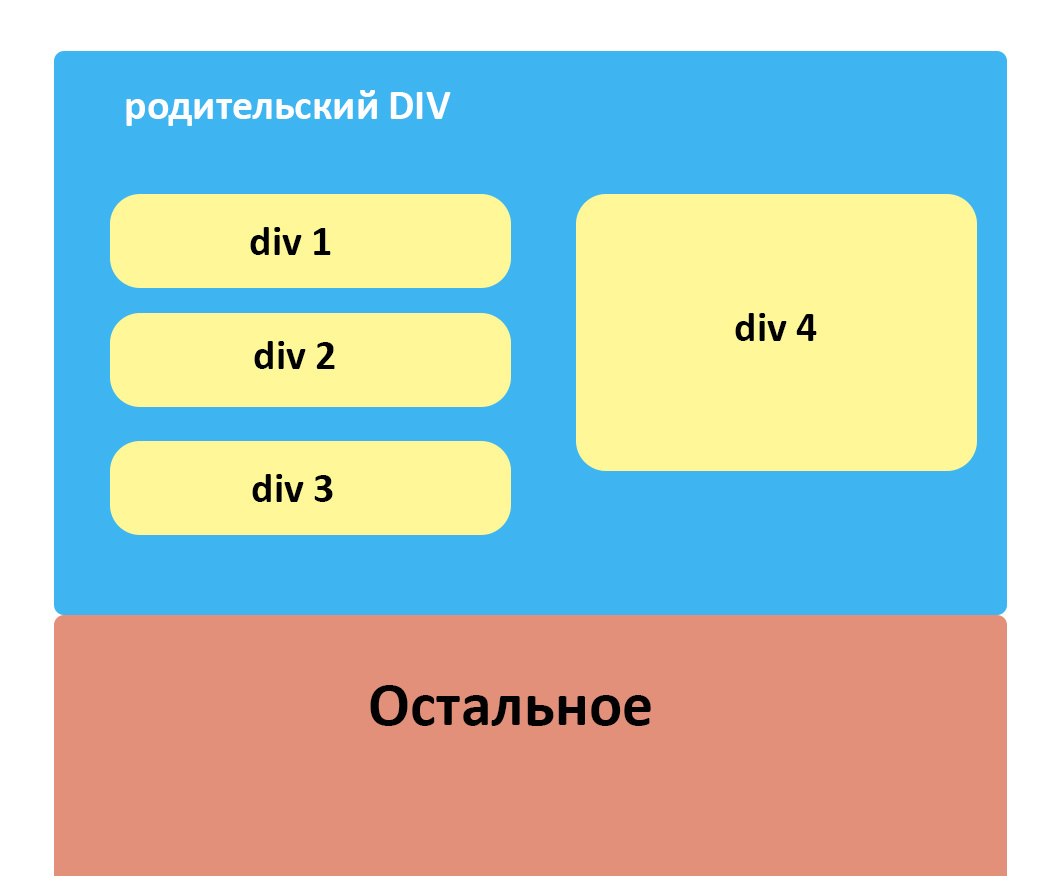
<div class="parent column">
<div class="row">
<div class="column">
<div>div 1</div>
<div>div 2</div>
<div>div 3</div>
</div>
<div>
div 4
</div>
</div>
<div>
остальное
</div>
</div>
.column {
display: flex;
flex-direction: column;
}
.row {
display: flex;
flex-direction: row;
}