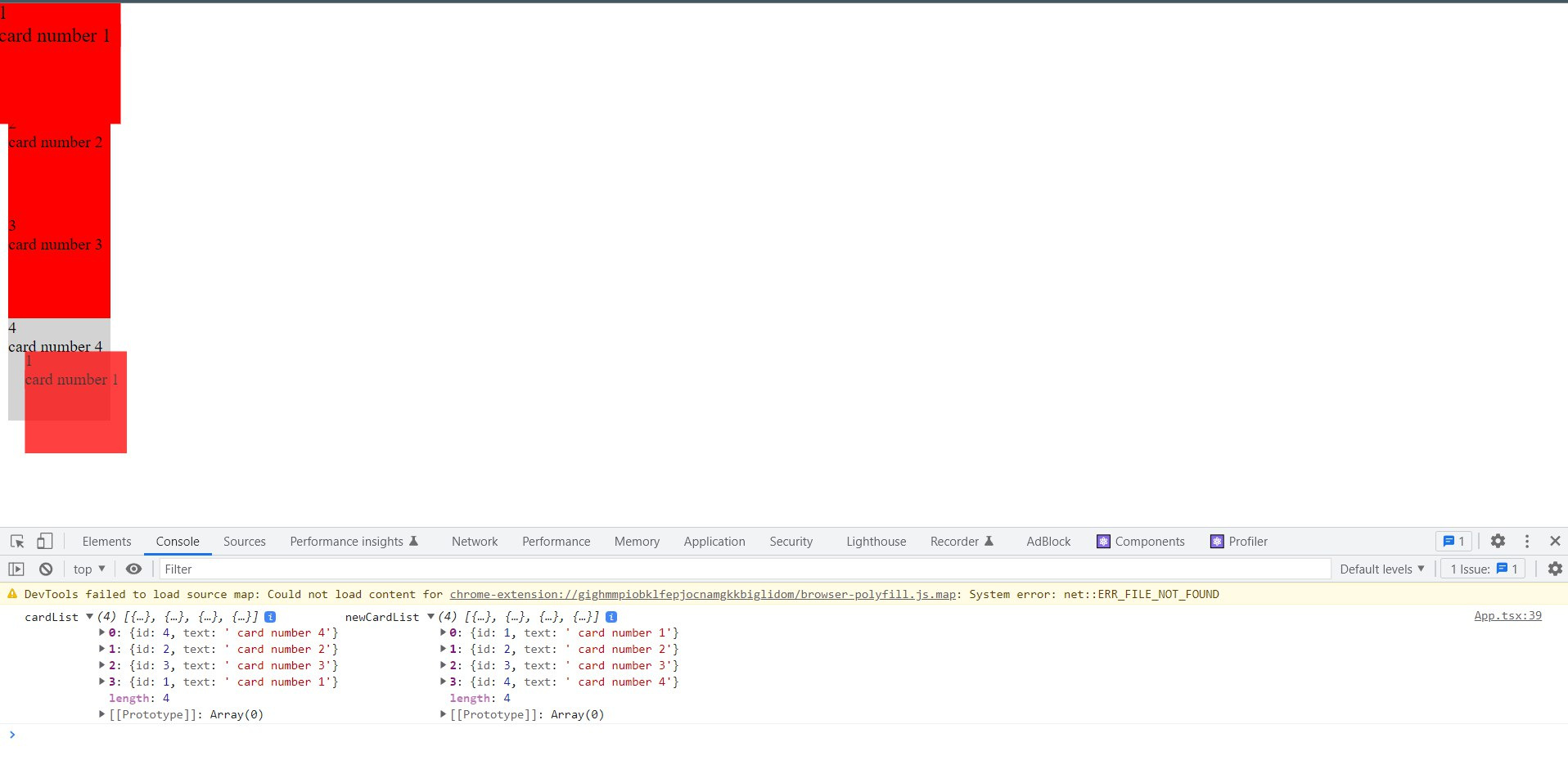
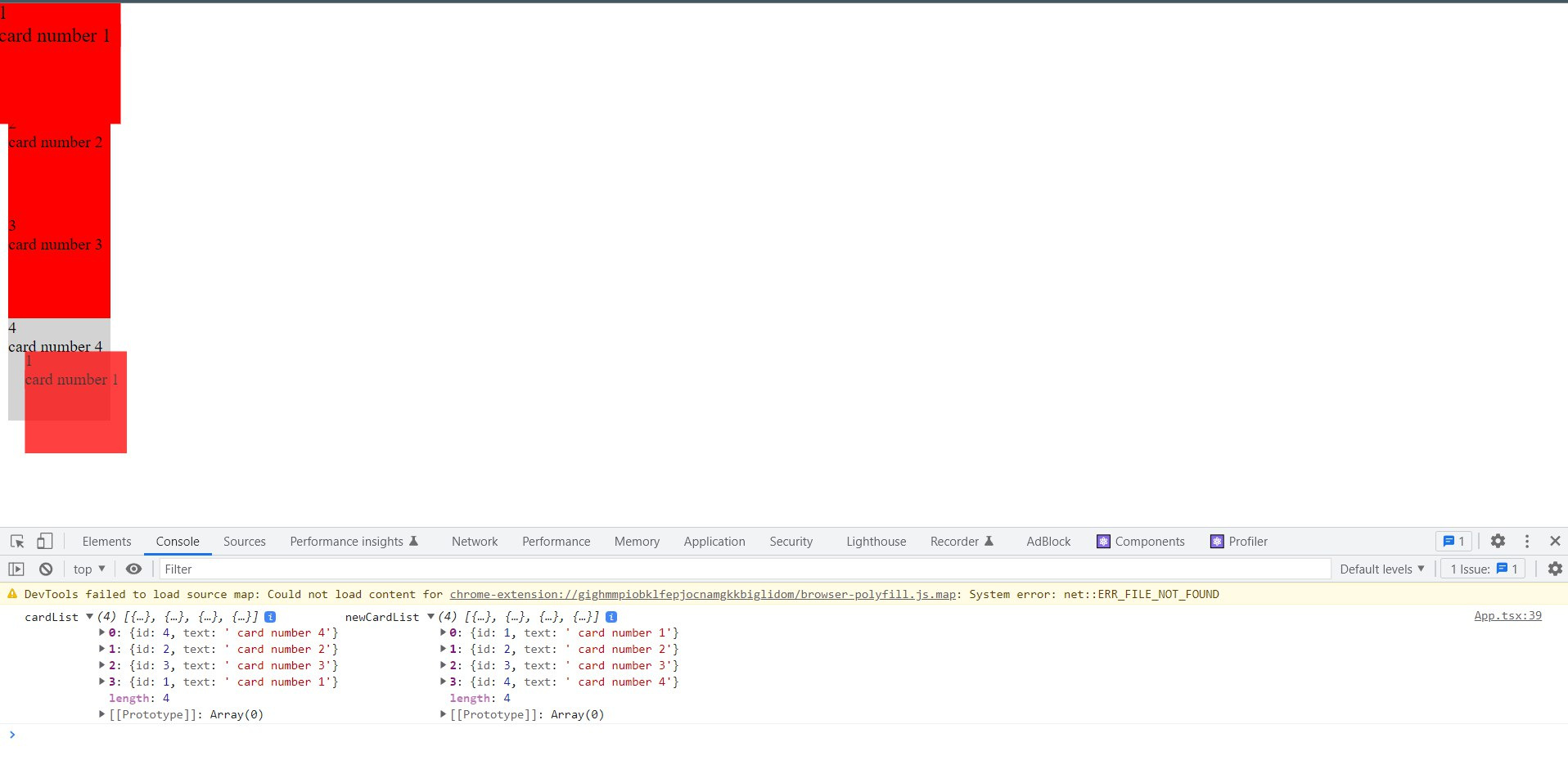
Вывожу список из кубиков, хочу менять их местами перетягивая друг на друга через drag, всё работает, но только в консоль логе, сам же список кубиков не перерисовывается, хоть я и меняю стейт списка. Проблема где то в dragDropHandler. На typescript внимания не обращайте

import React, {useState} from 'react'
import './App.css'
interface ICurrentCard {
currentCard: any;
}
export const App = () => {
const [cardList, setCardList] = useState([
{id: 1, text:' card number 1'},
{id: 2, text:' card number 2'},
{id: 3, text:' card number 3'},
{id: 4, text:' card number 4'},
])
const [currentCard, setCurrentCard] = useState<ICurrentCard | any> (null)
const dragOverHandler = (e: React.ChangeEvent<HTMLInputElement>) => {
e.preventDefault()
e.target.style.background = 'lightgray'
}
const dragLeaveHandler = (e: React.ChangeEvent<HTMLInputElement>) => {
e.target.style.background = 'red'
}
const dragDropHandler = (e: React.ChangeEvent<HTMLInputElement>, card: any) => {
e.preventDefault()
const newCardList = cardList.map(item => {
if(item.id === card.id) {
cardList.splice(card.id - 1, 1, currentCard)
}
if(item.id === currentCard.id) {
cardList.splice(currentCard.id -1, 1, card)
}
return item
})
setCardList(newCardList)
e.target.style.background = 'red'
}
const dragStartHandler = (card: any) => {
setCurrentCard(card)
}
return (
<div>
{cardList.map(item => (
<div
key={item.id}
className='test'
draggable={true}
onDragOver={(e: any) => dragOverHandler(e)}
onDragLeave={(e: any) => dragLeaveHandler(e)}
onDrop={(e: any) => dragDropHandler(e, item)}
onDragStart={(e: any) => dragStartHandler(item)}
>
<div>{item.id}</div>
<div>{item.text}</div>
</div>
))}
</div>
)
}