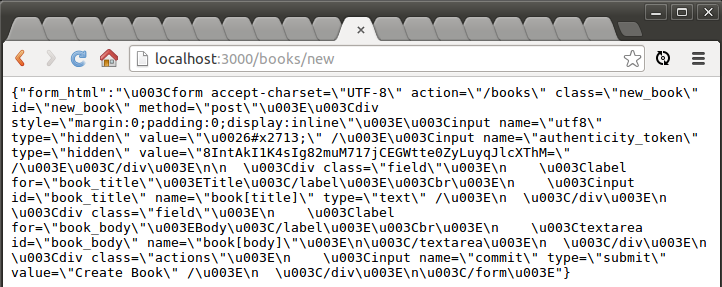
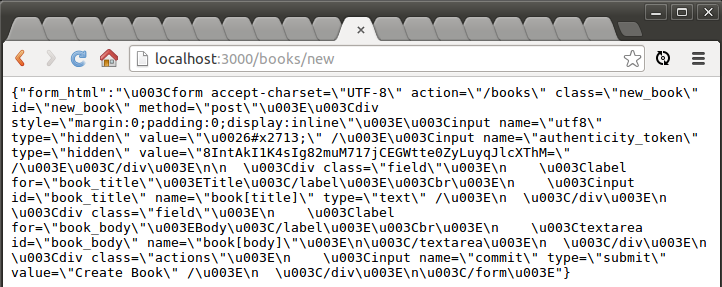
В общем ниже мой код который реализует подгрузку формы добавления book, с помощью ajax и json, проблема в том что если перейти через браузер по пути host_hame/books/new то браузер рендерит то что возвращает new action:

Кто подскажет как предотвратить рендеринг этого экшена при переходе через строку в браузере ?
index.html.erb
<%= link_to 'New Book', new_book_path, remote: true, class:"new_book" %>
<div class="lol"></div>
books_controller.rb
def new
@book = Book.new
form_html = render_to_string( :partial => 'books/form', :formats => [:html], :locals => { :book => @book } )
render :json => { :form_html => form_html }
end
book.js
$(document).on('ajax:success', '.new_book', function(e, data, textStatus, xhr) {
$('.lol').append(data.form_html)
})
У меня есть идея сделать это так:
books_controller.rb
def new
@book = Book.new
form_html = render_to_string( :partial => 'books/form', :formats => [:html], :locals => { :book => @book } )
respond_to do |format|
format.json { render :json => { :form_html => form_html } }
format.html { redirect_to root_path }
end
end
Но мне кажется это не очень красиво, и правильно. И вообще целесообразно ли рендерить такие формы через обычный render и хайдить c помощью jQuery ?