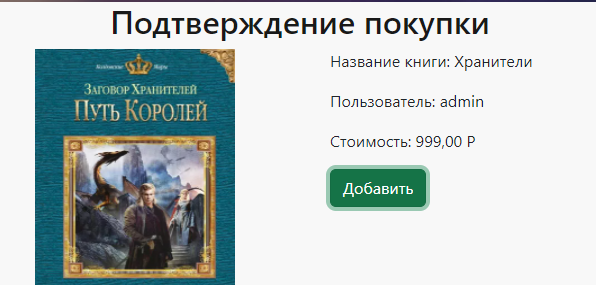
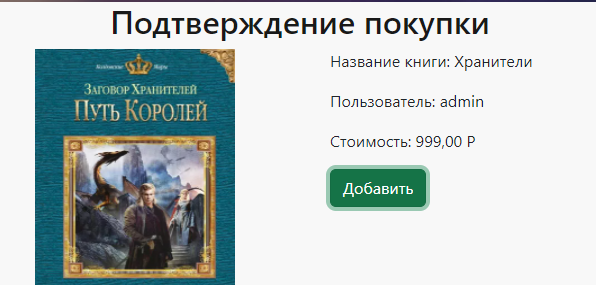
Делаю книжный веб-магазин. В магазине есть лента, где пользователь выбирает книгу, нажимает на нее, знакомится с описанием и ценой и если хочет купить переходит на форму оплаты(на скрине). Пробовал делать через формы, но это не то, что хотелось бы. Вопрос, как сделать, что бы при нажатии на кнопку Добавить считывались название, пользователь и цена товара и вносилось в БД.
class Basket(models.Model):
name = models.CharField('Имя юзера', max_length=150, db_index=True)
mail_user = models.CharField('Почта', max_length=100)
name_book = models.ForeignKey(Shop, on_delete=models.CASCADE, default='', blank=True, null=True)
HTML
<tr>
<td class="esd-block-text" align="left">
{% csrf_token %}
<p>Название книги: {{book.name}} </p>
<p>Пользователь: {{user.username}} </p>
<p>Стоимость: {{book.price}} Р </p>
<button class="btn btn-success" type="submit">Добавить</button>
</td>
Вьюшка вызова страниц
class BooksByeView(DetailView):
model = Shop
template_name = 'shop/bye.html'
context_object_name = 'book'