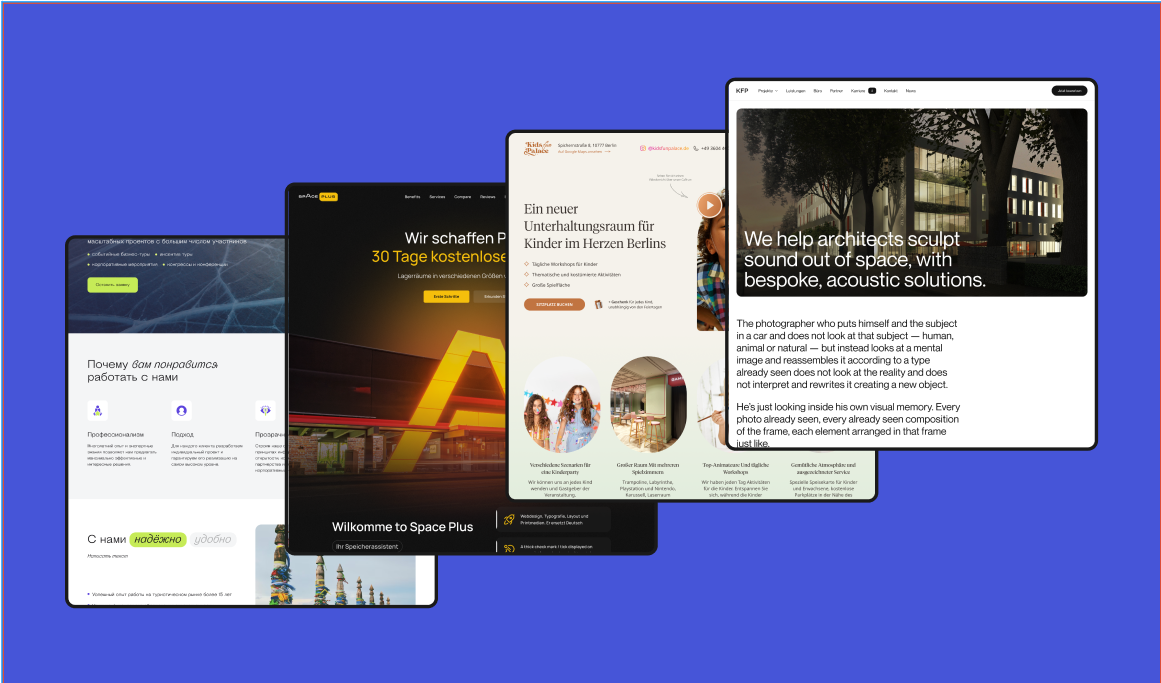
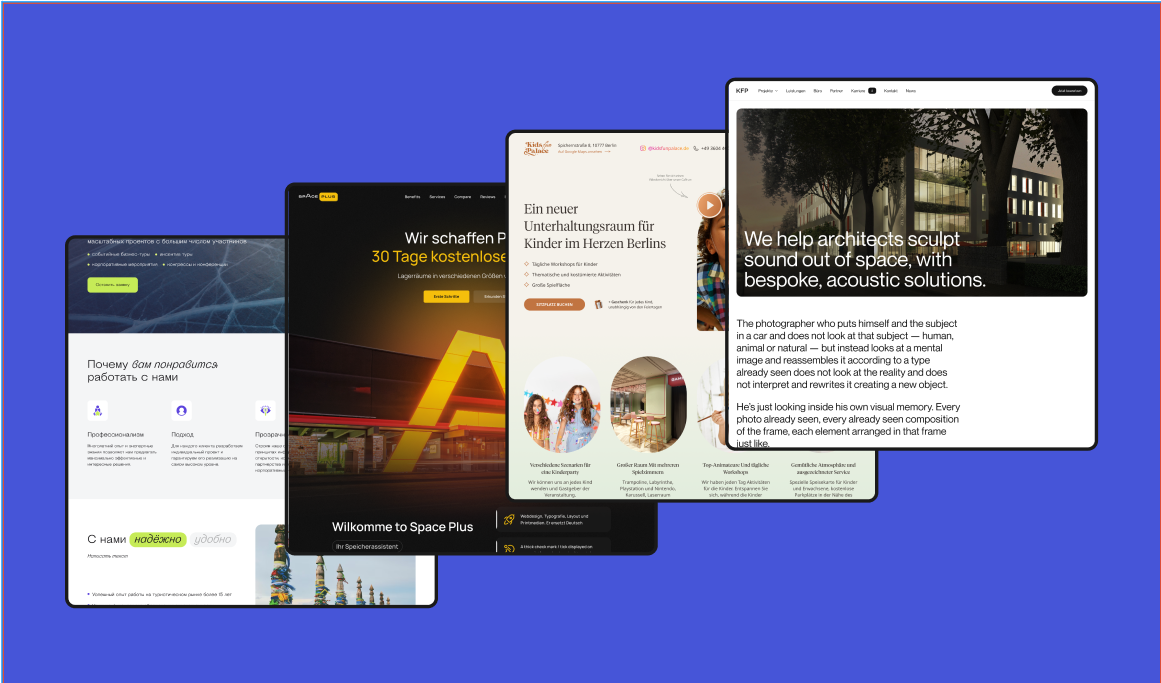
Пример:

Моя попытка:
https://codepen.io/poylar/pen/RwyvwmE
Возможно ли как то расположить эти элементы лесенкой вверх как на скрине через css чтобы при добавление или удаление какого-то кол-ва элеметов ничего не ехало и оступы снизу и сверху от блоков всегда были одинаковыми?Если через css нельзя, то какие есть варианты на js?