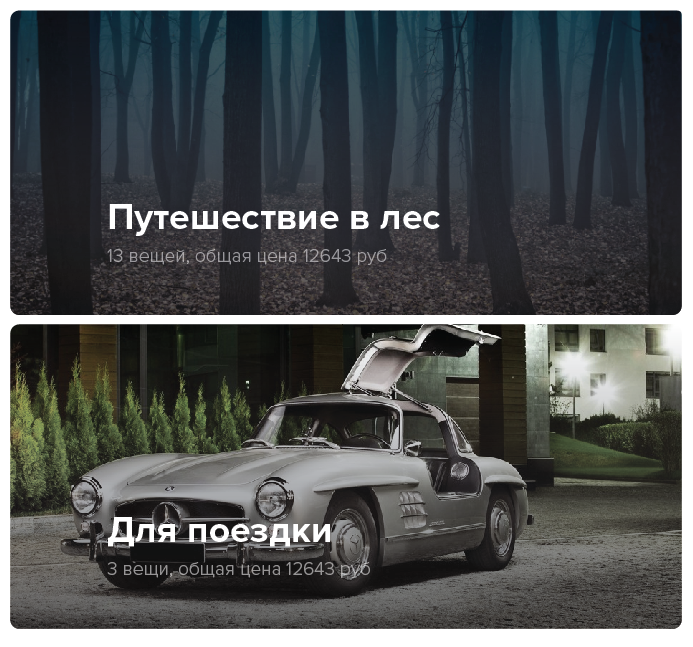
Здравствуйте! Нарисовал в ai условные блоки с картинкой, которые выглядят вот так:

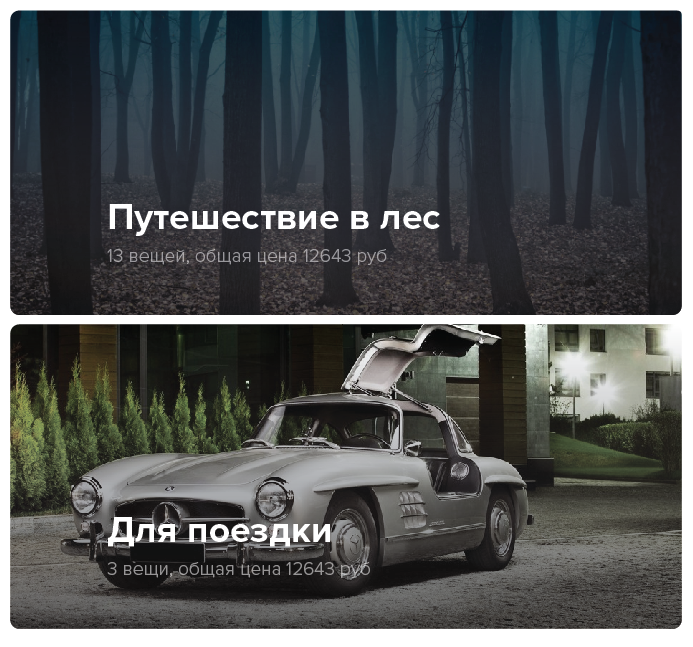
Сверстал:

В html:
<div class="block">
<div><img alt="" src="img/background.png"></div>
<div class="txt">
<h3>Путешествие в лес</h3>
<p>13 вещей, общая цена 12643 руб</p>
</div>
</div>
<div class="block">
<div><img alt="" src="img/background2.png"></div>
<div class="txt">
<h3>Для поездки</h3>
<p>13 вещей, общая цена 12643 руб</p>
</div>
</div>
В CSS:
.block {
position: relative;
width: 100%;
width:672px;
height:314px;
cursor:pointer;
margin:10px;
overflow: hidden;
}
.block img {
position:absolute;
height:314px;
width:672px;
border-radius: 9px;
}
Вопрос. Как сделать маску с закругленными углами в CSS, что бы пропорции картинки не менялись (как в моем варианте)?
P.S. Это пробовал, но на clip-path редактор вообще не реагирует, почему то.
clip-path: rectangle(x, y, width, height, [rx, ry]);