Почему когда я перебираю через цикл элементы в массиве, и после каждого пытаюсь добавить новое значение, цикл
вставляет, но затем
убирает этот элемент. В итоге остается только последний, так как цикл заканчивается.
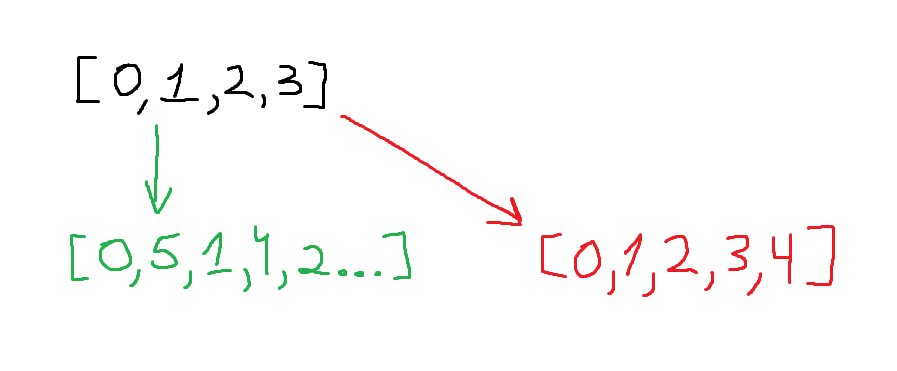
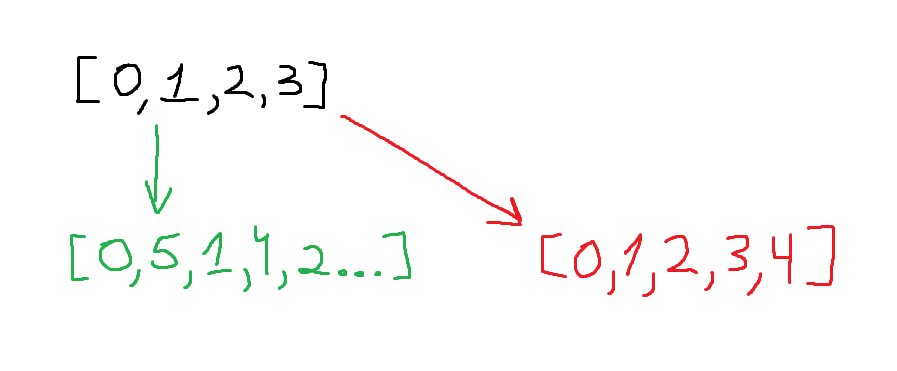
На схематическом изображении 5 и 4 должны встать между цифрами, но получается встать только 4 и в конец:

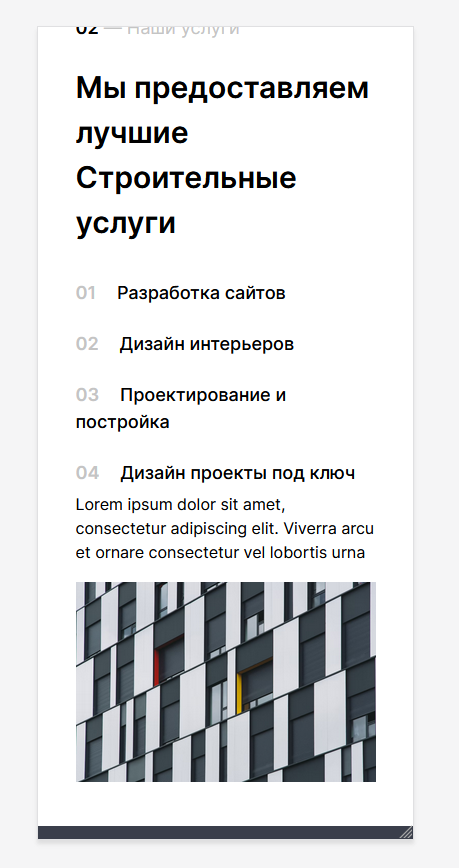
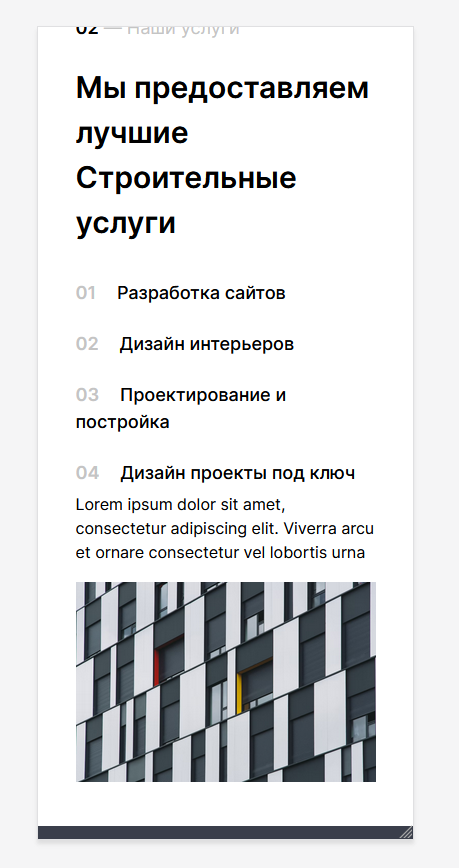
Вот функция, которая отрисовывает слайдер заново, и я хочу после каждой
li вставить переменную
mobileLayout.
function sliderRebuild() {
const sliderRight = document.querySelector('.slider-right'),
allPoints = document.querySelectorAll('.slider-left li');
let mobileLayout = document.createElement('div');
mobileLayout.innerHTML = ` <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Viverra arcu et ornare consectetur vel lobortis urna</p>
<div class="slider-img">
<img src="img/photo-1525351549016-1ddd272c8315.png" alt="">
</div>`;
sliderRight.style.display = "none";
for (let i = 0; i < allPoints.length; i++) {
allPoints[i].after(mobileLayout);
}
// allPoints.forEach(li => {
// li.after(mobileLayout);
// });
}
Как итог: изображение только под
последним пунктом, а не под
каждыми.