Учусь тестировать код с помощью фреймворка Mocha и библиотеки Chai. Написала функцию которая должна принимать строку и делить ее на части по две буквы (записываю это в массив).
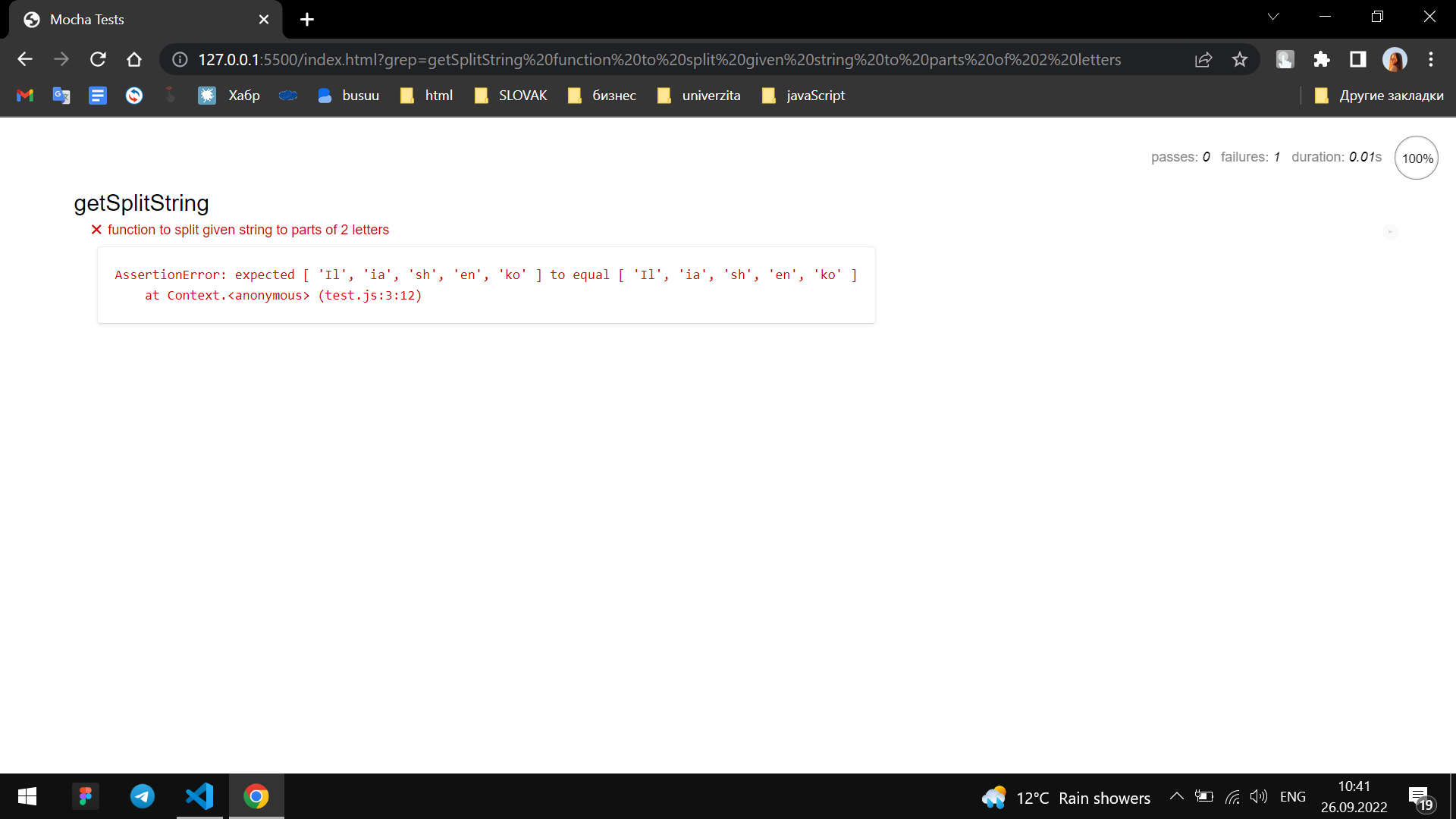
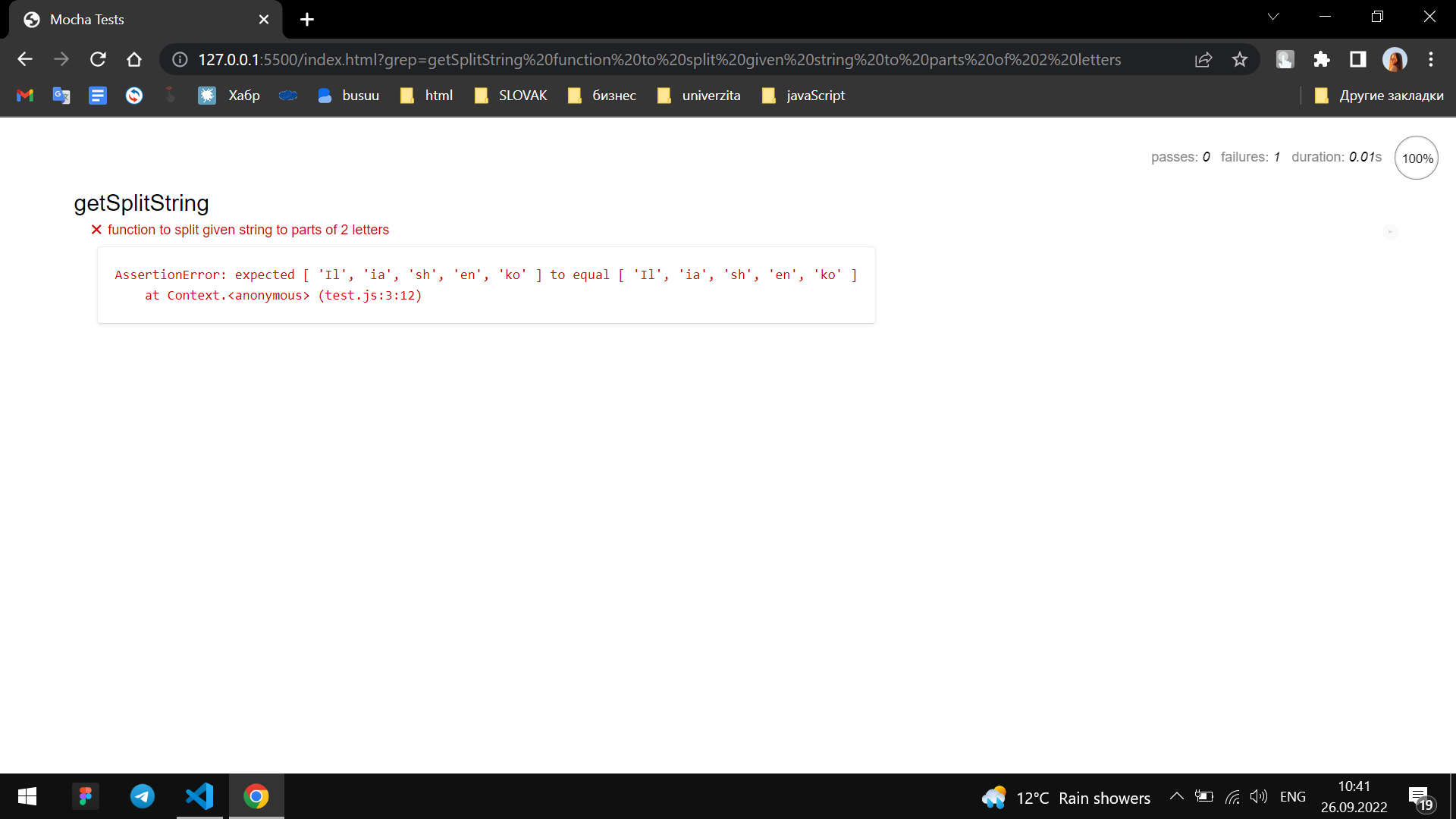
Тест выдает Assertion.Error. Я вывела в консоль значение функции, оно точно такое же как и ожидаемый массив, проверила типы - все сходится.
написала в этом же проекте ф-цию принимающую два числа и отдающую сумму - тесты работают. Не понимаю где ошибка. Помогите пожалуйста.
 Код теста
Код теста
describe("getSplitString", function () {
it("function to split given string to parts of 2 letters", function () {
assert.strictEqual(getSplitString("Iliashenko"), ["Il", "ia", "sh", "en", "ko"]);
});
});
Код тестируемой функции
function getSplitString(string) {
let splitString = [];
for (let i = 0; i < string.length; i += 2) {
splitString.push(string[i] + string[i + 1]);
}
return splitString;
}
Код страницы
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Mocha Tests</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="https://unpkg.com/mocha/mocha.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/chai/3.5.0/chai.js"></script>
<script>
// chai предоставляет большое количество функций. Объявим assert глобально
let assert = chai.assert;
</script>
</head>
<body>
<div id="mocha"></div>
<script src="https://unpkg.com/chai/chai.js"></script>
<script src="https://unpkg.com/mocha/mocha.js"></script>
<script class="mocha-init">
mocha.setup('bdd');
mocha.checkLeaks();
</script>
<script src="script.js"></script>
<script src="test.js"></script>
<script class="mocha-exec">
mocha.run();
</script>
</body>
</html>