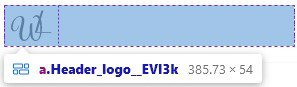
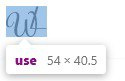
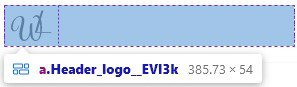
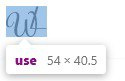
Через css по классу задаю размеры иконке, тег svg их принимает, всё хорошо, но тег use меньше, и это делает иконку не по тем размерам что я указал, на скринах ниже можно увидеть
Удалено модератором.


<svg viewBox="0 0 100 100" class="icon icon-logo-dims icon-logo">
<use xlink:href="/icons.svg#logo"></use>
</svg>
.icon-logo {
width: 72px;
height: 54px;
}
Подскажите как решить эту проблему с тегом use, что он имеет какие-то размеры, которые не дают сделать иконку по тем размерам которые я дал