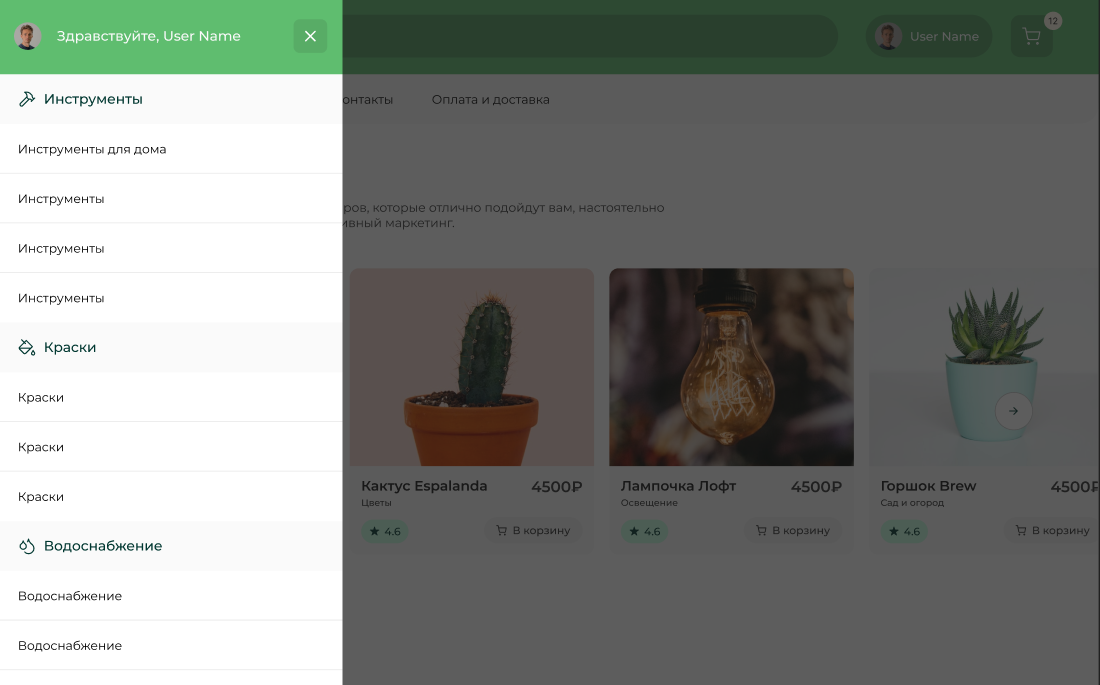
Данный элемент обычно называется
Overlay. Его предназначение заключается не только в том чтобы затемнить область вокруг модального окна или off-canvas меню для наилучшей фокусировки на элементе, но ещё и для того чтобы при клике на данный элемент можно было закрыть окно/меню.
Однако если закрытие по клику не нужно, разумеется можно сделать и тенью и псевдоэлементами как вам подсказали в комментариях.
Или если всё же нужно закрытие по клику, тогда вариантов несколько.
Первый вариант:
Оборачиваете off-canvas меню в обертку для которой устанавливаете полупрозрачный темный фон. При открытии меню, делаете обертку и меню видимыми.
Второй вариант:
Создаёте отдельный элемент для оверлея, задав нужный полупрозрачный темный фон. При открытии меню, делаете оверлей и меню видимыми.
Есть ещё несколько вариантов, но эти два наиболее подходящие для решения подобных задач.
Вот как пример библиотека
onoffcanvas.