Добрый день! Искала решения везде, не нашла ничего полезного?

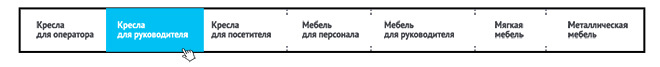
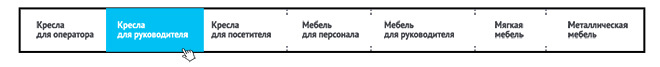
Вот такое меню. Если делаю пункты меню через padding, то, естественно, при масштабировании последний пункт улетает на вторую строку. Использовать хак на ul: width 101% я не могу, заказчику очень важно, что ширина не менялась, даже на 1%. Задавать ширину и высоту каждому пункту меню я тоже не могу, ибо у меня текст занимает две строки, а значит ни line-height, ни text-align: center не могут мне помочь в решении этой проблемы.
Подскажите, пожалуйста, как решить эту проблему? Как сделать меню так, чтобы ничего не съезжало, ширина оставалась одинаковой при любом масштабе?
p.s. И еще по поводу символов между пунктами меню: при hover, они должны исчезать или сливаться с фоном. Как сверстать эти символы, чтобы они идеально сидели посередине и всегда исчезали, если навести на пункт меню курсор?
Добавила полный код меню:
jsfiddle.net/521sg9hs/1