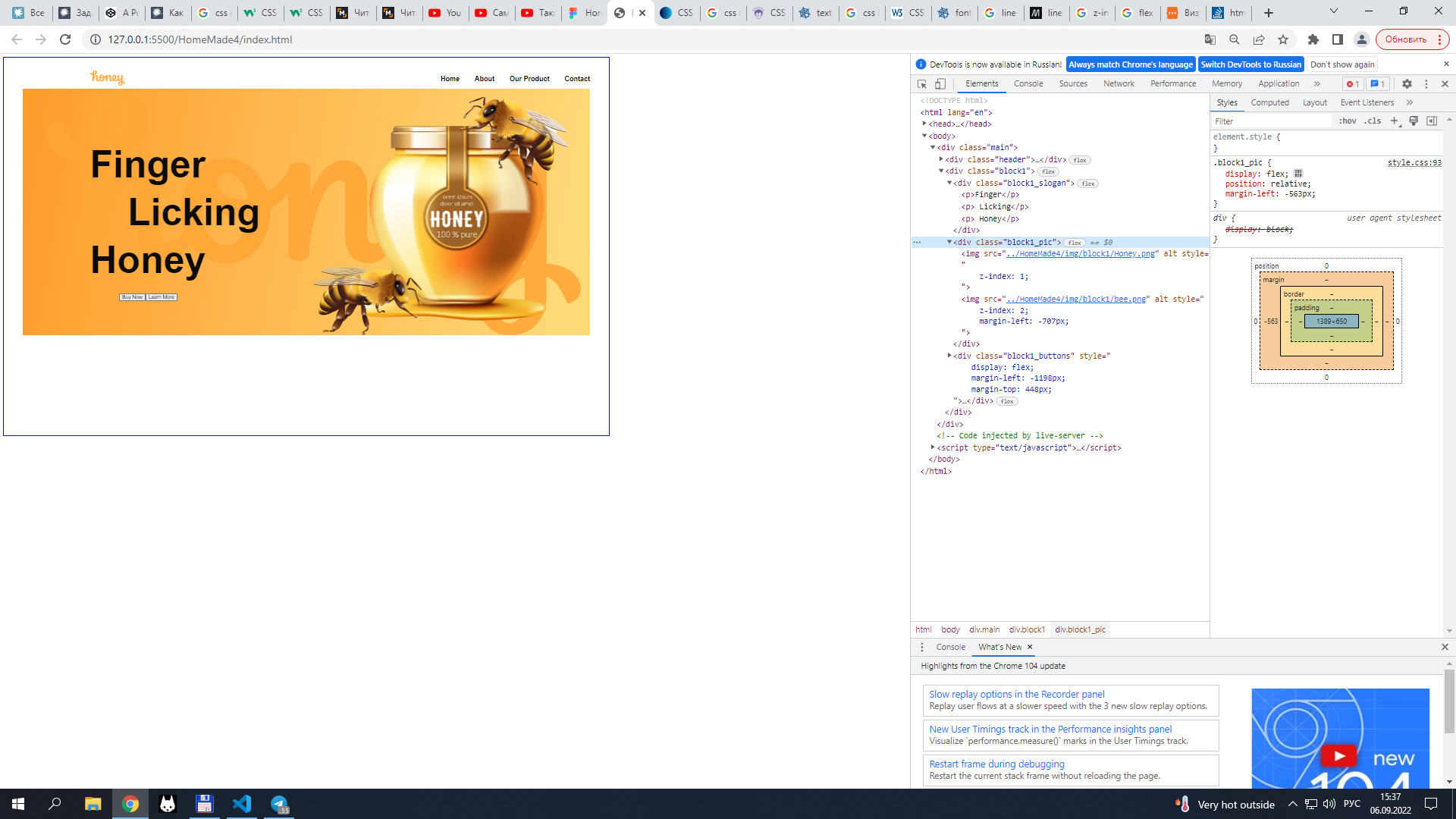
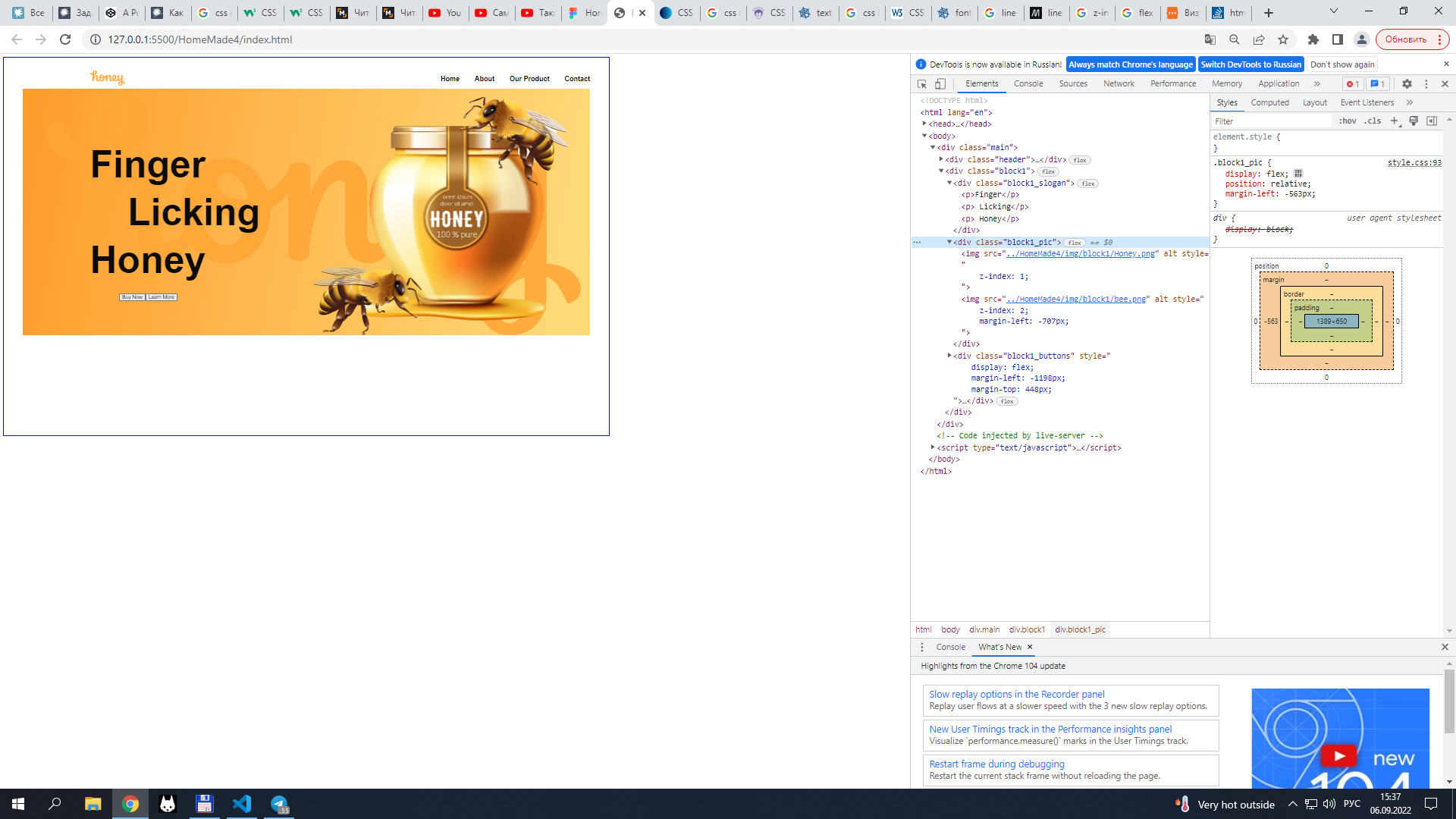
Есть родительный div block1, внутри него есть другие элементы, можно ли как-то с помощью flex'a раскидать элементы так чтоб они накладывались друг на друга и в строку?

На картинке видно структуру кода, без использования z-index это как-то можно сделать? Я сделал с помощью z-index и margin-left отрицательное число.
Может есть какой-то более правильный вариант во flex? Чтобы в дальнейшем при уменьшении экрана все не выходило за пределы родительного блока и не получалась каша.