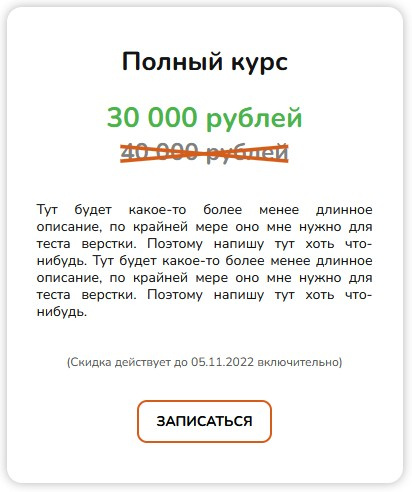
 У него есть заголовок, блок с ценой, блок описания, блок дополнительной информации и внизу кнопка записаться.
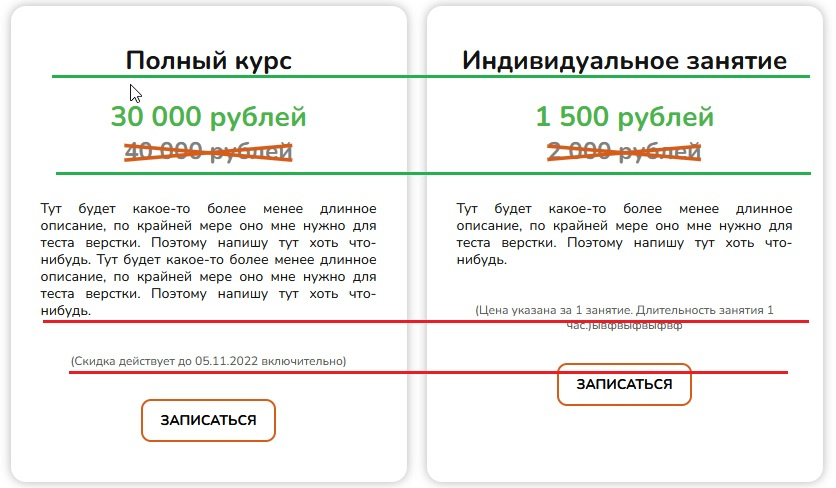
У него есть заголовок, блок с ценой, блок описания, блок дополнительной информации и внизу кнопка записаться.  Так вот вопрос, как сделать "сквозное" выравнивание, т.е. чтобы высота описания для всех таких блоков была одинаковой и бралась по самому длинному описанию, и соответствнно, доп. инфо и кнопка тоже должны быть на одной высоте?
Так вот вопрос, как сделать "сквозное" выравнивание, т.е. чтобы высота описания для всех таких блоков была одинаковой и бралась по самому длинному описанию, и соответствнно, доп. инфо и кнопка тоже должны быть на одной высоте?