vue": "^3.2.37
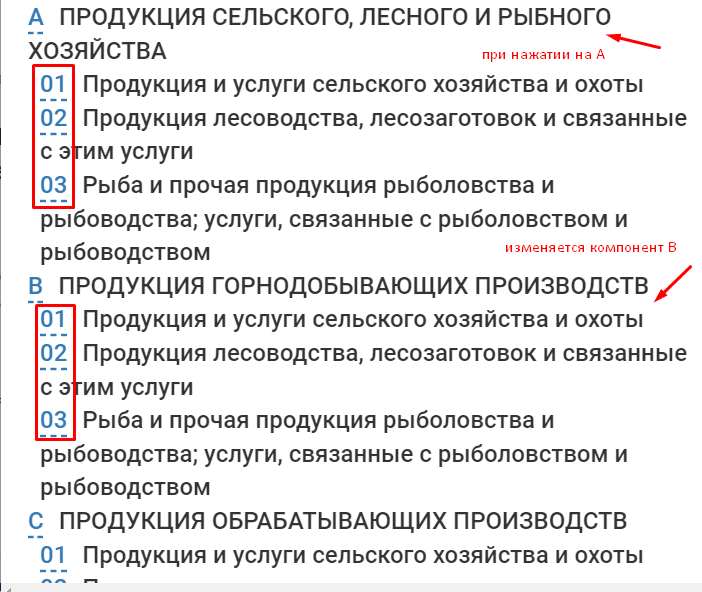
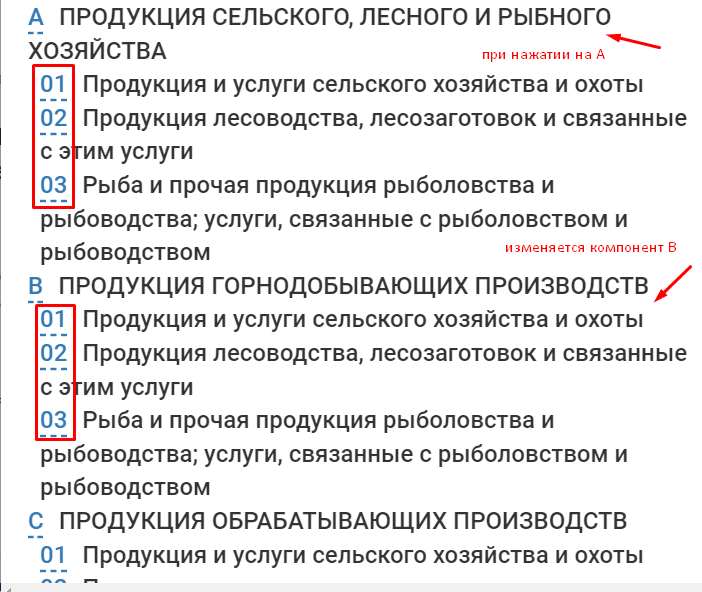
при нажатии на компонент A
по плану должны загрузится дочерние элементы A
а получается что изменяются дочерние компоненты всех элементов

OKPD2Tree.vue
<template>
<div class="folders">
<okpd-folder :folders="folders"></okpd-folder>
</div>
</template>
<script>
import OkpdFolder from './OKPD2Folder.vue';
export default {
name: 'tree',
props: {
folders: Object,
},
components: {
OkpdFolder
},
};
</script>
OKPD2Folder.vue
<template>
<div>
<div class="" v-for="foldersItem in folders" :key="`folder-id-${foldersItem.okpd_code}`">
<div v-bind:class="[folders.child_count > 0 ? 'is-folder' : 'is-leaf']">
<div class="d-flex" v-if="foldersItem.child_count > 0">
<div v-on:click="expand(foldersItem.okpd_code)">
<div>
<a class="title_link">{{foldersItem.okpd_code}}</a>
<span class="title_text">{{foldersItem.code_name}}</span>
</div>
<okpd-folder :folders="okpdList"></okpd-folder>
</div>
</div>
<div class="d-flex" v-else>
<div class="">
<div>
<span class="title_text">{{foldersItem.okpd_code}}</span>
<span class="title_text">{{foldersItem.code_name}}</span>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "OkpdFolder",
props: {
folders: Object,
},
data: function() {
return {
okpdList: {},
}
},
methods: {
expand(codeID) {
axios.post('/searchokpd', {code_id: codeID}).then((response) => {
this.okpdList = Object.assign({}, this.okpdList, response.data.okpd_list);
});
},
},
};
</script>