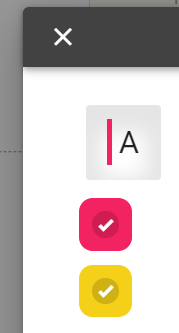
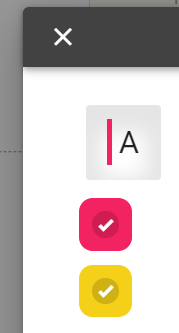
Всем привет, я на vue новичек, помогите пожалуйста. У меня есть компонент color picker, у него есть массив элементов. Мне нужно при клике на целевой элемент отобразить на нем галочку выбора.

Я пробывал сделать это присвоив v-if visible: false и через метод this.visible = !this.visible, но при клике галочка отображается сразу на двух элементах, предпологаю что здесь необходимо получать индекс элемента из массива и отображать по индексу, пробывал использовать метод с параметром индекс: this.swatches[index].visible = !this.swatches[index].visible, но тоже ничего не выходит, возможно я как то не правильно обращаюсь к элементам.
Может кто подскажет в чем моя ошибка?
data() {
return {
visible: false,
swatches: [
{
color: ['#f32261', '#f5d018',],
}
],
}
}
<template>
<div class="container">
<div id="wrapper">
<div v-for="swatch in swatches">
<div class="swatch"
v-for="(color, index) in swatch.color"
:key="index"
:style="{ 'background-color': color}"
@click="sendDataToParent(color)">
<div class="swatch_check_circle" v-if="visible">
<v-icon
:color="'#fff'"
:style="'color: #fff; font-size: 15px; width: 21px; padding-bottom: 5px'"
>mdi-check-bold
</v-icon>
</div>
</div>
</div>
</div>
</div>
</template>