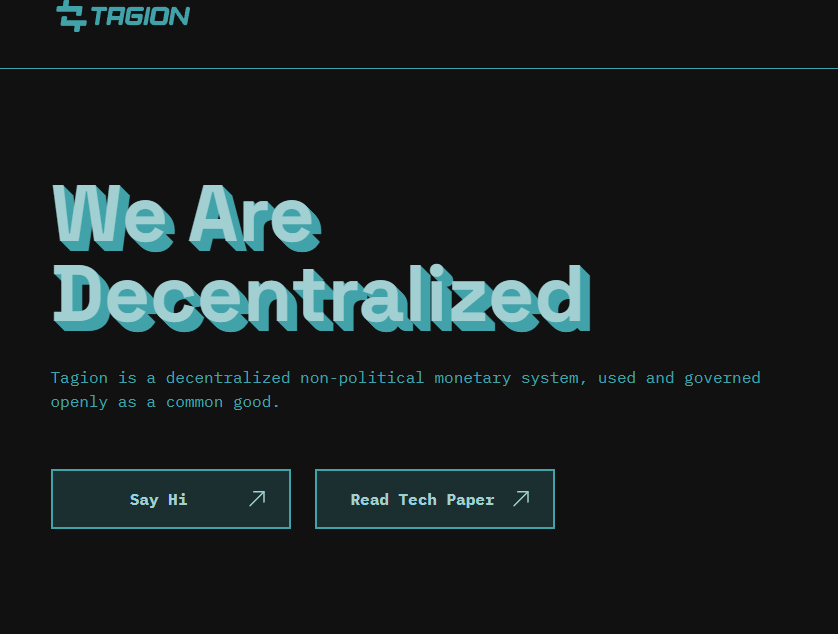
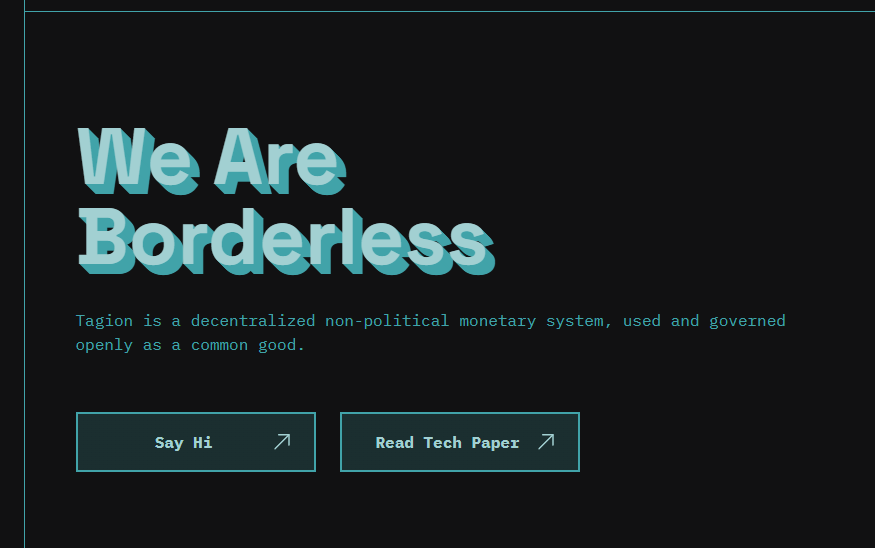
Как сделать такую же анимацию появления текста, а потом их стирание на новое слово, как на главной странице этого сайта?
То есть, появление разных слов по буквам с определенной задержкой и после, его удаление и запись нового слова.


 https://tagion.org/
https://tagion.org/