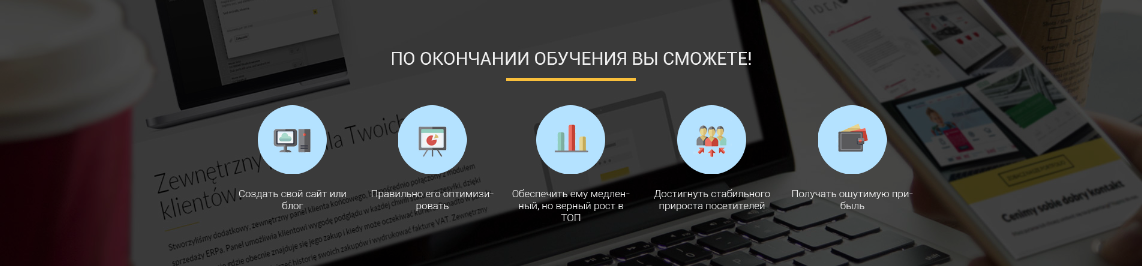
Мне нужен такой результат :

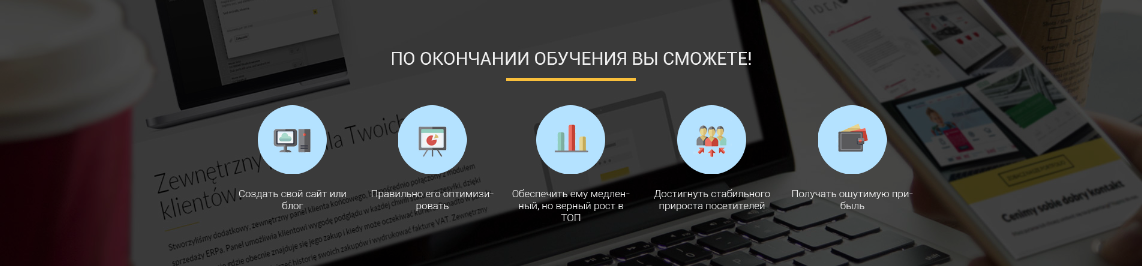
Не понимаю почему Background не применяется вокруг иконок:

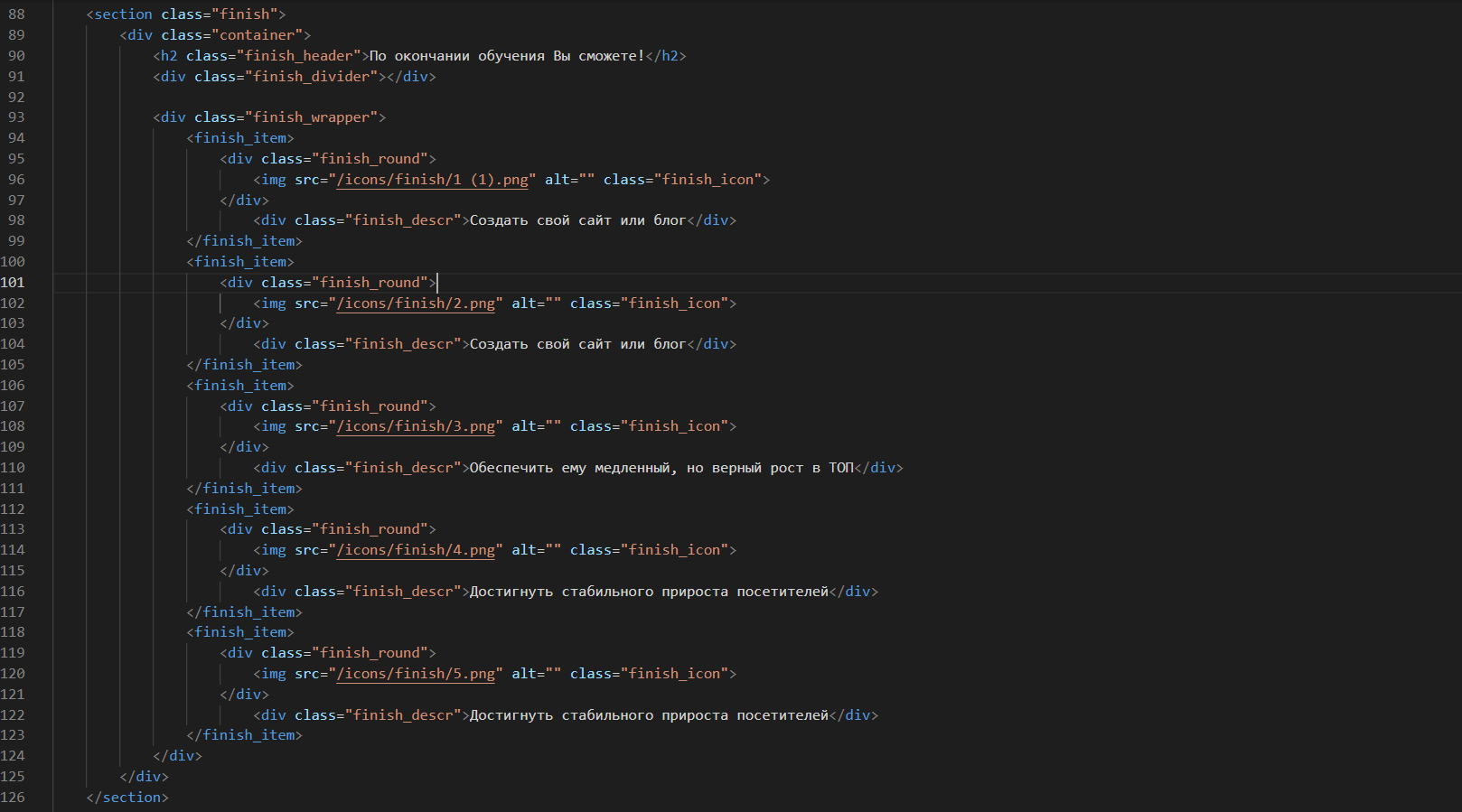
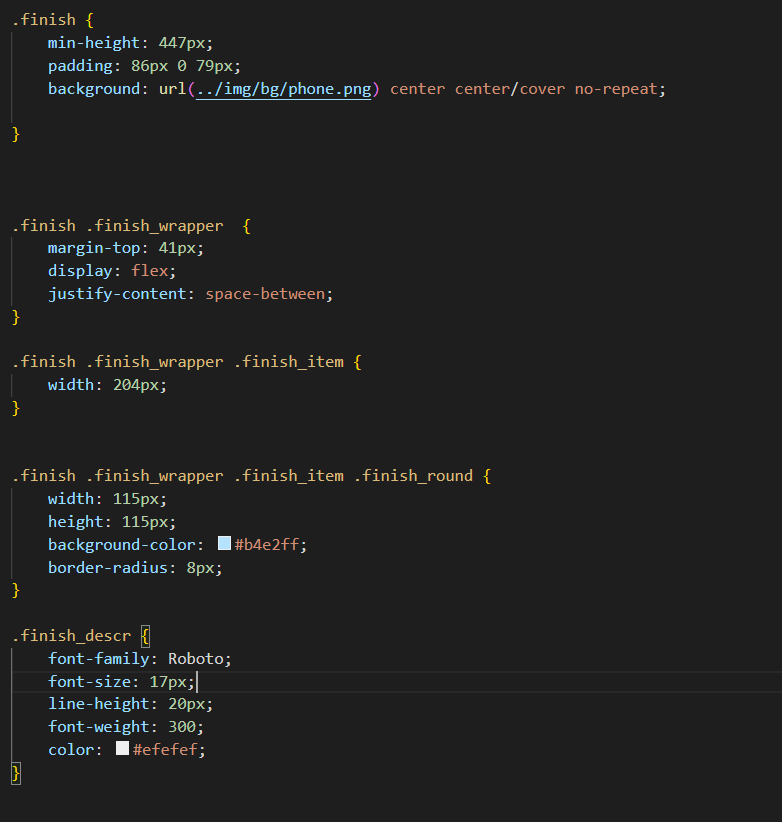
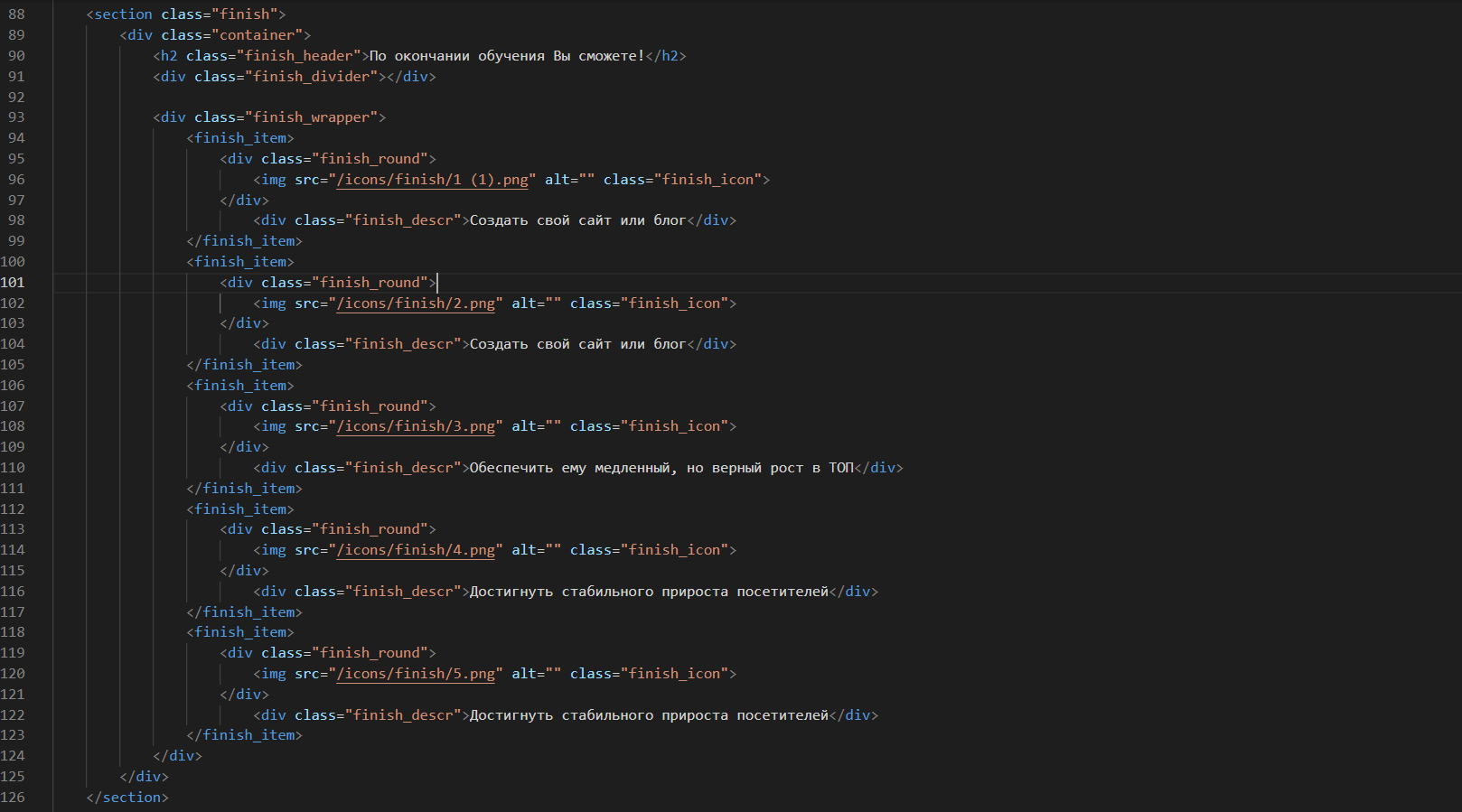
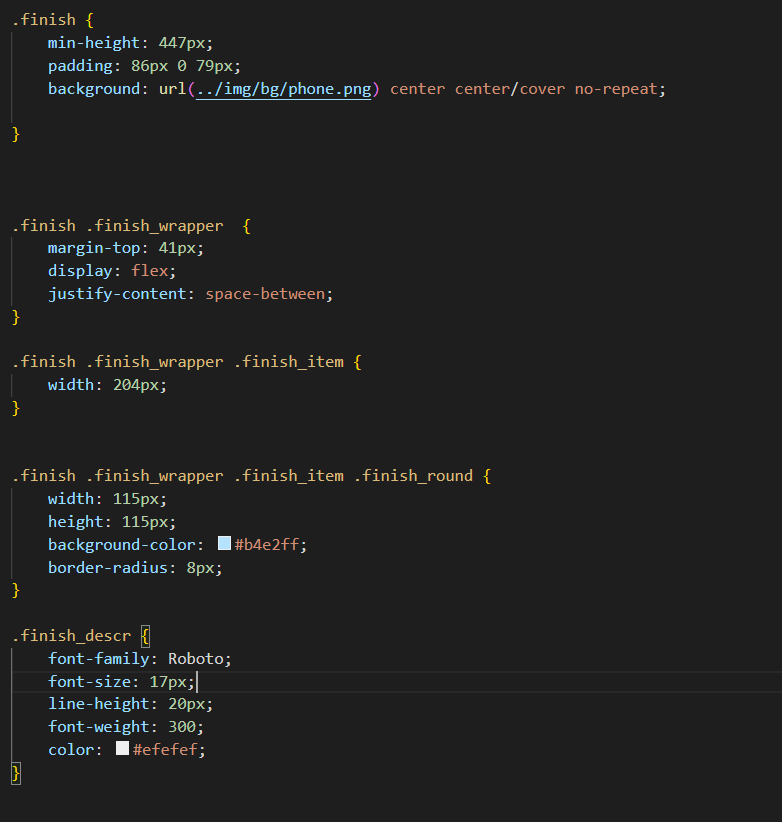
сам код:


Спасибо!
<section class="finish">
<div class="container">
<h2 class="finish_header">По окончании обучения Вы сможете!</h2>
<div class="finish_divider"></div>
<div class="finish_wrapper">
<finish_item>
<div class="finish_round">
<img src="/icons/finish/1 (1).png" alt="" class="finish_icon">
</div>
<div class="finish_descr">Создать свой сайт или блог</div>
</finish_item>
<finish_item>
<div class="finish_round">
<img src="/icons/finish/2.png" alt="" class="finish_icon">
</div>
<div class="finish_descr">Создать свой сайт или блог</div>
</finish_item>
<finish_item>
<div class="finish_round">
<img src="/icons/finish/3.png" alt="" class="finish_icon">
</div>
<div class="finish_descr">Обеспечить ему медленный, но верный рост в ТОП</div>
</finish_item>
<finish_item>
<div class="finish_round">
<img src="/icons/finish/4.png" alt="" class="finish_icon">
</div>
<div class="finish_descr">Достигнуть стабильного прироста посетителей</div>
</finish_item>
<finish_item>
<div class="finish_round">
<img src="/icons/finish/5.png" alt="" class="finish_icon">
</div>
<div class="finish_descr">Достигнуть стабильного прироста посетителей</div>
</finish_item>
</div>
</div>
</section>
.finish .finish_wrapper {
margin-top: 41px;
display: flex;
justify-content: space-between;
}
.finish .finish_wrapper .finish_item {
width: 204px;
}
.finish .finish_wrapper .finish_item .finish_round {
width: 115px;
height: 115px;
background-color: #b4e2ff;
border-radius: 8px;
}
.finish_descr {
font-family: Roboto;
font-size: 17px;
line-height: 20px;
font-weight: 300;
color: #efefef;