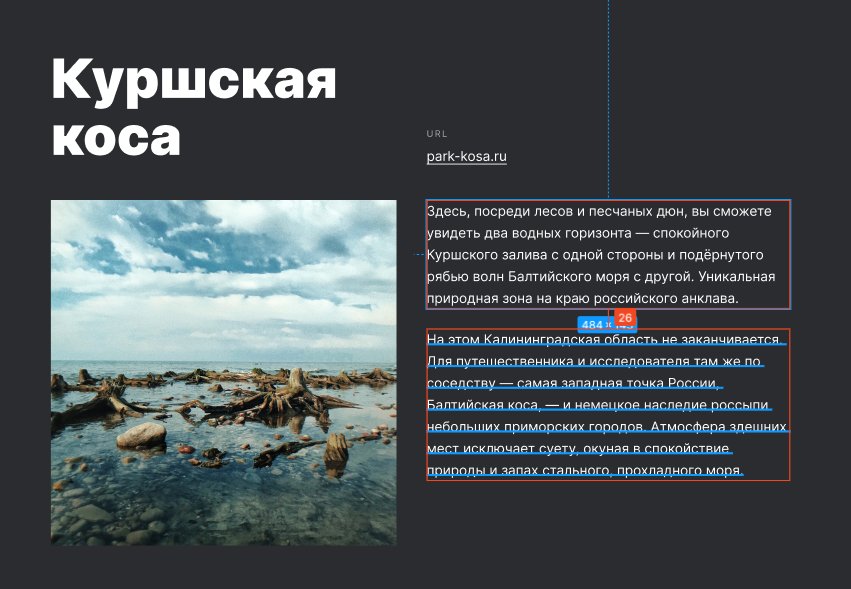
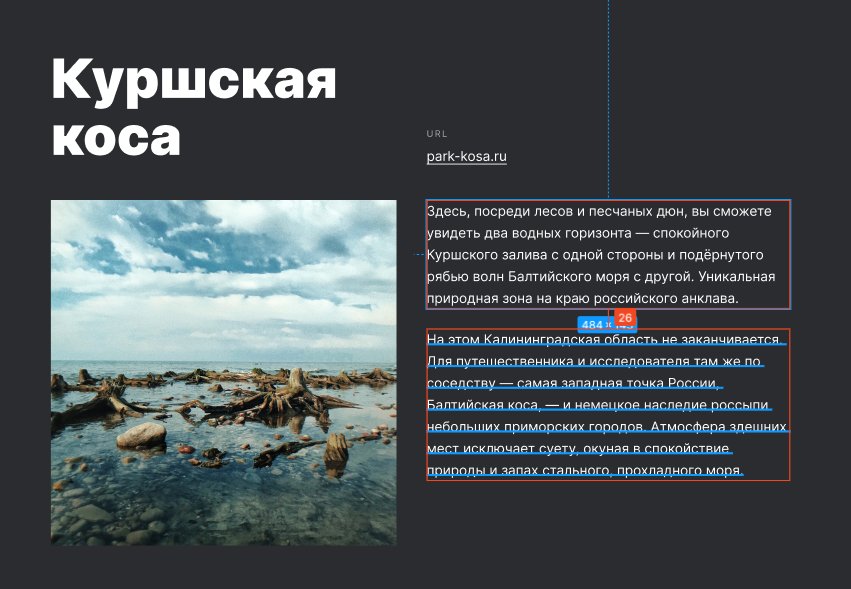
Здравствуйте, не могу расположить эл-ты друг под другом с отступом в 26px. (как на картинке)
Нужно это сделать без дополнительных оберток и новых классов
Пробовал давать изображению:
grid-row-start 2;
grid-row-end;
и через last-of-type менять расположение второго параграфа
https://codepen.io/koshe-rich/pen/poLpBzB (из-за того, что не грузится картинка. В песочнице не отоброжается, второй параграф слезает на 3ю строку.
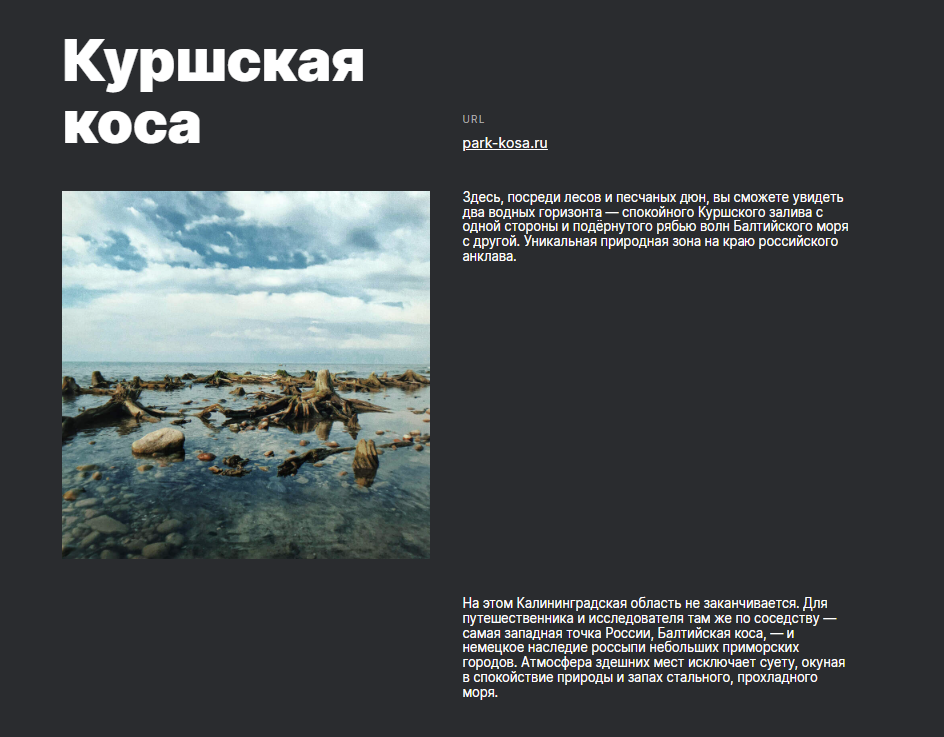
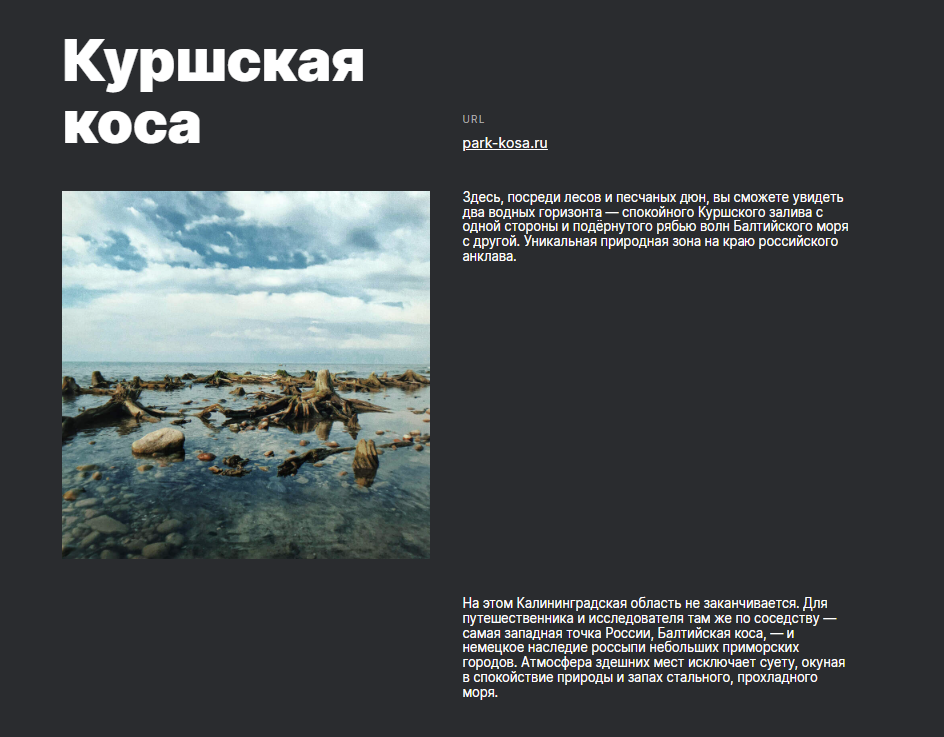
Макет:

Что имеем: