Есть карточки

Нужно при наведение на карточку, менять иконку, код вида
const MissionIcon = styled.div`
width: ${rem(80)};
height: ${rem(80)};
margin-bottom: ${rem(24)};
display: block;
background: url(${(props) => `images/mission/${props.img}.svg`}) no-repeat center center;
transition: background 100ms linear;
${MissionWrap}:hover & {
background: url(${(props) => `images/mission/${props.imgHover}.svg`}) no-repeat center center;
transition: background 100ms linear;
}
`;
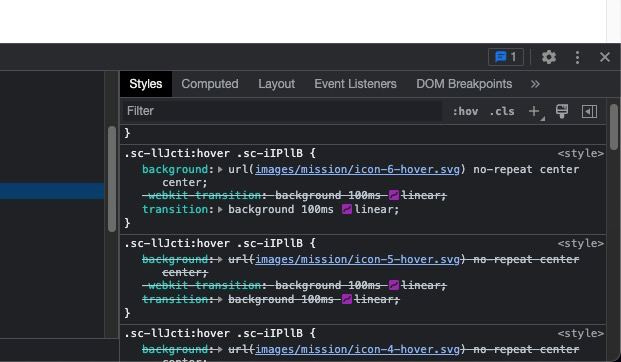
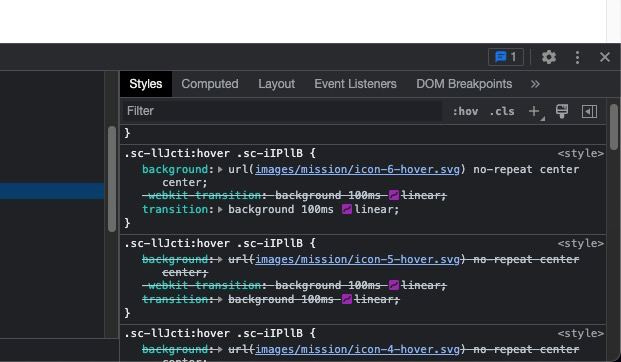
Отрабатывает не корректно и 6 раз навешивает background и для всех иконок при наведение отображается последняя картинка

Если изменить код и сделать его вида
const MissionIcon = styled.div`
width: ${rem(80)};
height: ${rem(80)};
margin-bottom: ${rem(24)};
display: block;
background: url(${(props) => `images/mission/${props.img}.svg`}) no-repeat center center;
transition: background 100ms linear;
&:hover {
background: url(${(props) => `images/mission/${props.imgHover}.svg`}) no-repeat center center;
transition: background 100ms linear;
}
`;
Я получаю нужную иконку, но только при наведение на нее, а надо при наведение на весь блок