Сейчас я работаю над проектом Angular. Я пытаюсь инициализировать объект Map в конструкторе компонента:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-hint-for-hotkeys',
templateUrl: './hint-for-hotkeys.component.html',
styleUrls: ['./hint-for-hotkeys.component.css']
})
export class HintForHotkeysComponent implements OnInit {
hotKeys: Map<string, string>;
keys: any;
values: any;
constructor() {
this.hotKeys.set("Alt+N", " - to create a node. (only on page for nodes)");
this.hotKeys.set("Alt+L", " - to create a link. (only on page for links)");
this.hotKeys.set("Alt+F", " - to create the field for creating the new property of the link or node.");
this.hotKeys.set("Alt+S", " - to save a node/a link or changes in it.");
this.hotKeys.set("Alt+D", " - to delete the field for creating the new property of the link or node. Be sure that you're focused on field you want to delete.");
this.hotKeys.set("Alt+R", " - to delete a node or a link.");
this.hotKeys.set(" and ➝", " - a transition between web-pages.");
this.hotKeys.set("↑ and ", " - a switching between nodes or links.");
this.hotKeys.set("Esc", " - to go to main page.");
this.keys = this.hotKeys.keys();
this.values = this.hotKeys.values();
}
ngOnInit(): void {
}
}
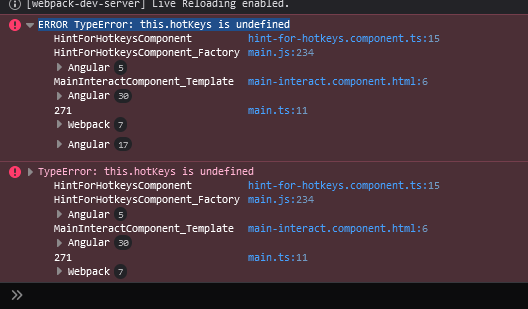
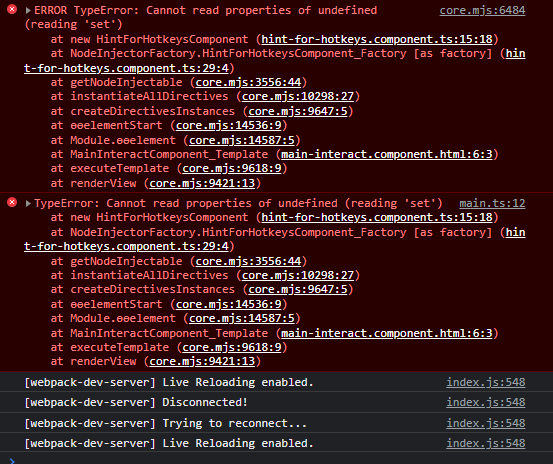
При попытке инициализации приходят такие ошибки:
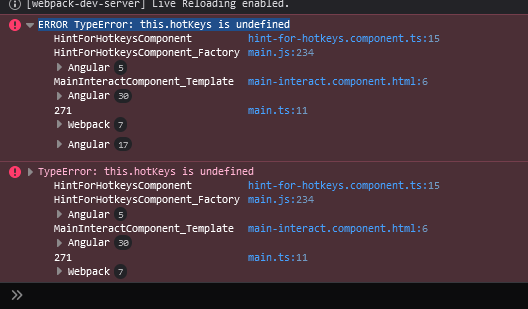
В Firefox:

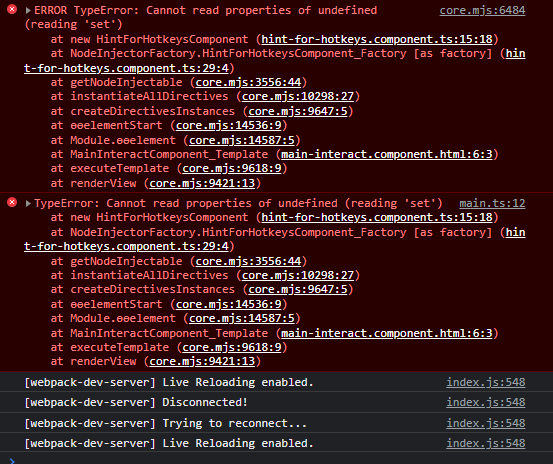
В Chrome:

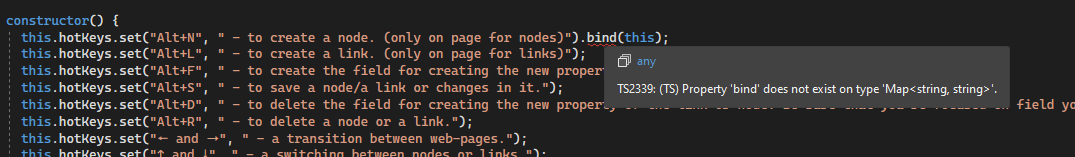
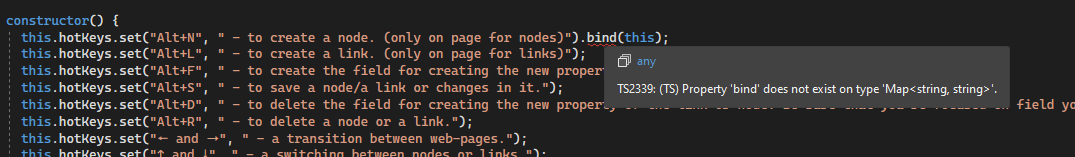
Я нашёл в интернете немного информации про то, что это можно решить с помощью так называемых "bind functions", но когда я пытаюсь это сделать, то выдаёт ошибку: