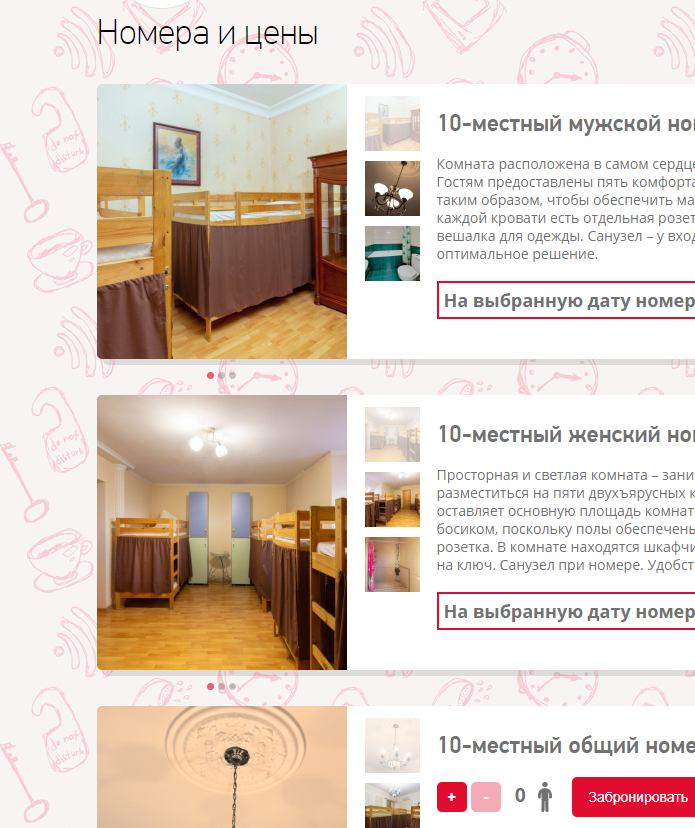
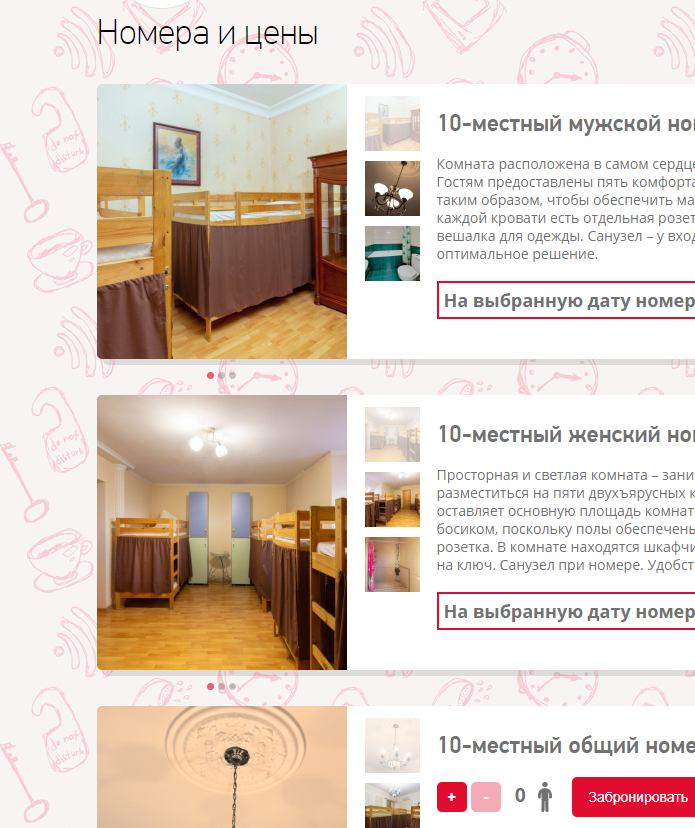
Суть такая, у меня сайт хостела. И на главном номера, а у каждого номера фотографии и соответственно у каждого номера слайдер с фотографии и с превью (миниатюрами). Сайт у меня будет на вордпресс. Я реализовал один слайдер с помощью swiper. Пример как должно быть
pyatigorsk.likehostels.ru.

Мне теперь нужно сделать так чтоб все слайдеры с превью работали. Сколько уже не пытался я, а все бесполезно, не получилось( прошу помочь. Естественно один слайдер с превью работает, а когда два, то уже нет. Вроде находил похожее в инете, но js плохо знаю, но я писал так же по примеру и не получалось все равно.
код нашел один в сети, не знаю может тут что -то делать надо.
if ($('.swiper').length > 0) { //some-slider-wrap-in
let swiperInstances = [];
$(".swiper").each(function(index, element){ //some-slider-wrap-in
const $this = $(this);
$this.addClass("instance-" + index); //instance need to be unique (ex: some-slider)
$this.parent().find(".image-mini-slider").addClass("data-" + index); //next must be unique (ex: some-slider-next)
swiperInstances[index] = new Swiper(".instance-" + index, { //instance need to be unique (ex: some-slider)
thumbs: {
swiper: {
el: '.image-mini-slider',
slidesPerView: 3,
}
},
});
});
// Now you can call the update on a specific instance in the "swiperInstances" object
// e.g.
swiperInstances[3].update();
//or all of them
setTimeout(function () {
for (const slider of swiperInstances) {
slider.update();
}
}, 50);
}
И вот сам код слайдеров
<div class="wrapper-catalog">
<div class="image-slider swiper">
<div class="swiper-wrapper">
<div class="swiper-slide element">
<img src="/images/slides-bg/bg.jpg" data-icon="/images/slides-bg/bg.jpg">
<a href="#" class="catalog-img-bg"></a>
</div>
<div class="swiper-slide element">
<img src="/images/slides-bg/bg2.jpg" data-icon="/images/slides-bg/bg2.jpg">
<a href="#" class="catalog-img-bg"></a>
</div>
<div class="swiper-slide element">
<img src="/images/slides-bg/bg3.jpg" data-icon="/images/slides-bg/bg3.jpg">
<a href="#" class="catalog-img-bg"></a>
</div>
</div>
<!-- <div class="after-slide"></div> -->
</div>
<div class="image-mini-slider swiper-container">
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide image-mini-slider__image">
<img src="/images/slides-bg/bg.jpg" data-icon="/images/slides-bg/bg.jpg">
</div>
<div class="swiper-slide image-mini-slider__image">
<img src="/images/slides-bg/bg2.jpg" data-icon="/images/slides-bg/bg.jpg">
</div>
<div class="swiper-slide image-mini-slider__image">
<img src="/images/slides-bg/bg3.jpg" data-icon="/images/slides-bg/bg.jpg">
</div>
</div>
</div>
</div>
<div class="wrapper-catalog">
<div class="image-slider swiper">
<div class="swiper-wrapper">
<div class="swiper-slide element">
<img src="/images/slides-bg/bg.jpg" data-icon="/images/slides-bg/bg.jpg">
<a href="#" class="catalog-img-bg"></a>
</div>
<div class="swiper-slide element">
<img src="/images/slides-bg/bg2.jpg" data-icon="/images/slides-bg/bg2.jpg">
<a href="#" class="catalog-img-bg"></a>
</div>
<div class="swiper-slide element">
<img src="/images/slides-bg/bg3.jpg" data-icon="/images/slides-bg/bg3.jpg">
<a href="#" class="catalog-img-bg"></a>
</div>
</div>
<!-- <div class="after-slide"></div> -->
</div>
<div class="image-mini-slider swiper-container">
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide image-mini-slider__image">
<img src="/images/slides-bg/bg.jpg" data-icon="/images/slides-bg/bg.jpg">
</div>
<div class="swiper-slide image-mini-slider__image">
<img src="/images/slides-bg/bg2.jpg" data-icon="/images/slides-bg/bg.jpg">
</div>
<div class="swiper-slide image-mini-slider__image">
<img src="/images/slides-bg/bg3.jpg" data-icon="/images/slides-bg/bg.jpg">
</div>
</div>
</div>