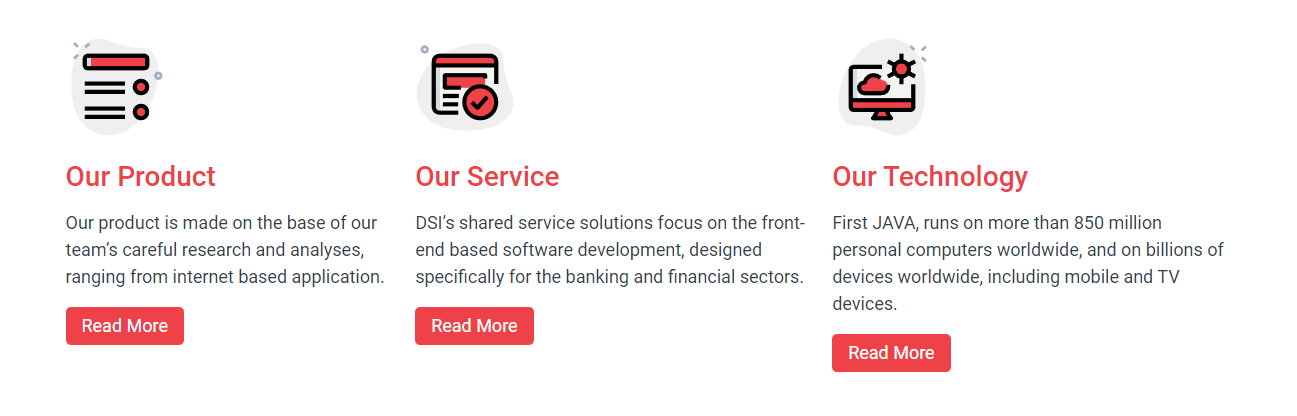
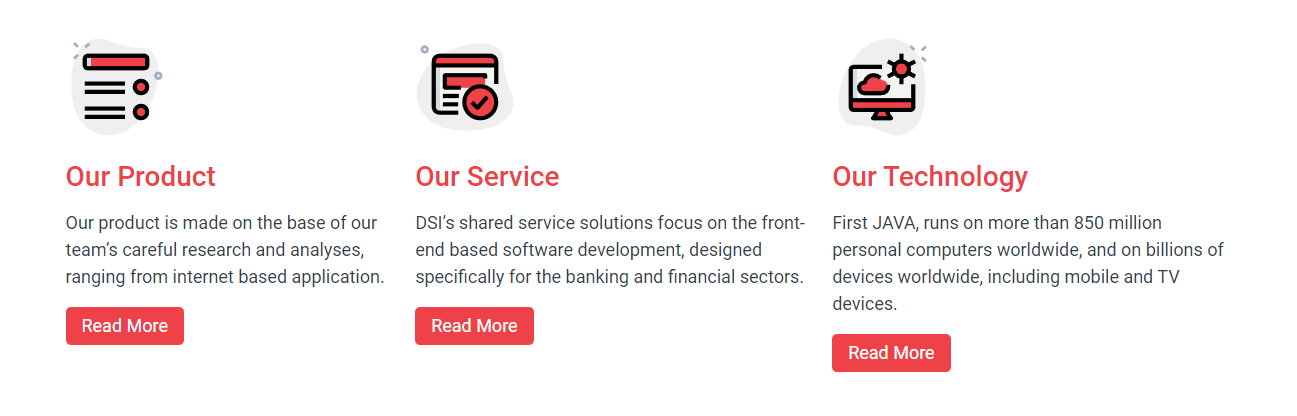
Всем привет! Подскажите есть ли способ правильно оформить блоки, чтобы при этом элементы каждого блока (картинки, текст, кнопки) находились друг напротив друга (в горизонтальной линии) не зависимо от объема контента выше.
В приложенном скриншоте видно как болтается последний элемент "read more".
Через last child ничего не получилось. А решение через grid, как мне показалось, нарушает связанность элементов с блоком.
<div class="products__info">
<div class="products__item">
<img src="img/card1.svg" class="products__img" alt="">
<h3 class="products__info__title">
Our Product
</h3>
<p class="products__text">
Our product is made on the base of our team’s careful
research and analyses, ranging from internet based application.
</p>
<a href="" class="products__btn">Read More</a>
</div>
<div class="products__item">
<img src="img/card2.svg" class="products__img" alt="">
<h3 class="products__info__title">
Our Service
</h3>
<p class="products__text">
DSI’s shared service solutions focus on the front-end
based software development, designed specifically for the
banking and financial sectors.
</p>
<a href="" class="products__btn">Read More</a>
</div>
<div class="products__item">
<img src="img/card3.svg" class="products__img" alt="">
<h3 class="products__info__title">
Our Technology
</h3>
<p class="products__text">
First JAVA, runs on more than 850 million personal computers worldwide,
and on billions of devices worldwide, including mobile and TV devices.
</p>
<a href="" class="products__btn">Read More</a>
</div>
</div>
.products__info{
margin-top: 50px;
display: flex;
justify-content: space-around;
gap: 20px;
}
.products__info__title {
margin-top: 17px;
font-weight: 500;
font-size: 28px;
line-height: 133.69%;
color: #EE4248;
}
.products__text {
margin-top: 15px;
margin-bottom: 24px;
font-weight: 400;
font-size: 18px;
line-height: 150%;
color: #30444E;
}
.products__btn {
font-size: 18px;
color: #FFFFFF;
text-decoration: none;
background-color: #EE4248;
padding: 8px 16px;
border-radius: 5px;
}
Благодарю за ответы!