Работа с деревьями — задача нередкая, но, на мой взгляд, если по вопросам хранения и манипулирования деревьями много уже есть готовых решений, то вот относительно их отображения как-то все скудно.
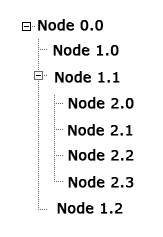
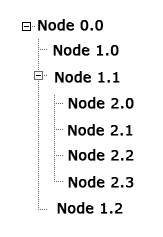
Вот отображения дерева, ставшее уже стандартом де-факто:

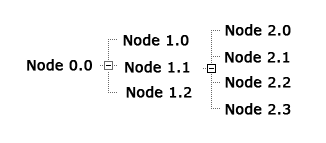
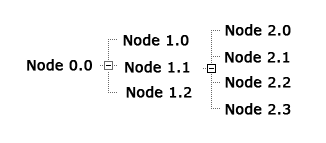
Но, ИМХО, такой способ отображения не достаточно интуитивно понятен. Мне хотелось бы видеть на клиенте то же дерево, но в таком вот виде:

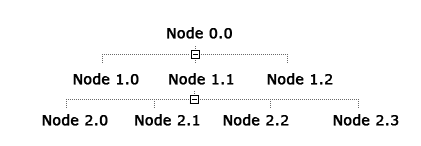
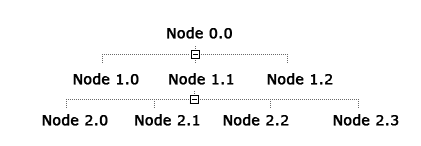
Или, например, в таком:

Т.к. изобретать вилосипедов не хочется, то, внимание, вопрос: может кто-то подсказать готовые решения, которые реализуют отображения деревьев в «красивом» виде? Идеально было б с динамической подгрузкой данных и открытием/закрытием узлов. Можно на флеше