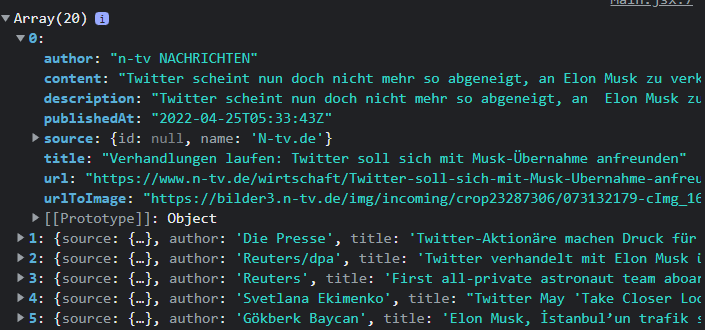
const [ author, setAuthor ] = useState(null);
const [ dateMin, setDateMin ] = useState(null);
const [ dateMax, setDateMax ] = useState(null);
const authors = useMemo(
() => [...new Set(articles.map(n => n.author))],
[ articles ]
);
const filteredArticles = useMemo(
() => [
[ author, n => n.author === author ],
[ dateMin, n => n.publishedAt >= dateMin ],
[ dateMax, n => n.publishedAt <= dateMax ],
].reduce((acc, n) => n[0] ? acc.filter(n[1]) : acc, articles),
[ articles, author, dateMin, dateMax ]
);
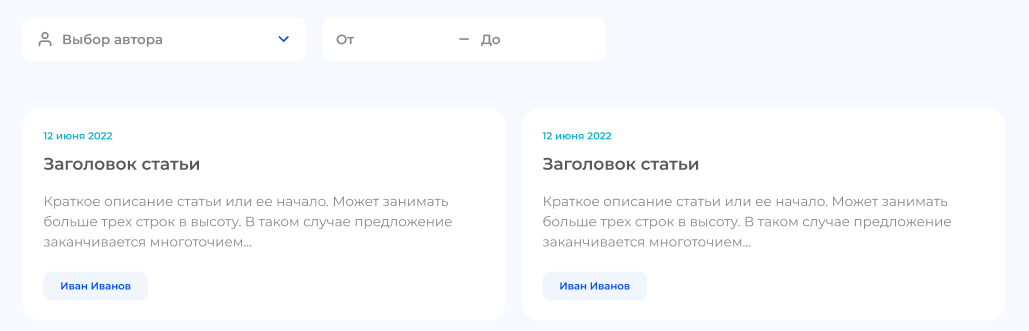
<select value={author} onChange={e => setAuthor(e.target.value)}>
<option></option>
{authors.map(n => <option>{n}</option>)}
</select>
от <input type="date" value={dateMin} onChange={e => setDateMin(e.target.value)} />
до <input type="date" value={dateMax} onChange={e => setDateMax(e.target.value)} />
{filteredArticles.map(n => <Card {...n} />)}