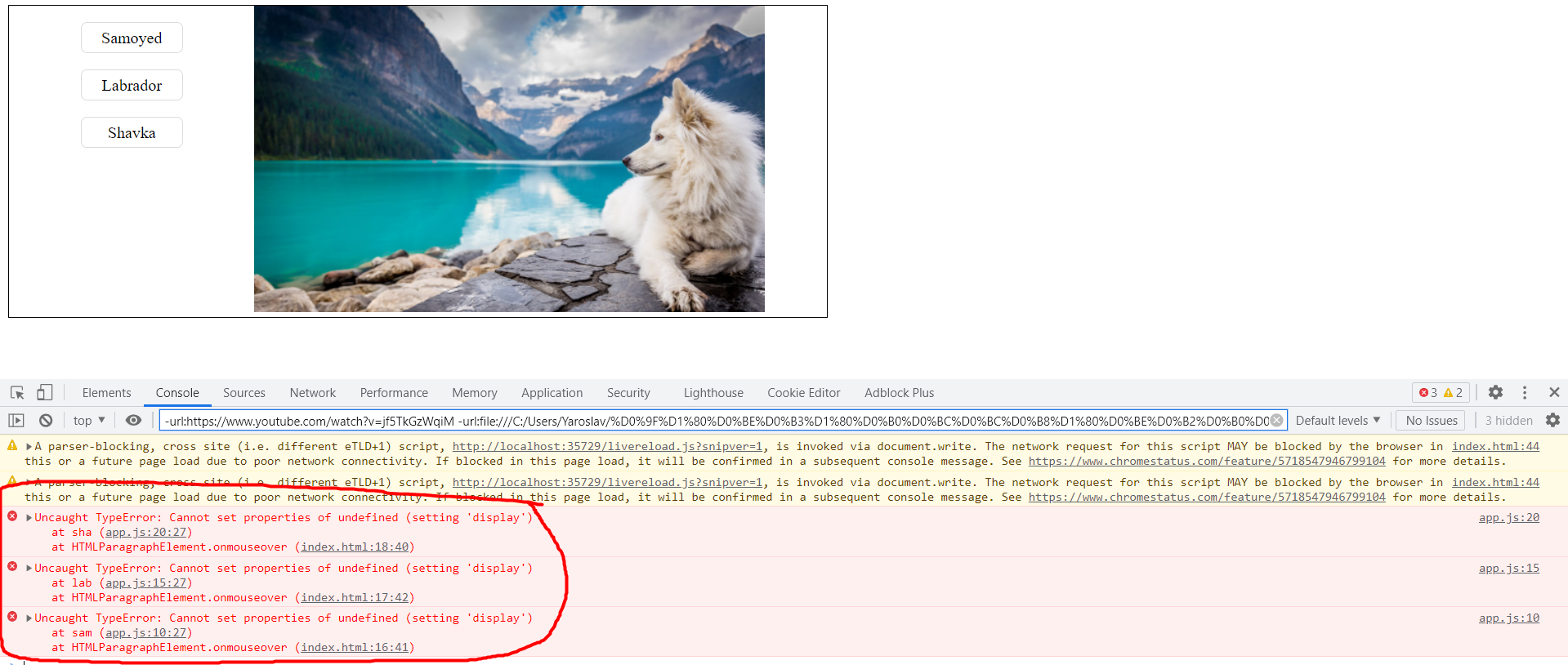
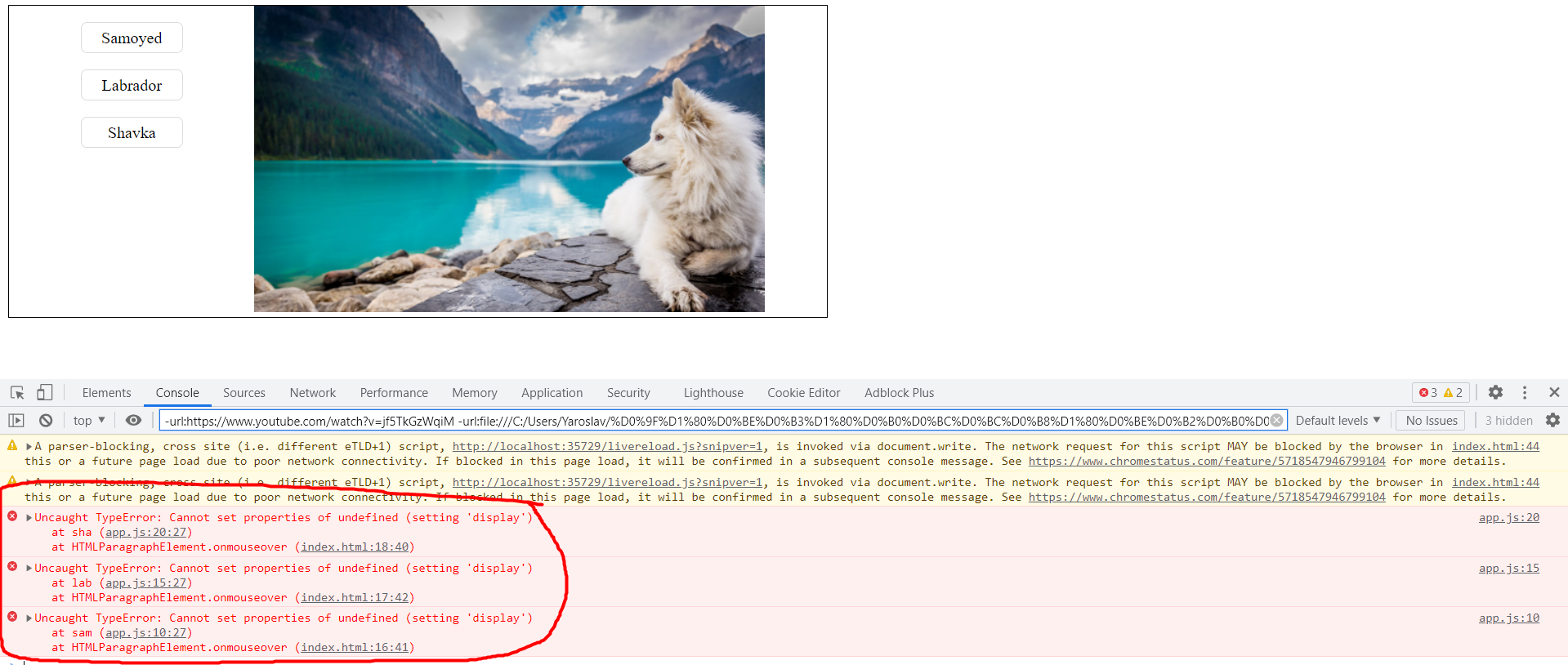
Почему не работает при наведении на эллемент? Не понимаю в чем ошибка
 HTML
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<div class="wrapper">
<div class="text-content">
<div class="text-content-center">
<p onmouseover="sam()" id="samoyed">Samoyed</p>
<p onmouseover="lab()" id="labrador">Labrador</p>
<p onmouseover="sha()" id="shavka">Shavka</p>
</div>
</div>
<div class="img-content">
<div id="img-samoyed" class="dog-img" style="display:block">
<img src="https://images.unsplash.com/photo-1504208434309-cb69f4fe52b0?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=2070&q=80" alt="">
</div>
<div id="img-labrador" class="dog-img" style="display:none">
<img src="https://images.unsplash.com/photo-1529831129093-0fa4866281ee" alt="">
</div>
<div id="img-shavka" class="dog-img" style="display:none">
<img src="https://images.unsplash.com/photo-1608831540955-35094d48694a?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=526&q=80" alt="">
</div>
</div>
</div>
<script src="app.js"></script>
<script>document.write('<script src="http://' + (location.host || 'localhost').split(':')[0] + ':35729/livereload.js?snipver=1"></' + 'script>')</script>
</body>
</html>
JS
const samoyedTxt = document.querySelectorAll('#samoyed')
const labradorTxt = document.querySelectorAll('#labrador')
const shavkaTxt = document.querySelectorAll('#shavka')
const samoyedImg = document.querySelectorAll('#img-samoyed')
const labradorImg = document.querySelectorAll('#img-labrador')
const shavkaImg = document.querySelectorAll('#img-shavka')
function sam() {
samoyedImg.style.display = 'block'
labradorImg.style.display = 'none'
shavkaImg.style.display = 'none'
}
function lab() {
samoyedImg.style.display = 'none'
labradorImg.style.display = 'block'
shavkaImg.style.display = 'none'
}
function sha() {
samoyedImg.style.display = 'none'
labradorImg.style.display = 'none'
shavkaImg.style.display = 'block'
}
// samoyedTxt.addEventListener("mouseover", sam());
// labradorTxt.addEventListener("mouseover", lab());
// shavkaTxt.addEventListener("mouseover", sha());
СSS
.wrapper{
border: 1px solid black;
display: flex;
width: 800px;
}
.text-content{
width: 30%;
}
.text-content-center{
width: 100px;
margin: 0 auto;
}
.text-content p {
text-align: center;
display: block;
border: 1px solid #dcdcdc;
border-radius: 6px;
cursor: pointer;
padding: 5px;
}
.img-content img{
height: 300px;
width: 500px;
object-fit: cover;
position: sticky;
}