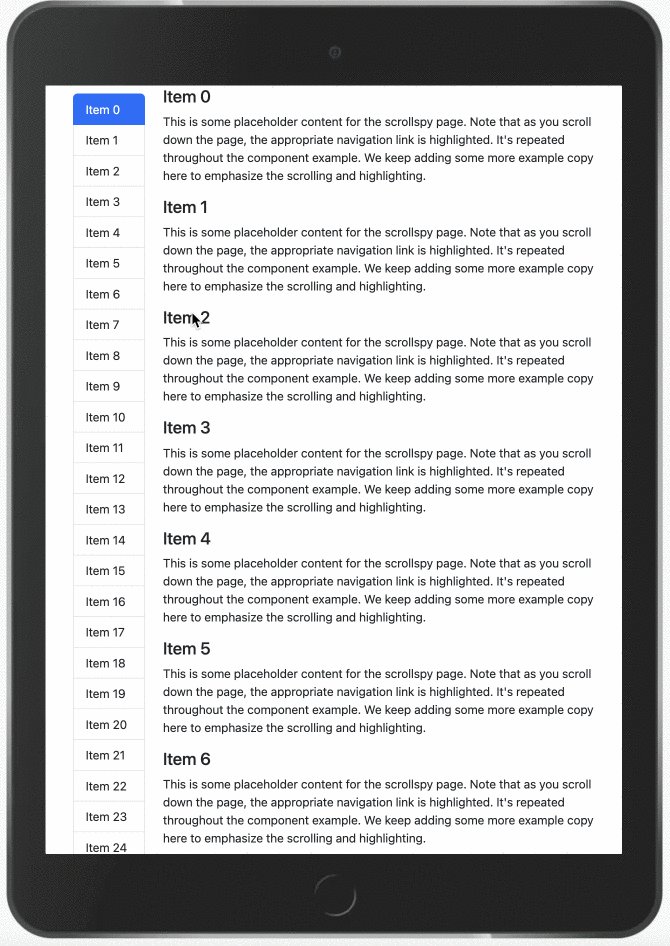
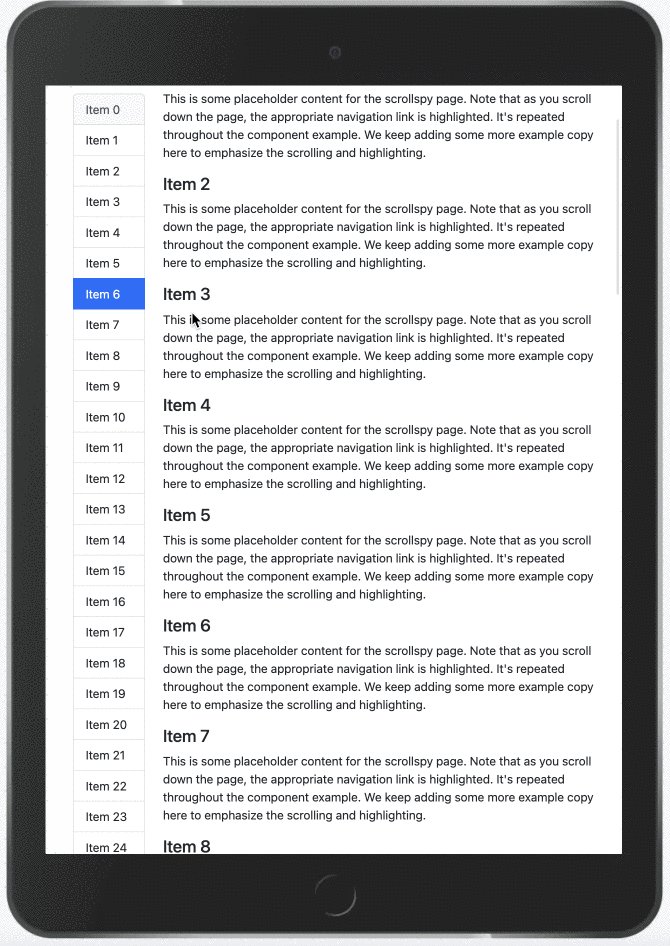
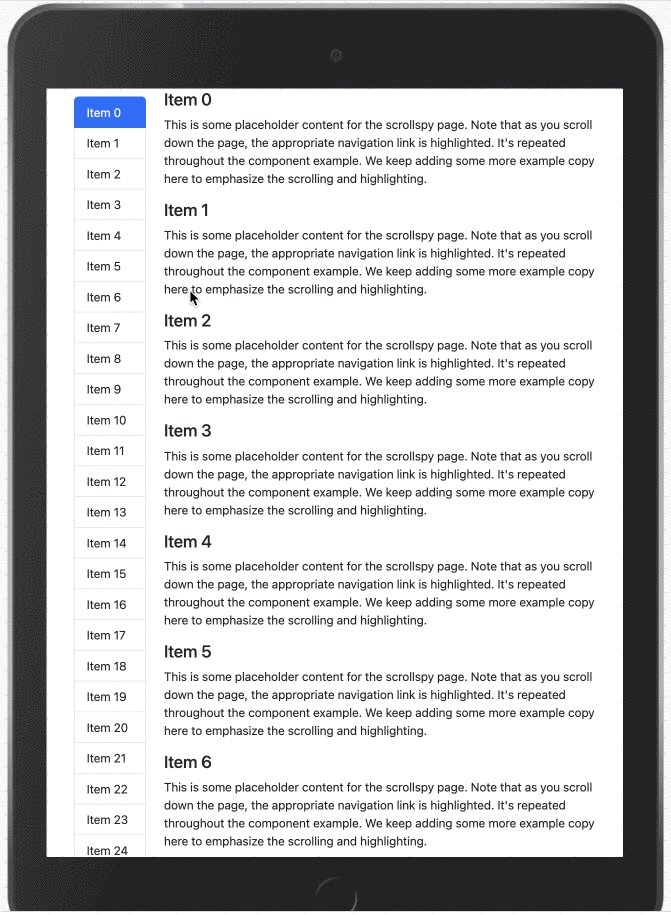
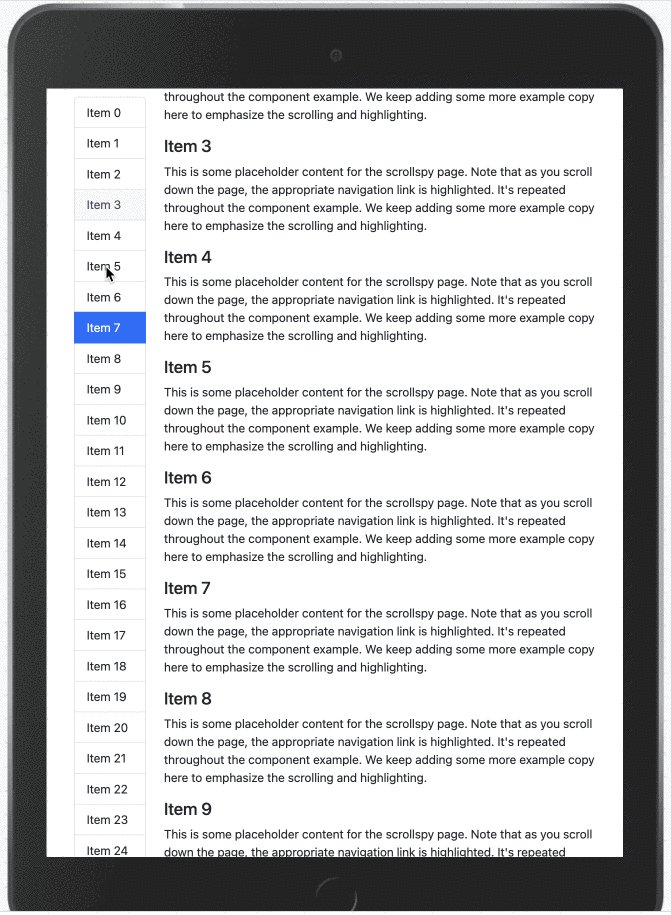
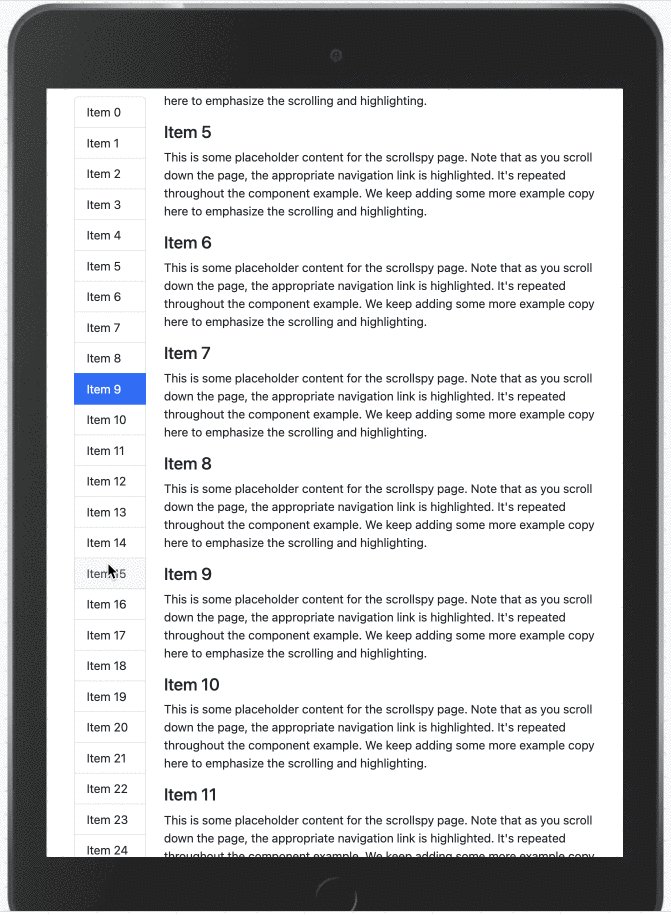
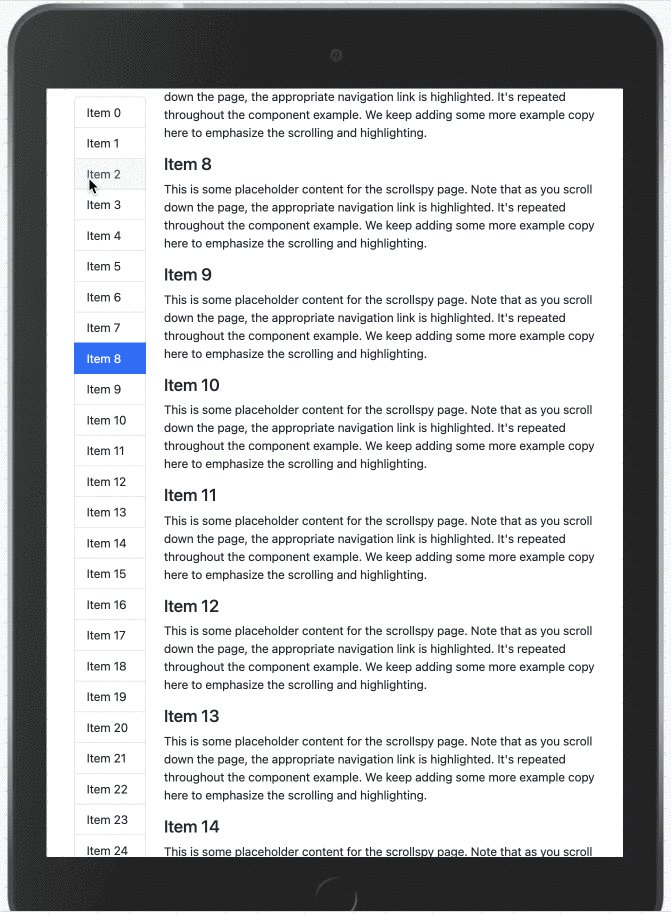
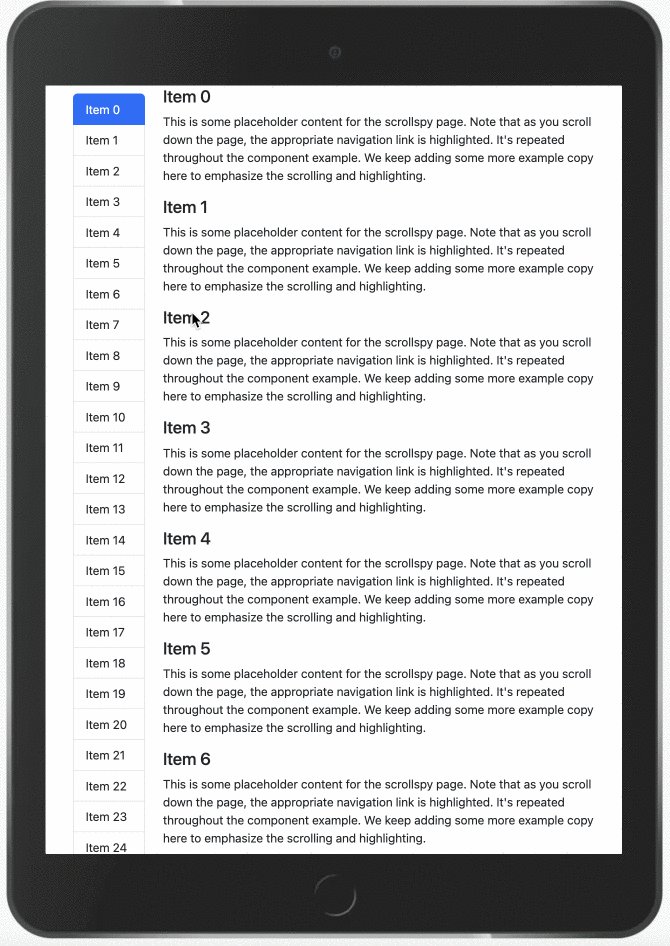
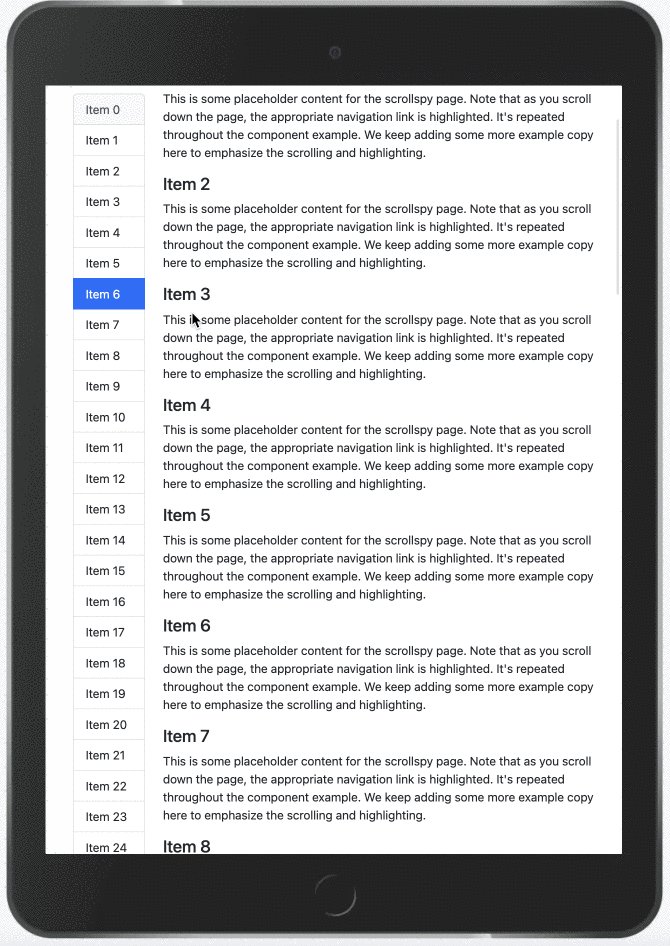
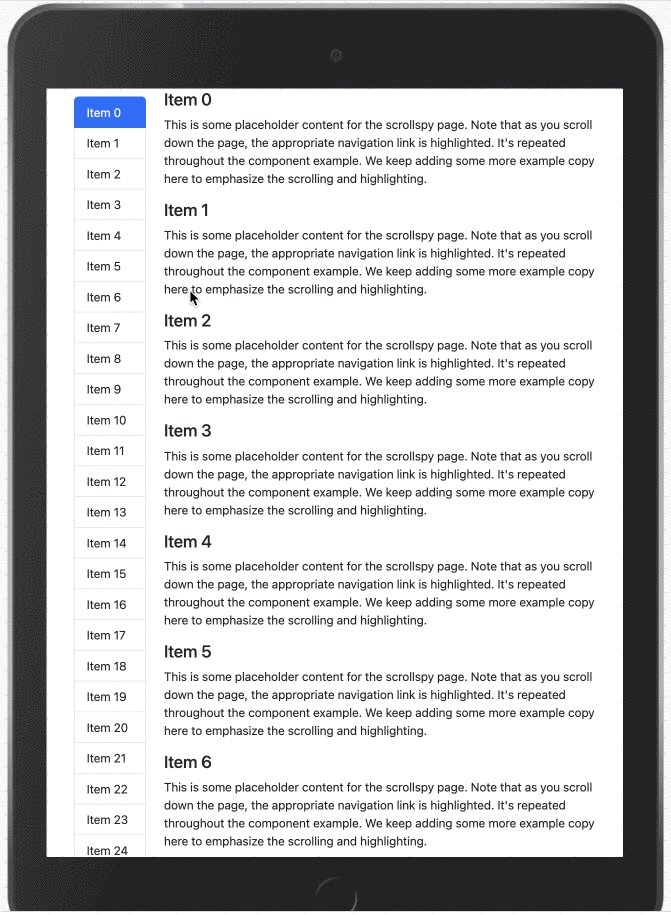
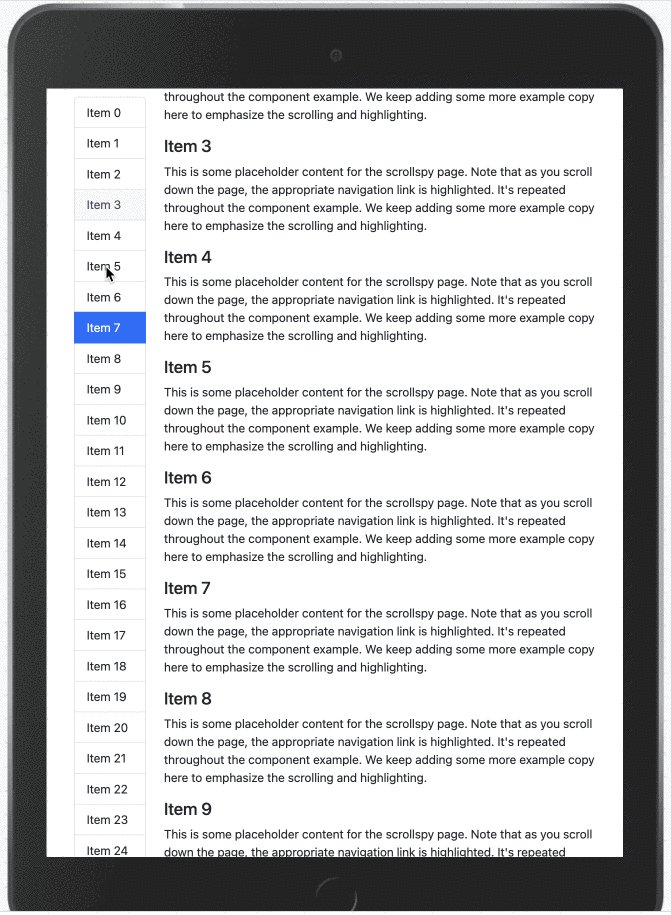
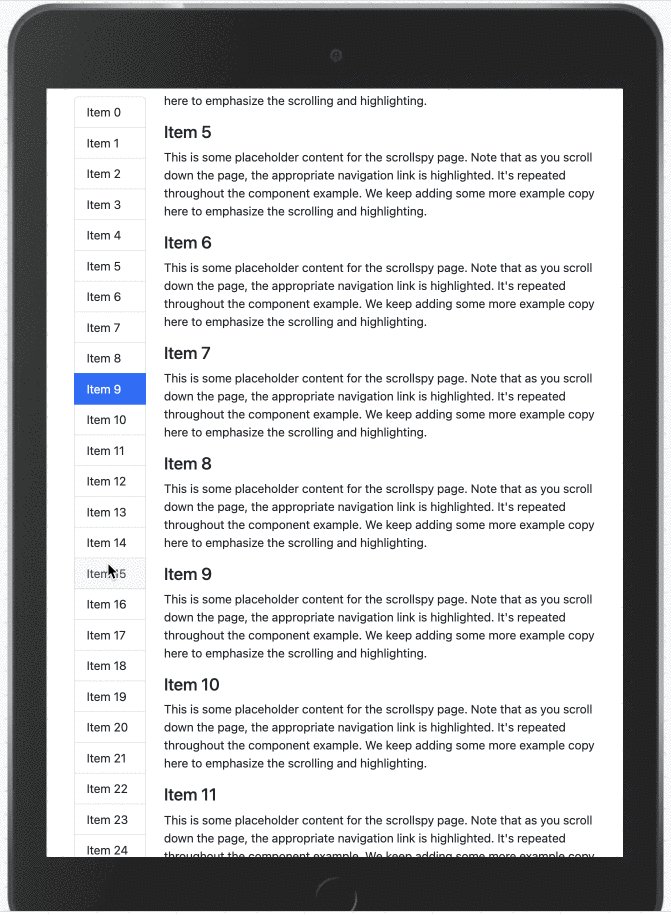
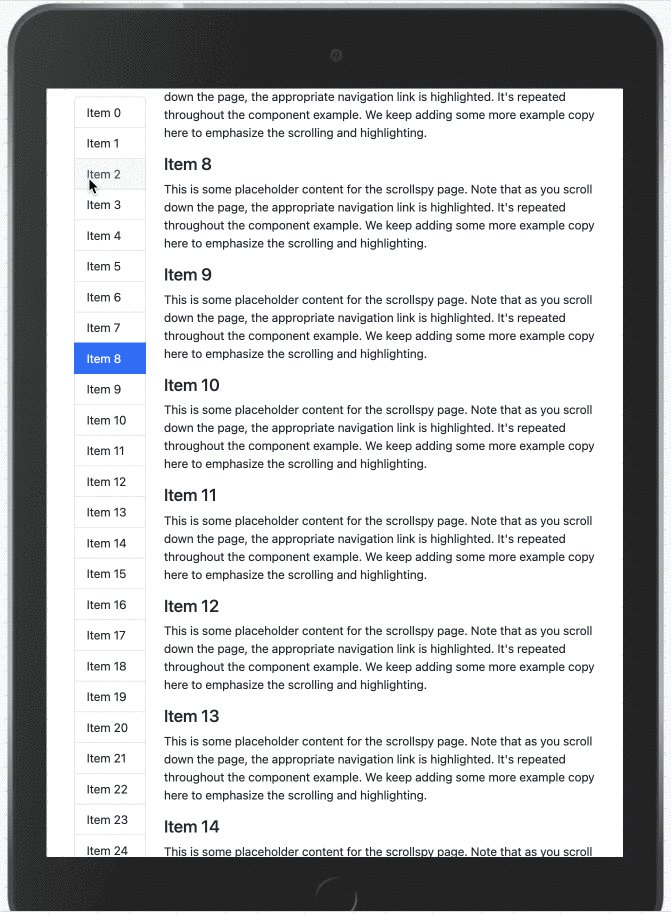
Пытаюсь использовать механизм прокрутки
Scrollspy в Bootstrap - не работает должным образом - перескакивает элементы в левом меню при скролинге:

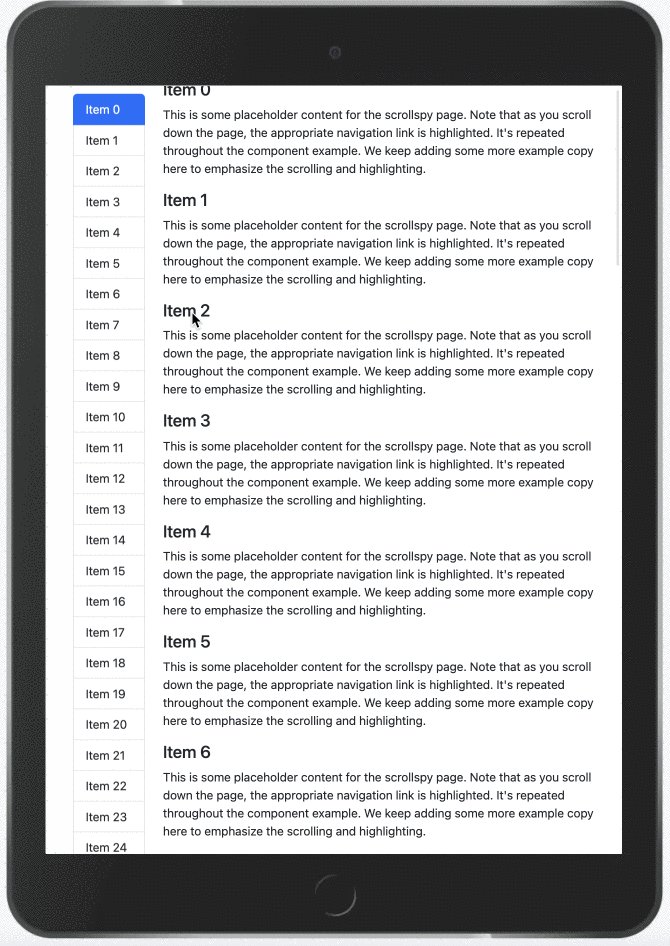
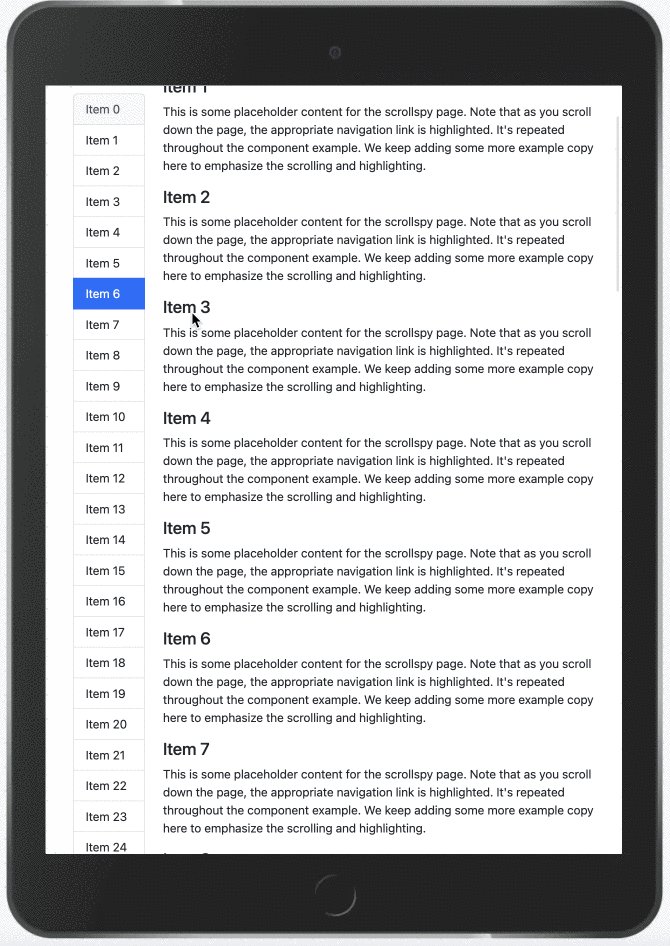
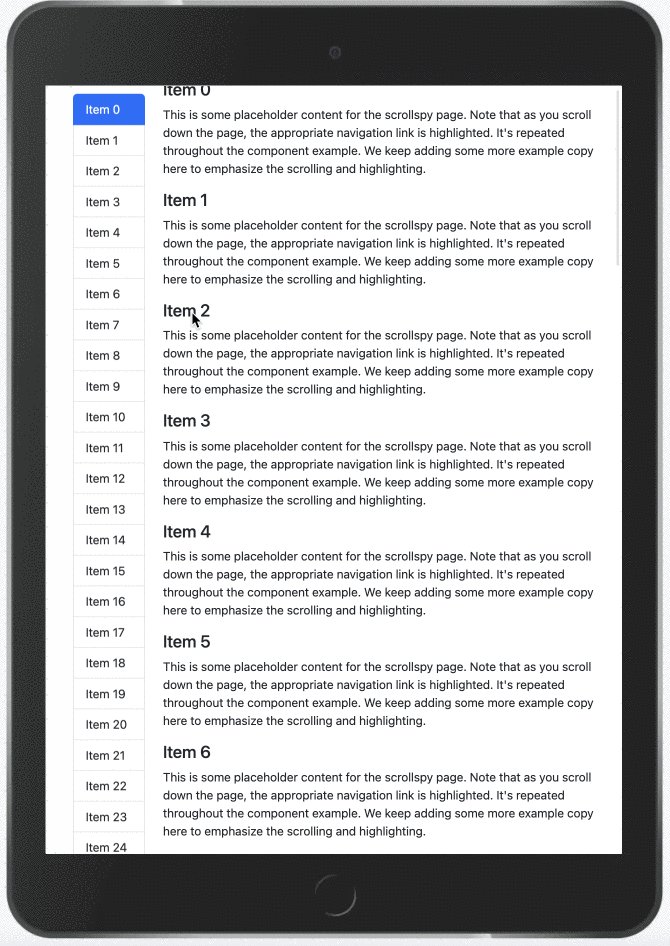
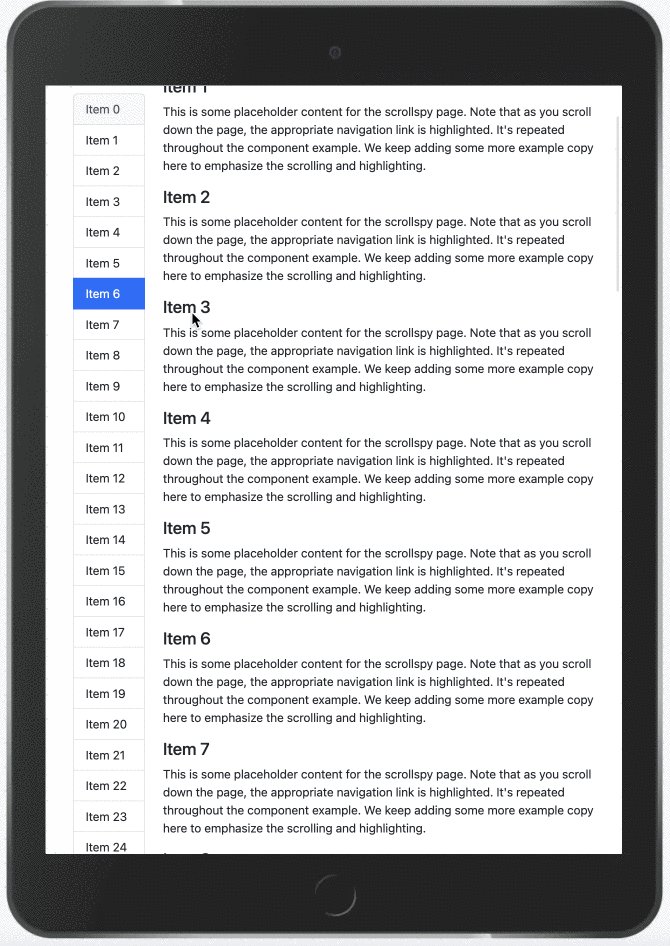
и при кликах всё не так как должно быть:

код у меня вот такой:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
</head>
<body data-bs-spy="scroll" tabindex="0" data-bs-target="#list-example" data-bs-offset="0" class="scrollspy-example">
<div class="container">
<div class="row">
<div class="col-lg-2 col-md-2">
<div style="position:sticky; top: 10px;">
<div id="list-example" class="list-group">
<?php for ($i=0; $i<30; $i++) { ?>
<a class="list-group-item list-group-item-action" href="#item<?php echo $i; ?>">Item <?php echo $i; ?></a>
<?php } ?>
</div>
</div>
</div>
<div class="col-lg-10 col-md-10">
<div>
<?php for ($i=0; $i<30; $i++) { ?>
<h4 id="item<?php echo $i; ?>">Item <?php echo $i; ?></h4>
<p>This is some placeholder content for the scrollspy page. Note that as you scroll down the page, the appropriate navigation link is highlighted. It's repeated throughout the component example. We keep adding some more example copy here to emphasize the scrolling and highlighting.</p>
<?php } ?>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>
</html>