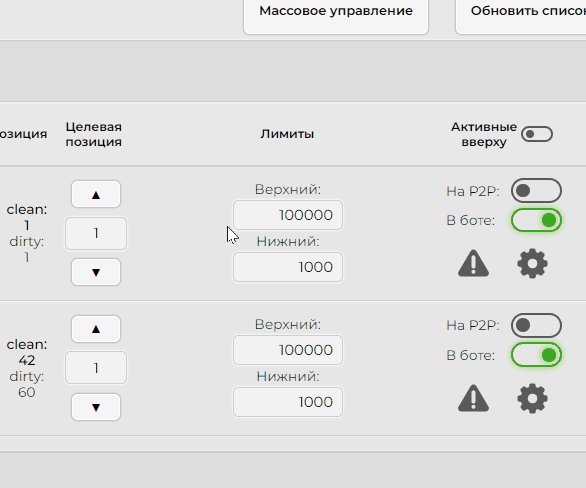
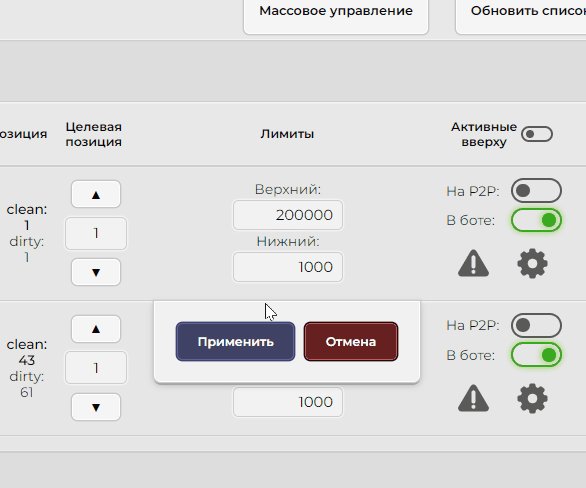
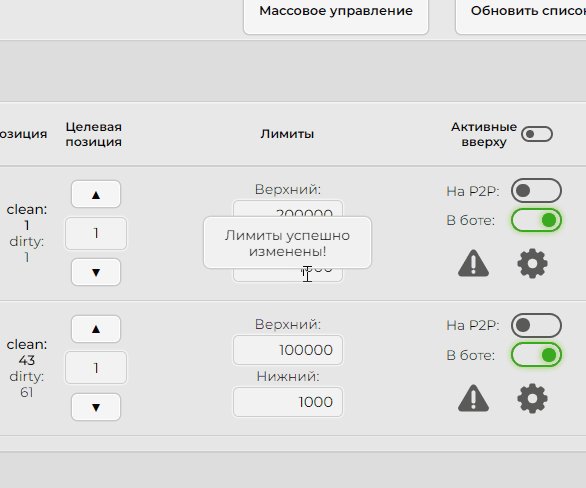
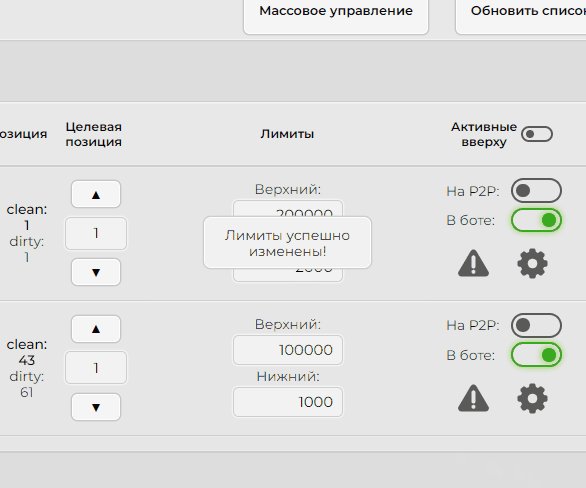
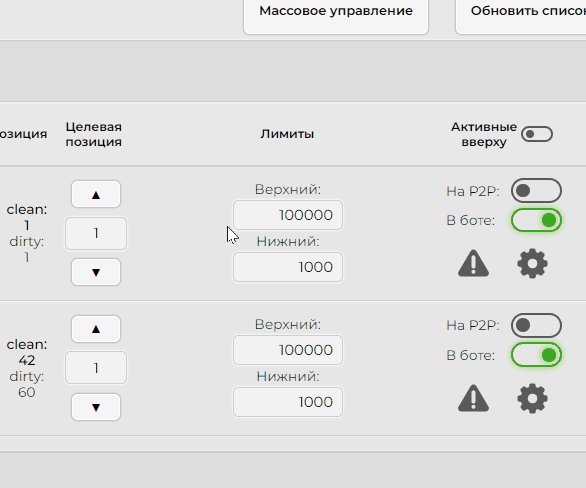
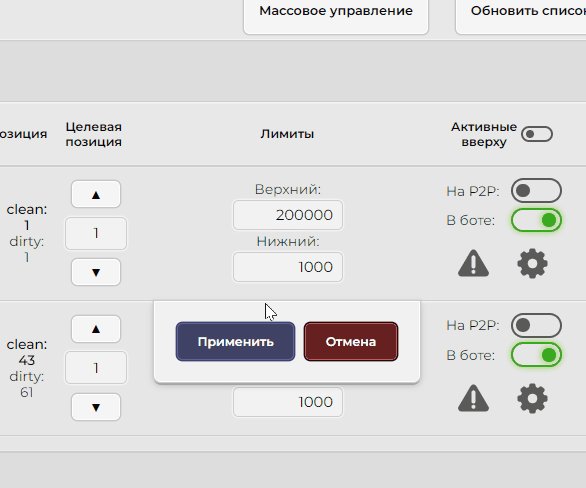
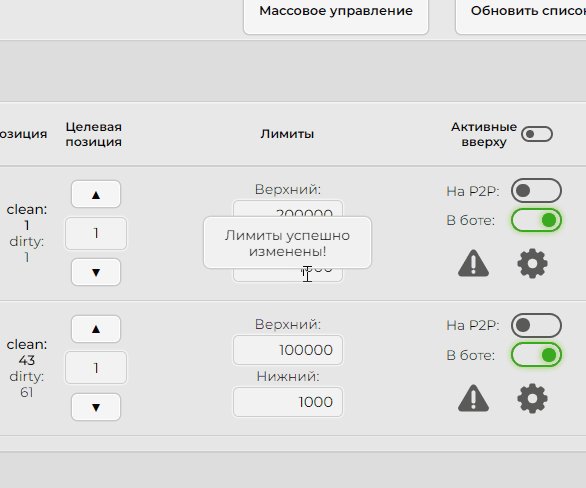
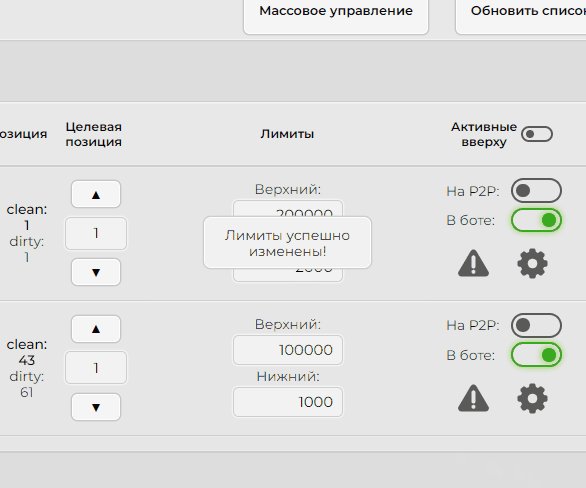
У меня лимит 10000 и я хочу увеличить его до 20000. Я хочу убрать одну цифру. Но когда я её убираю сумма сбрасывает до 0 и приходится приходится писать заново. Нужно сделать чтобы если я убираю первую цифру в начале, то сумма не обнуляется.
 Компонент с инпутом:
Компонент с инпутом:
constructor(props) {
super(props);
this.state = {
hided: false,
minLim: this.props.minLim,
maxLim: this.props.maxLim,
};
}
componentDidUpdate = (prevProps) => {
if (this.props.minLim !== prevProps.minLim) this.setState({minLim: this.props.minLim});
if (this.props.maxLim !== prevProps.maxLim) this.setState({maxLim: this.props.maxLim});
}
<input
autoComplete="off"
className="classic_input limit_changer_input"
onKeyDown={this.handleKeyDown}
ref={ref => this.ref = ref}
name="currentMinLimChange"
onChange={e => this.props.onChange(e, this.ref)}
placeholder={this.props.placeholder || ''}
value={parseInt(minLim)}
/>
К родителю в пропсах в onChange приходит метод changeLim
changeLim = (e): void => {
const {target} = e;
let pos = target.selectionStart;
let value = target.value.replace(/[^0-9]/g,'');
if (parseFloat(value) < 1 || !value) {
value = '0';
pos = 1;
}
// @ts-ignore
this.setState({[target.name]: value}, () => {
setTimeout(() => {
this.prepareSettlementRate();
target.selectionStart = pos;
target.selectionEnd = pos;
}, 0.000001);
});
}
sendLims = (): void => {
const {currentMinLimChange, currentMaxLimChange} = this.state;
const {offer, t} = this.props;
this.setState({loadingSendLims: true});
const prevMinLim = offer.minAmount;
const prevMaxLim = offer.maxAmount;
const newMinLim = parseFloat(String(currentMinLimChange));
const newMaxLim = parseFloat(String(currentMaxLimChange));
const sendObj: Record<string, number | string | boolean> = {};
if (prevMinLim !== newMinLim && newMinLim) sendObj.minAmount = newMinLim;
else sendObj.minAmount = prevMinLim;
if (prevMaxLim !== newMaxLim && newMaxLim) sendObj.maxAmount = newMaxLim;
else sendObj.maxAmount = prevMaxLim;
if (sendObj.maxAmount <= sendObj.minAmount) {
this.setState({
currentMinLimChange: null,
currentMaxLimChange: null,
messageTextLims: t('oneOffer.limitsValidationErrorMessage'),
}, () => {
setTimeout(() => {this.setState({messageTextLims: ''});}, 2400);
});
return;
}