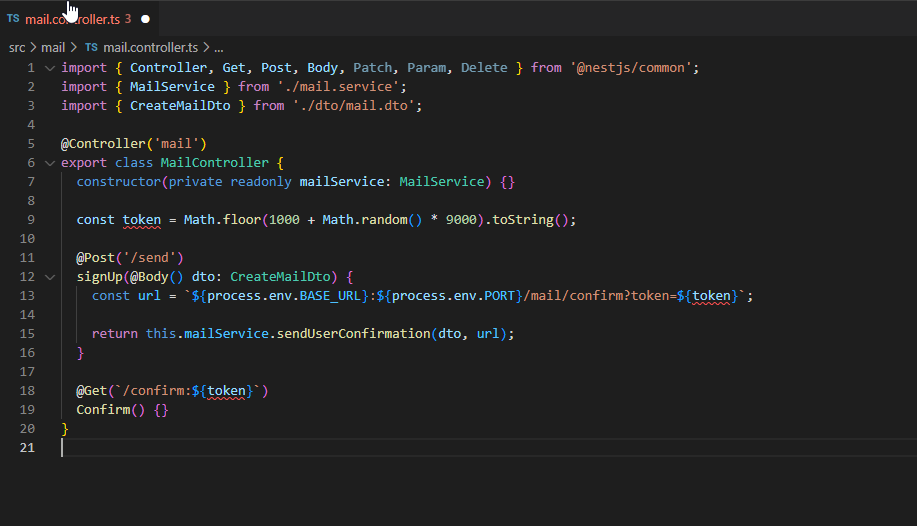
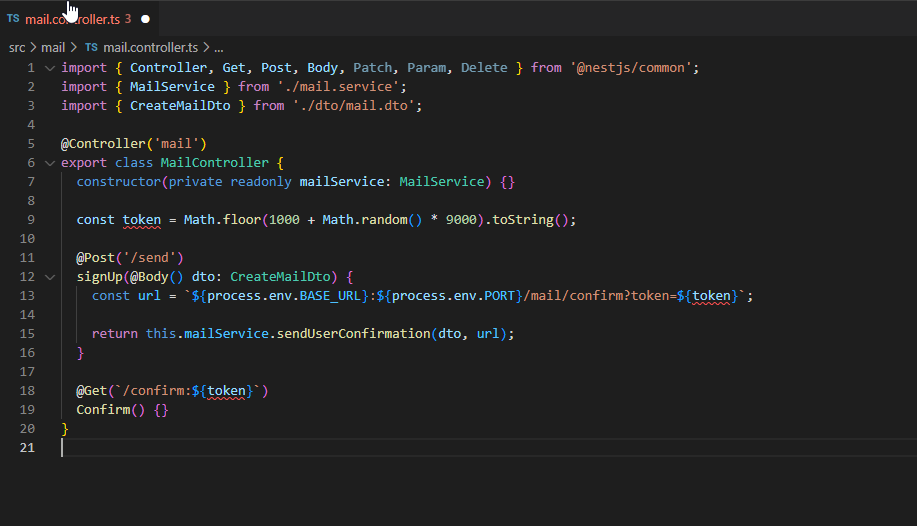
Код:
import { Controller, Get, Post, Body, Patch, Param, Delete } from '@nestjs/common';
import { MailService } from './mail.service';
import { CreateMailDto } from './dto/mail.dto';
@Controller('mail')
export class MailController {
constructor(private readonly mailService: MailService) {}
//const token = Math.floor(1000 + Math.random() * 9000).toString();
@Post('/send')
signUp(@Body() dto: CreateMailDto) {
const url = `${process.env.BASE_URL}:${process.env.PORT}/mail/confirm?token=${token}`;
return this.mailService.sendUserConfirmation(dto, url);
}
@Get(`/confirm:${token}`)
Confirm() {}
}
Ошибка скрином (подчеркивает)

:
 :
: