Для М2 стандартный синтаксис для медиа-запросов такой:
// Common
// (for styles used in both mobile and desktop views)
& when (@media-common = true) {}
// Mobile
// (for all mobile styles.)
.media-width(@extremum, @break) when (@extremum = 'max') and (@break = @screen__m) {}
// Tablet
.media-width(@extremum, @break) when (@extremum = 'min') and (@break = @screen__m) {}
// Desktop
.media-width(@extremum, @break) when (@extremum = 'min') and (@break = @screen__l) {}
При таком синтаксисе медиа запросы работают не совсем корректно - min-max запросы есть, но они почему то не в приоритете и не перезаписывают дефолтные стили.
В то же время, если записать запрос с привычным синтаксисом -
@media only screen and (max-width: 767px) {}
то все работает корректно и min-max стили перезаписывают дефолтные.
Чисто для примера, тема чистый наследник от лума, меняю цвет хидера.
Содержимое файла _media.less:
& when (@media-common = true) {
header.page-header {
background-color: beige;
}
}
// max 767
.media-width(@extremum, @break) when (@extremum = 'max') and (@break = @screen__m) {
header.page-header {
background-color: red;
}
}
Посмотртеть можно
тут
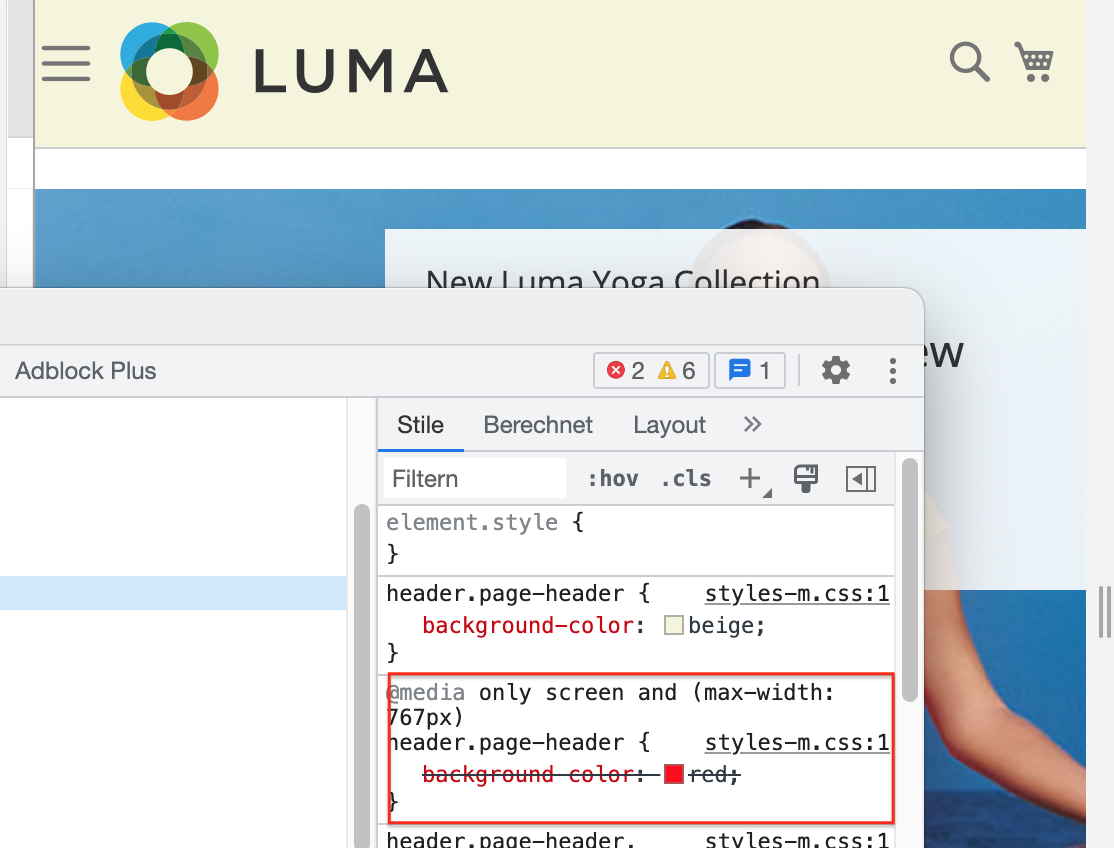
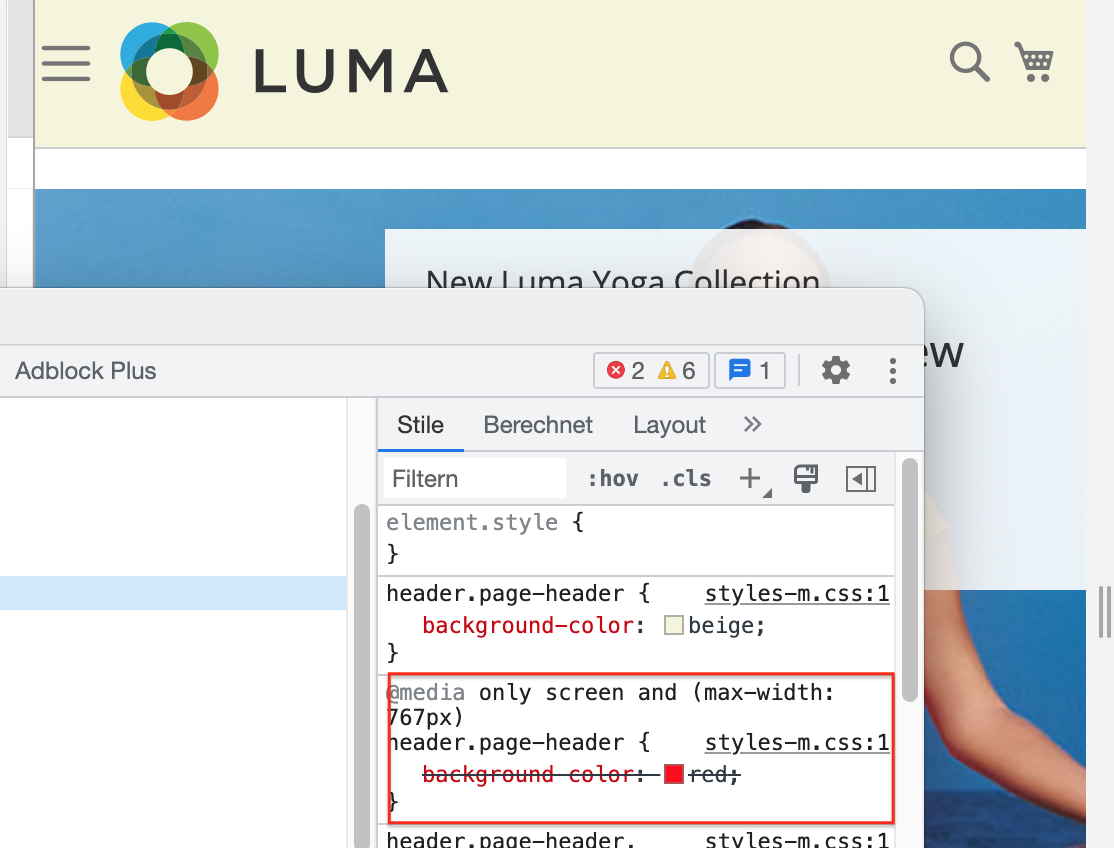
Видно, что стиль для max 767 скомпилировался и есть, но не переписывает дефолтный стиль.

Но, как сказал, если записать вот так:
& when (@media-common = true) {
header.page-header {
background-color: beige;
}
}
// max 767
@media only screen and (max-width: 767px) {
header.page-header {
background-color: red;
}
}
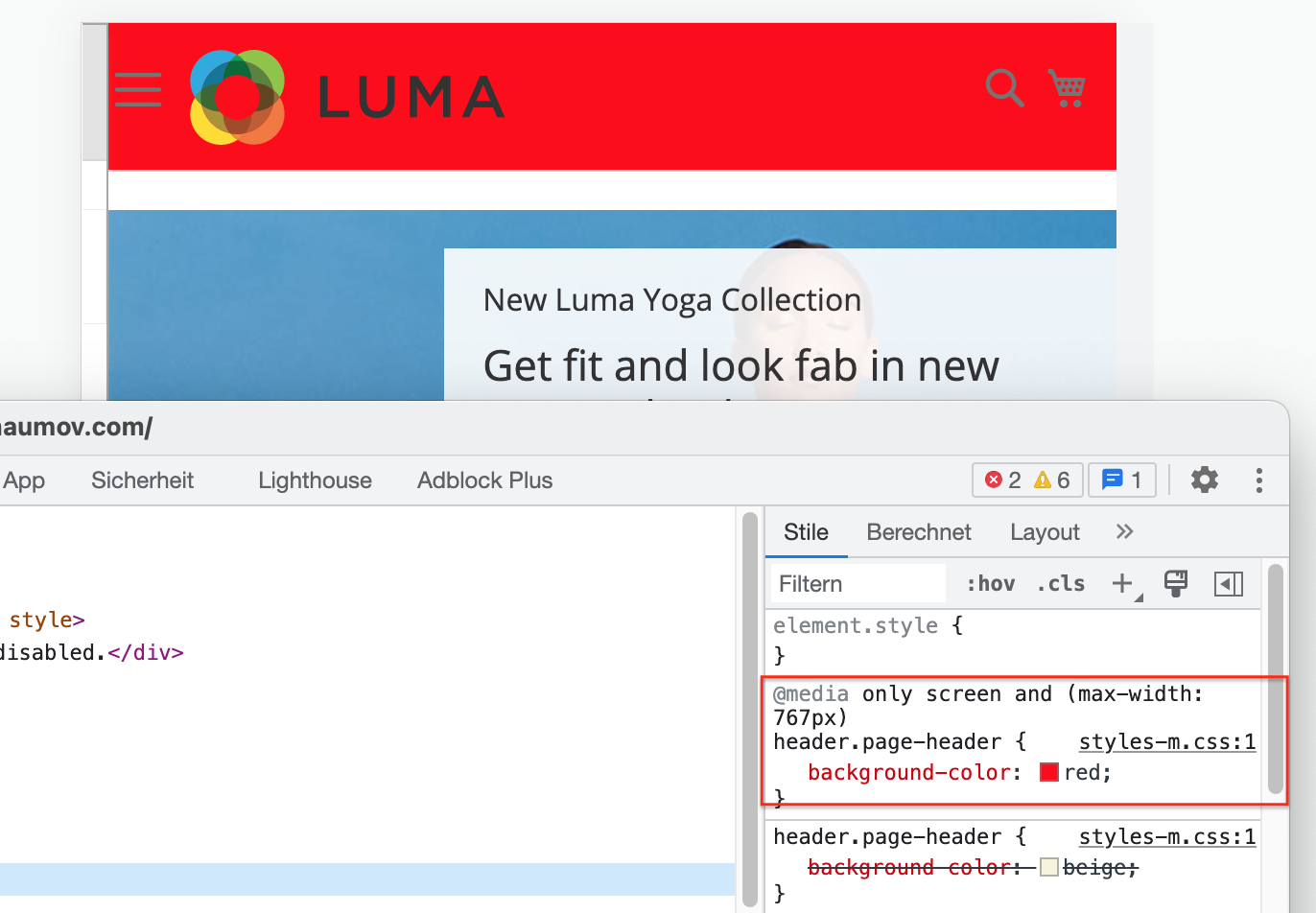
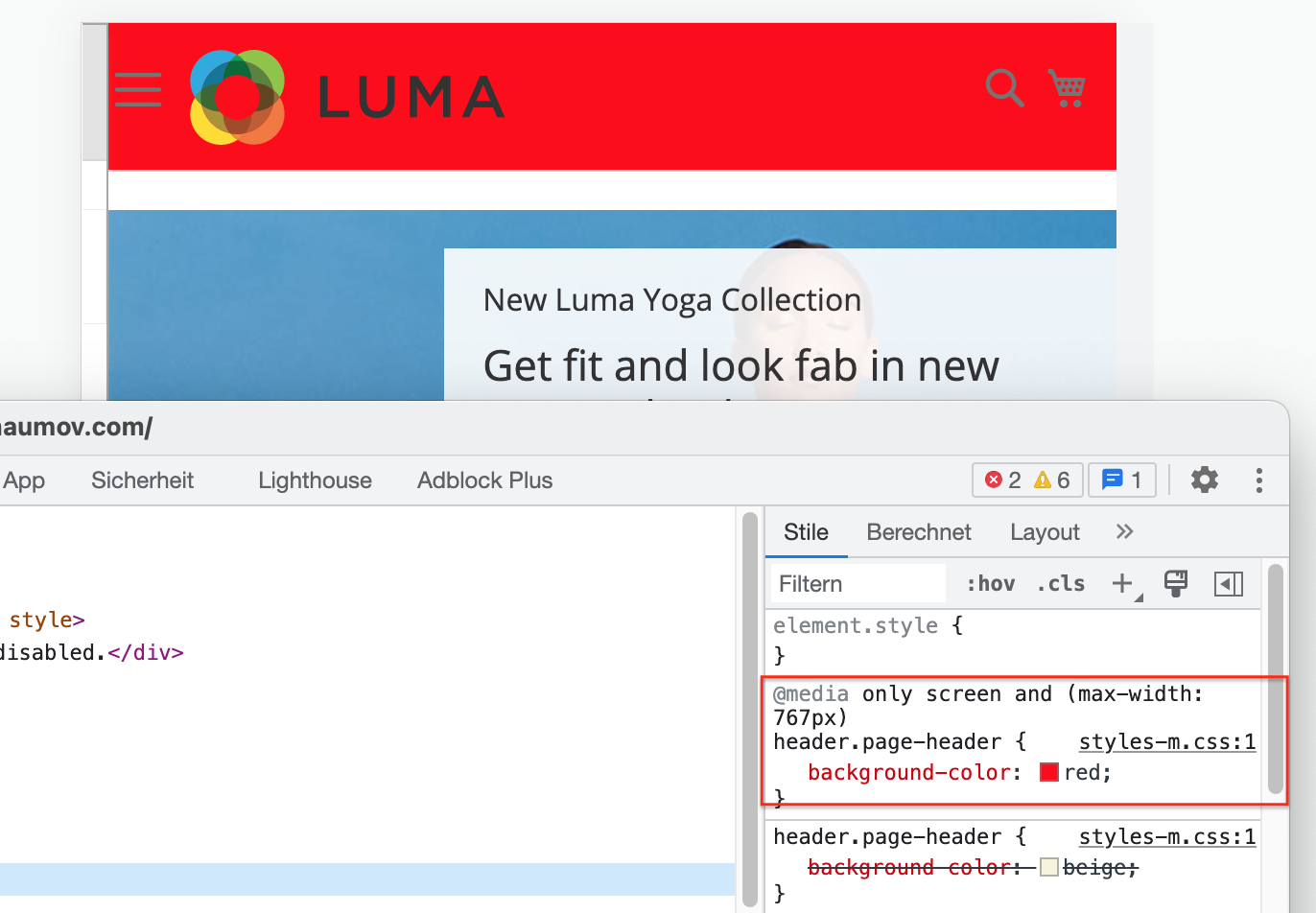
то все корректно.

Почему так?