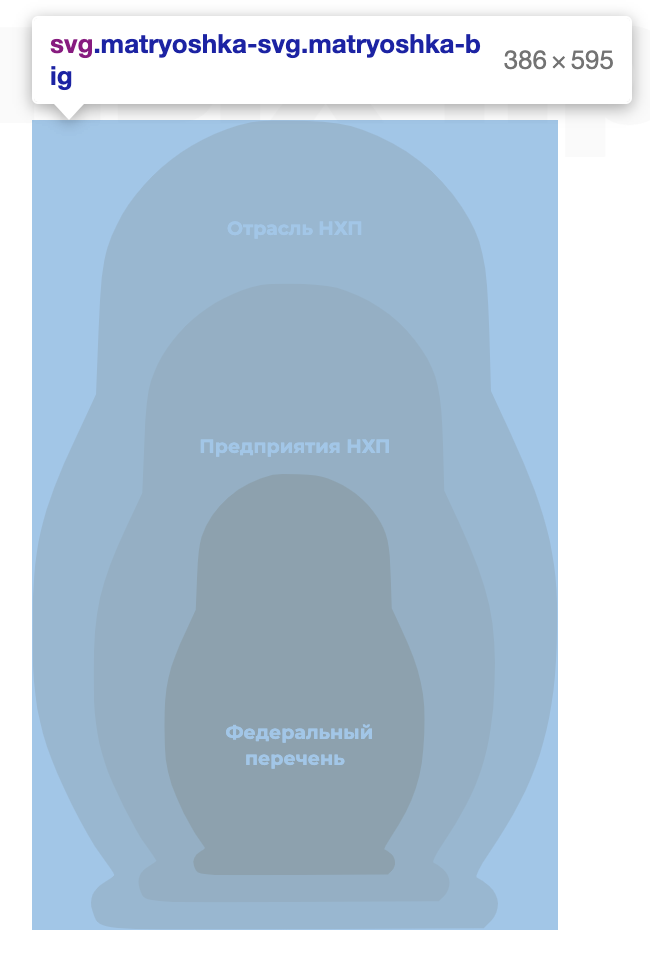
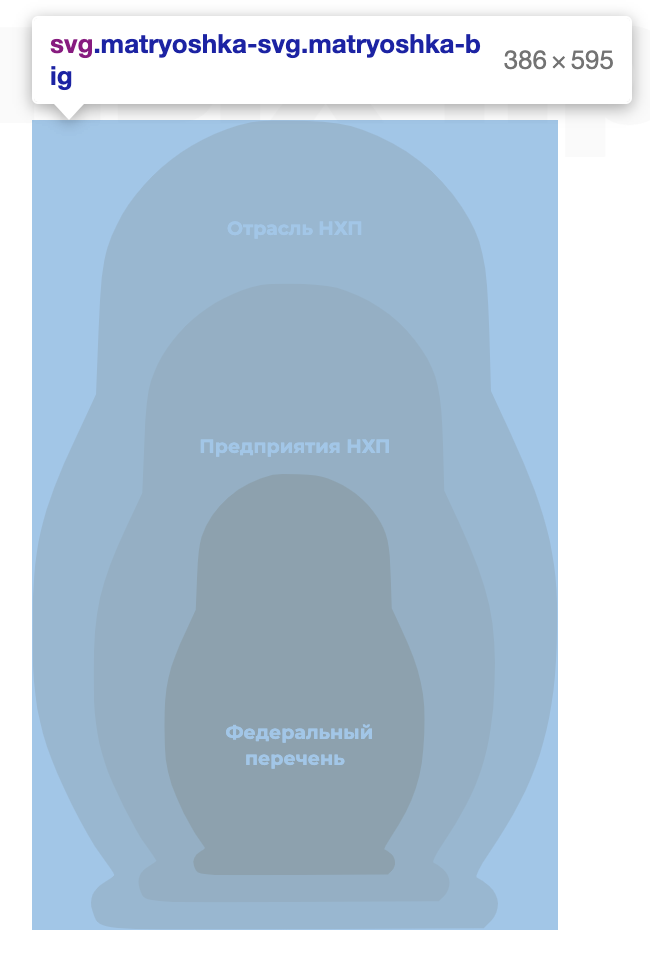
Как принимать hover по форме path, но не по svg? Есть вот такая тема на сайте:

Надо отлавливать hover по каждой матрешке, но есть одна проблема. Заключается она в том, что я отлавливаю hover именно по path, так как svg имеет прямоугольную форму, и hover отрабатывает за пределами матрешки:

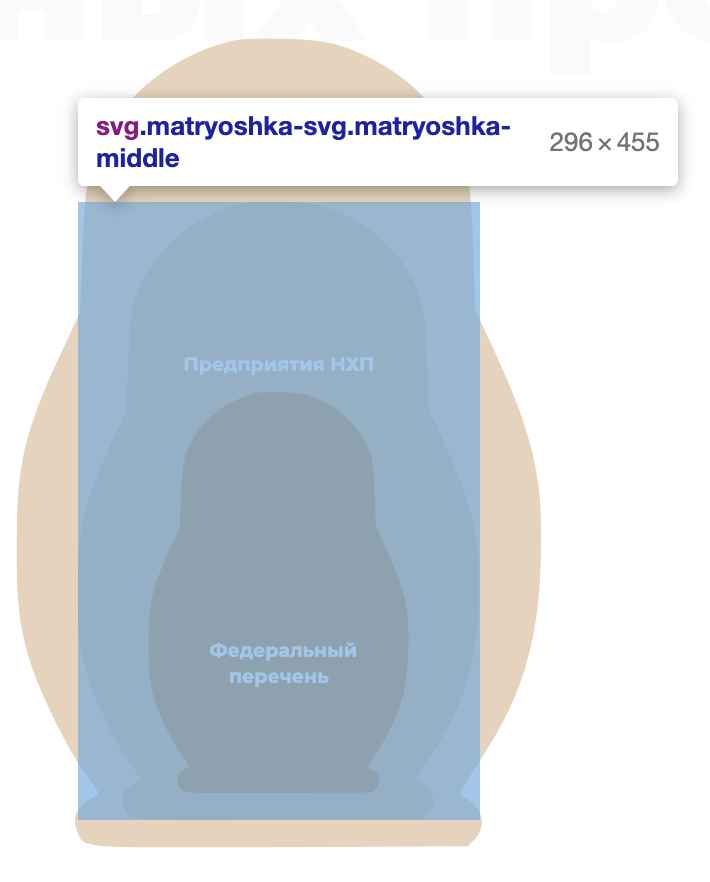
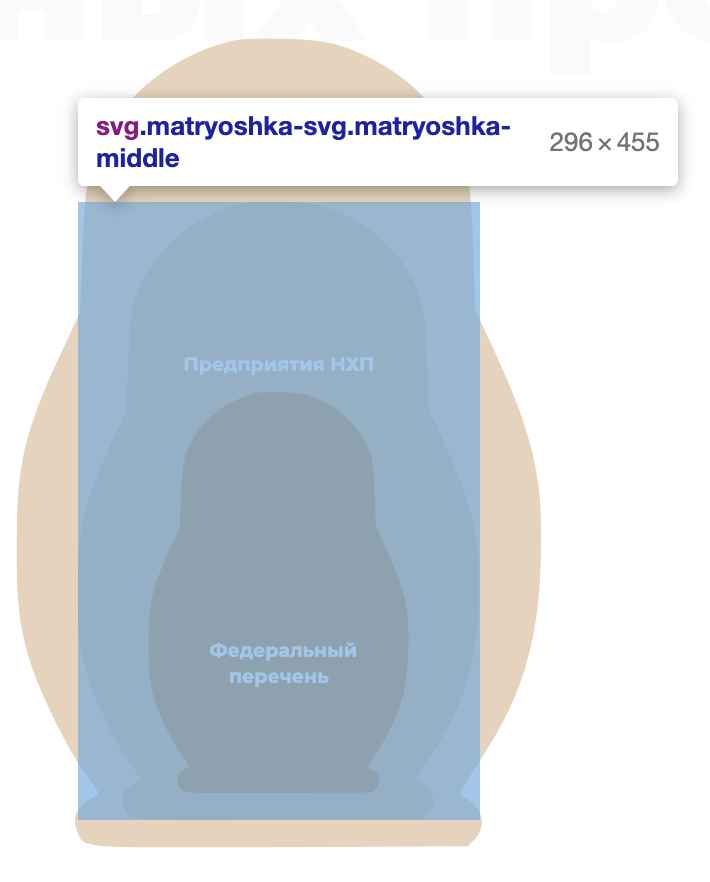
И тут кроется проблема - есть места на большой матрешке, куда залезает этот прямоугольник svg более мелких матрешек, соответственно там не ловится hover:

Можно ли как то это исправить?