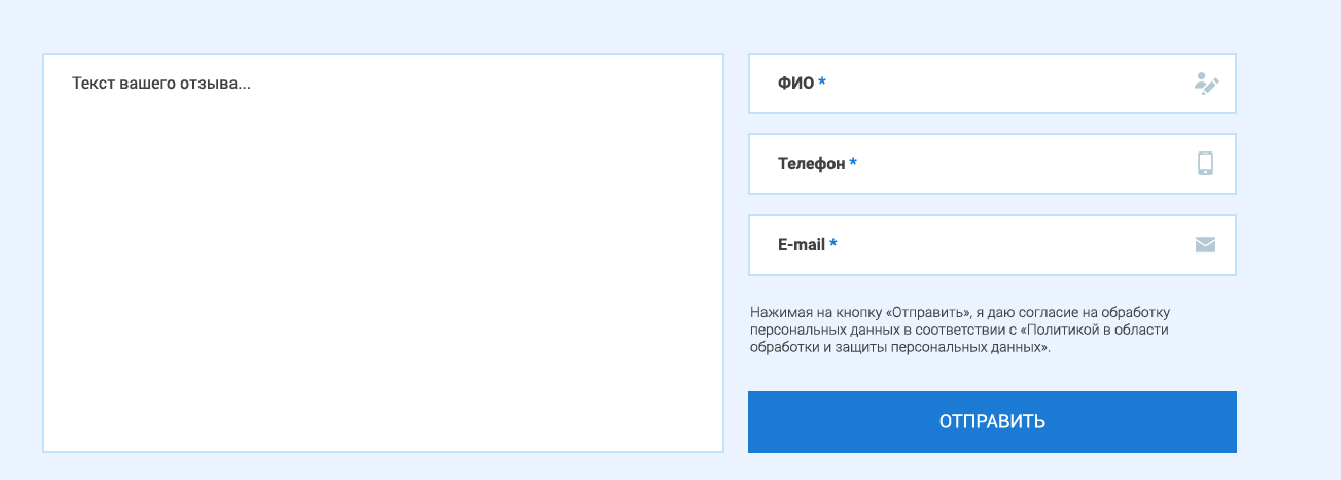
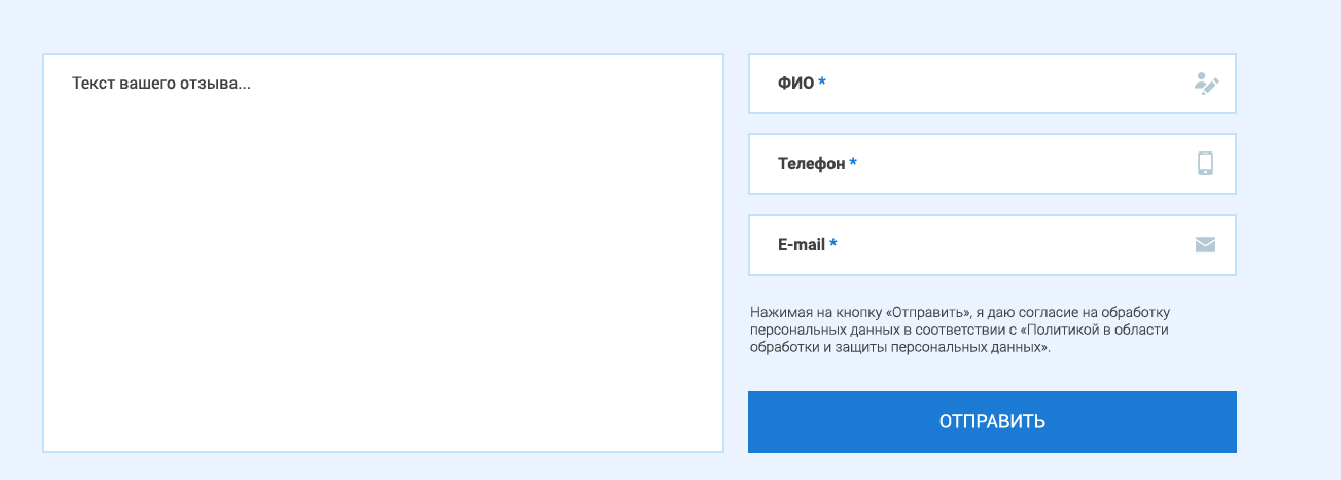
<div class="coment">
<div class="coment_name">Имя</div>
<div class="coment_tel">Телефон</div>
<div class="coment_email">Email</div>
<div class="coment_text">Текст коментария</div>
<div class="coment_button">Кнопка отправить.</div>
</div>

Скажите такое реально сверстать не трогая html разметку? чтоб coment_text был слева на всю ширину
а остальные поля колонкой справа?
Конечно я вынес блок коменты через position absolute, но в итоге какая то дичь мне кажется выходит при адаптации на мобилку. Может есть более изящные решения.