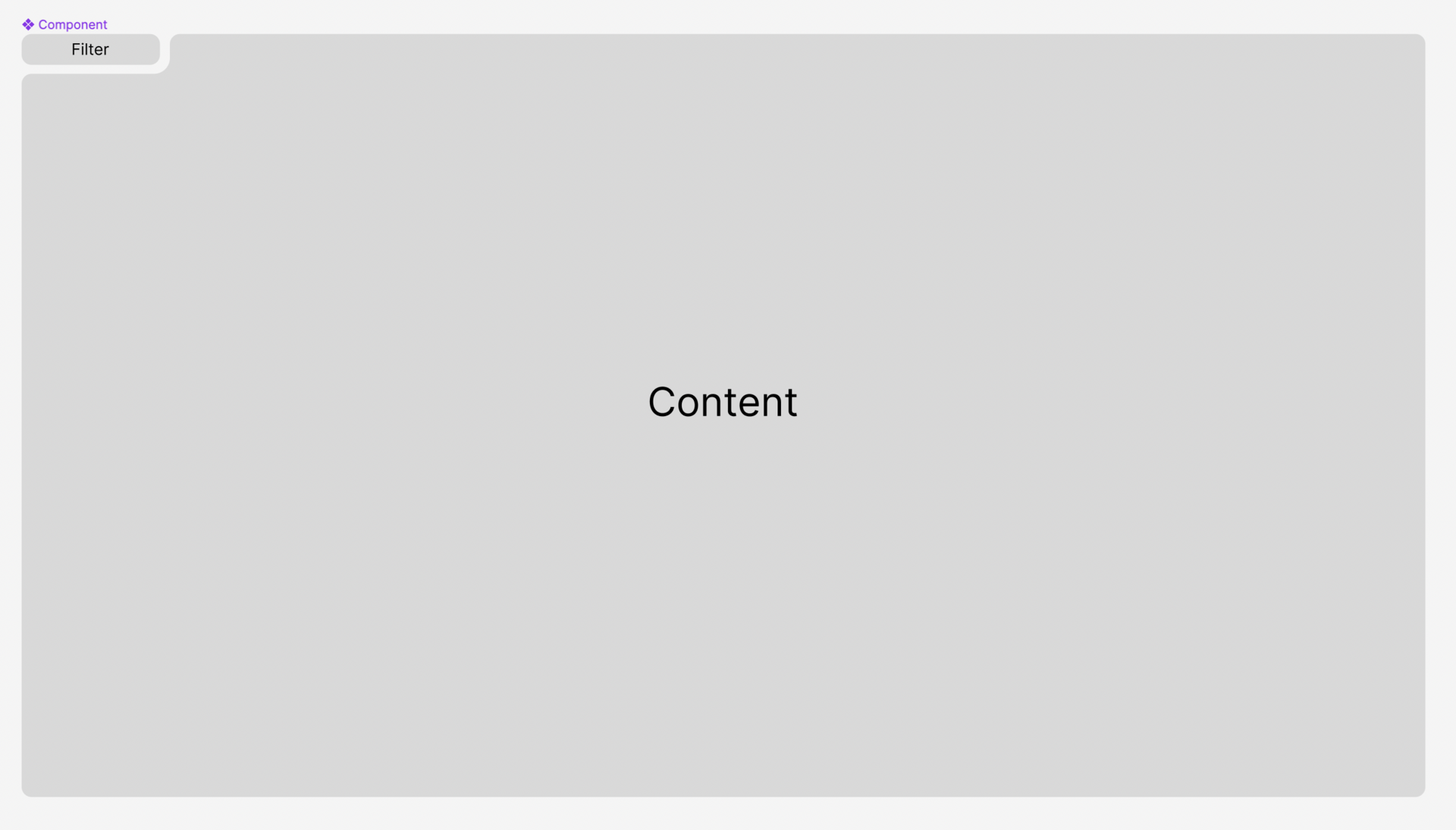
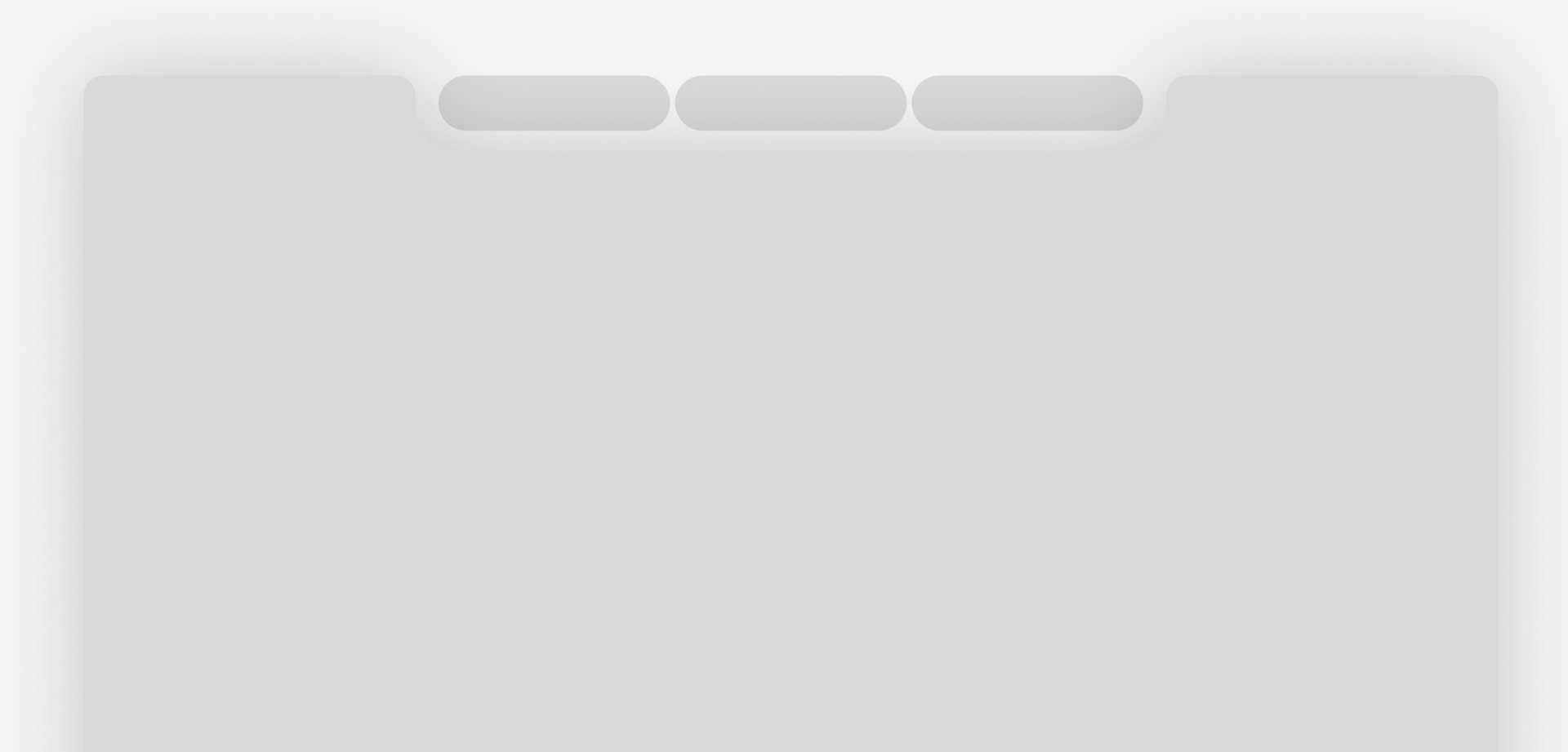
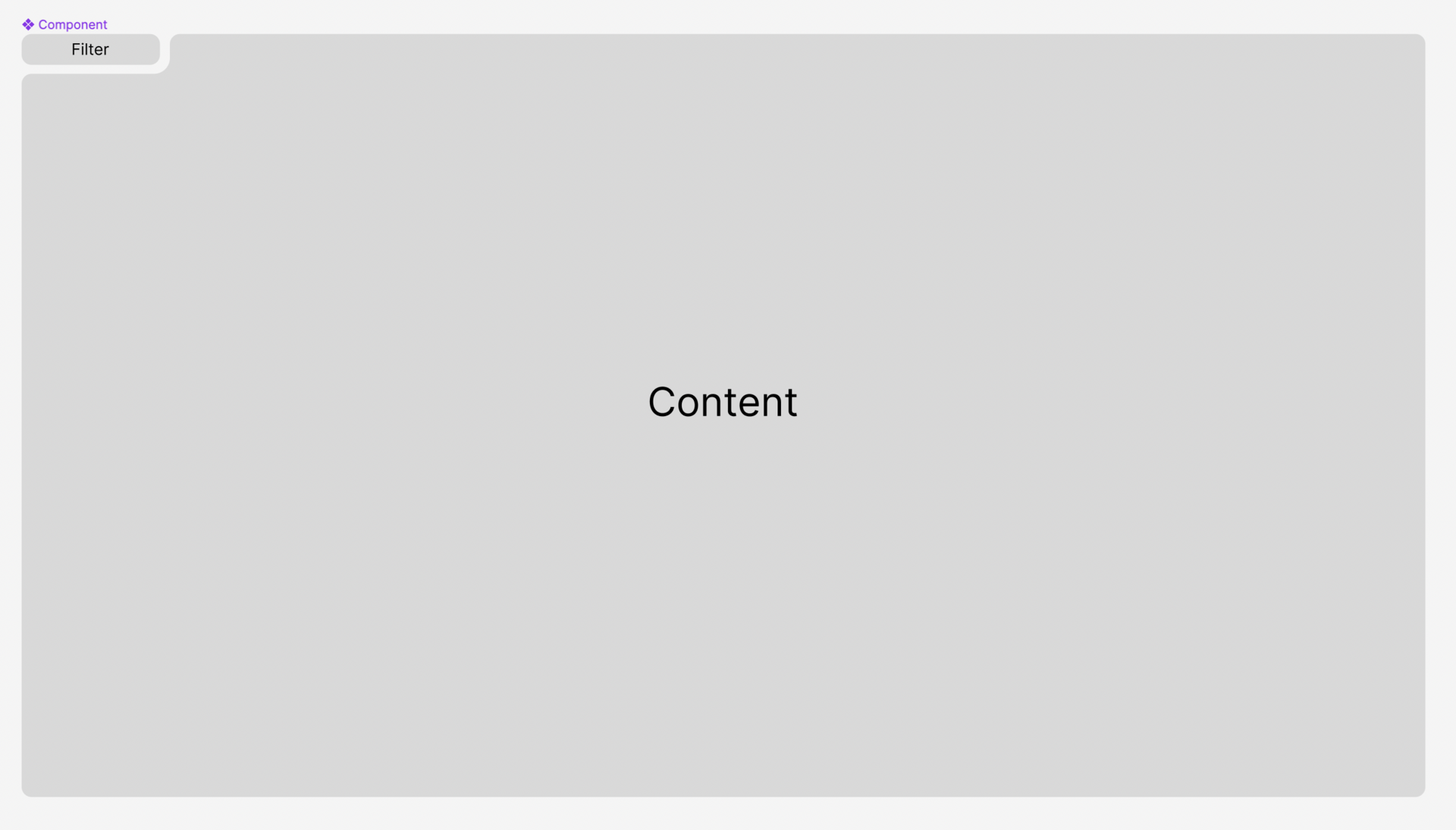
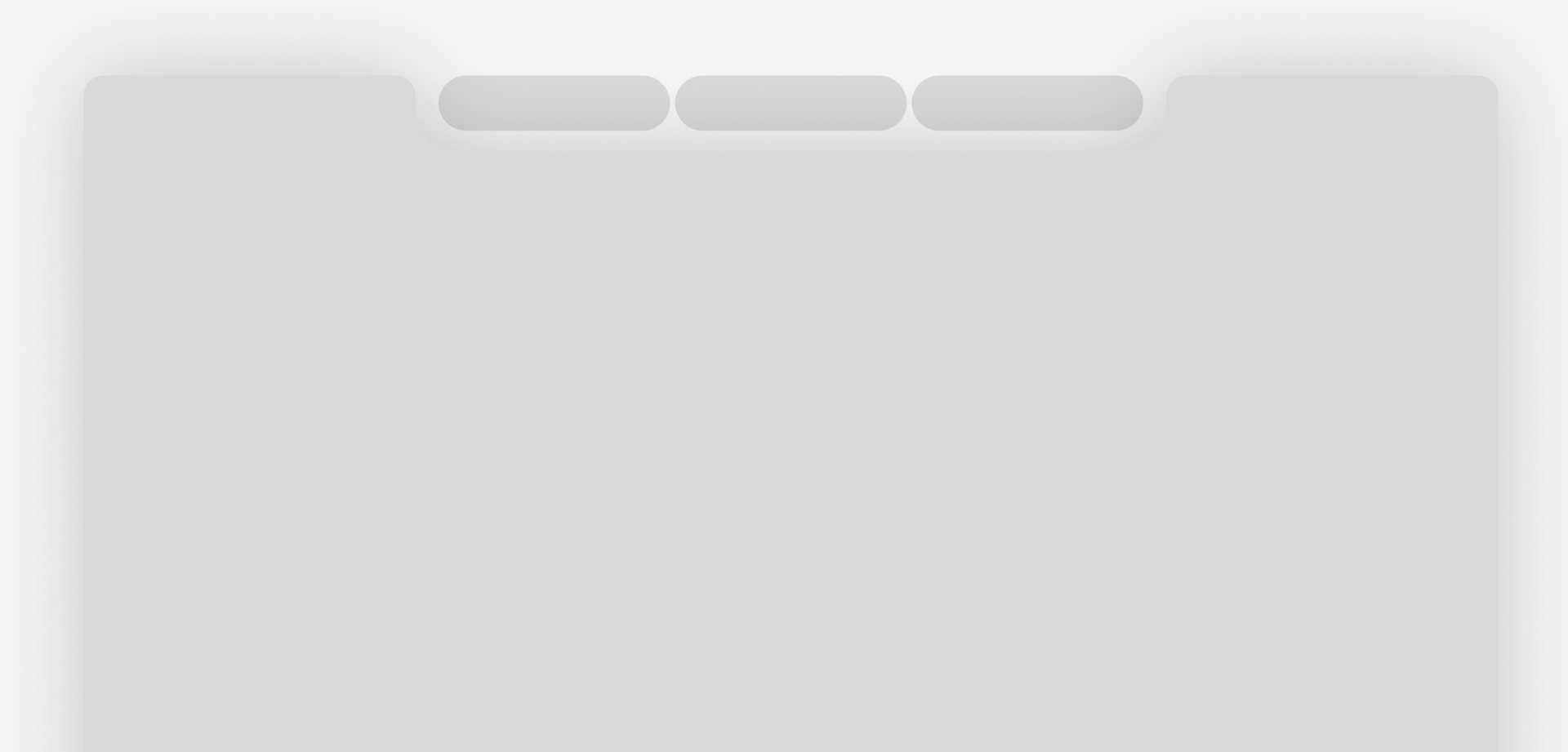
Нужно сделать вырез для блока с округлениями и тенями. Т.к. для блока должны быть тени - просто сверху накинуть какой-то блок не получится. Думал дать маску, но из-за адаптивности высоты полотна для контента так не получиться (я думаю), т.к. параметры выреза должны быть фиксированы.
Много пересмотрел разных решений, самый крутой как по мне - это вырез через clip-path, но так к сожалению нельзя делать округления для этих вырезов. И как написал выше, svg тоже наверное не подойдет, т.к. нужно чтобы только параметры выреза сохранялись при изменении контента (также есть округления для блока с контентом в целом).
Дополнительно, думал еще сделать как-то с вырезом отдельно всей линии с вырезом и вставки просто через отдельный блок, но тут тоже получается что проблема с тенями, будет видно что блоки один на другом.
Возможно ли создать такие вырезы с помощью JS? Создать при загрузке страницы и пересчитывать при resize? Или может как-то можно правильно адаптировать SVG под нужные точки?