<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-0evHe/X+R7YkIZDRvuzKMRqM+OrBnVFBL6DOitfPri4tjfHxaWutUpFmBp4vmVor" crossorigin="anonymous">
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-sm-12" style="background-color: blue;">Fixed header
</div>
</div>
<div class="row">
<div class="col-sm-2 p-0">
<div class="card-header" style="height: 30px; background-color: green;">Fixed left header</div>
<div class="card-body" style="background-color: red;">Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestias adipisci harum blanditiis ullam vel aspernatur magnam sequi quibusdam earum velit quisquam incidunt, in aliquid accusantium? Voluptas dolor possimus maxime sed!</div>
</div>
<div class="col-sm-7 p-0">
<div class="card-header" style="height: 30px; background-color: green;">Fixed content header</div>
<div class="card-body" style="background-color: red;">Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestias adipisci harum blanditiis ullam vel aspernatur magnam sequi quibusdam earum velit quisquam incidunt, in aliquid accusantium? Voluptas dolor possimus maxime sed!</div>
</div>
<div class="col-sm-3 p-0">
<div class="card-header" style="height: 60px; background-color: green;">Fixed right header</div>
<div class="card-body" style="background-color: red;">Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestias adipisci harum blanditiis ullam vel aspernatur magnam sequi quibusdam earum velit quisquam incidunt, in aliquid accusantium? Voluptas dolor possimus maxime sed!</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0-beta1/dist/js/bootstrap.bundle.min.js" integrity="sha384-pprn3073KE6tl6bjs2QrFaJGz5/SUsLqktiwsUTF55Jfv3qYSDhgCecCxMW52nD2" crossorigin="anonymous"></script>
</body>
</html>
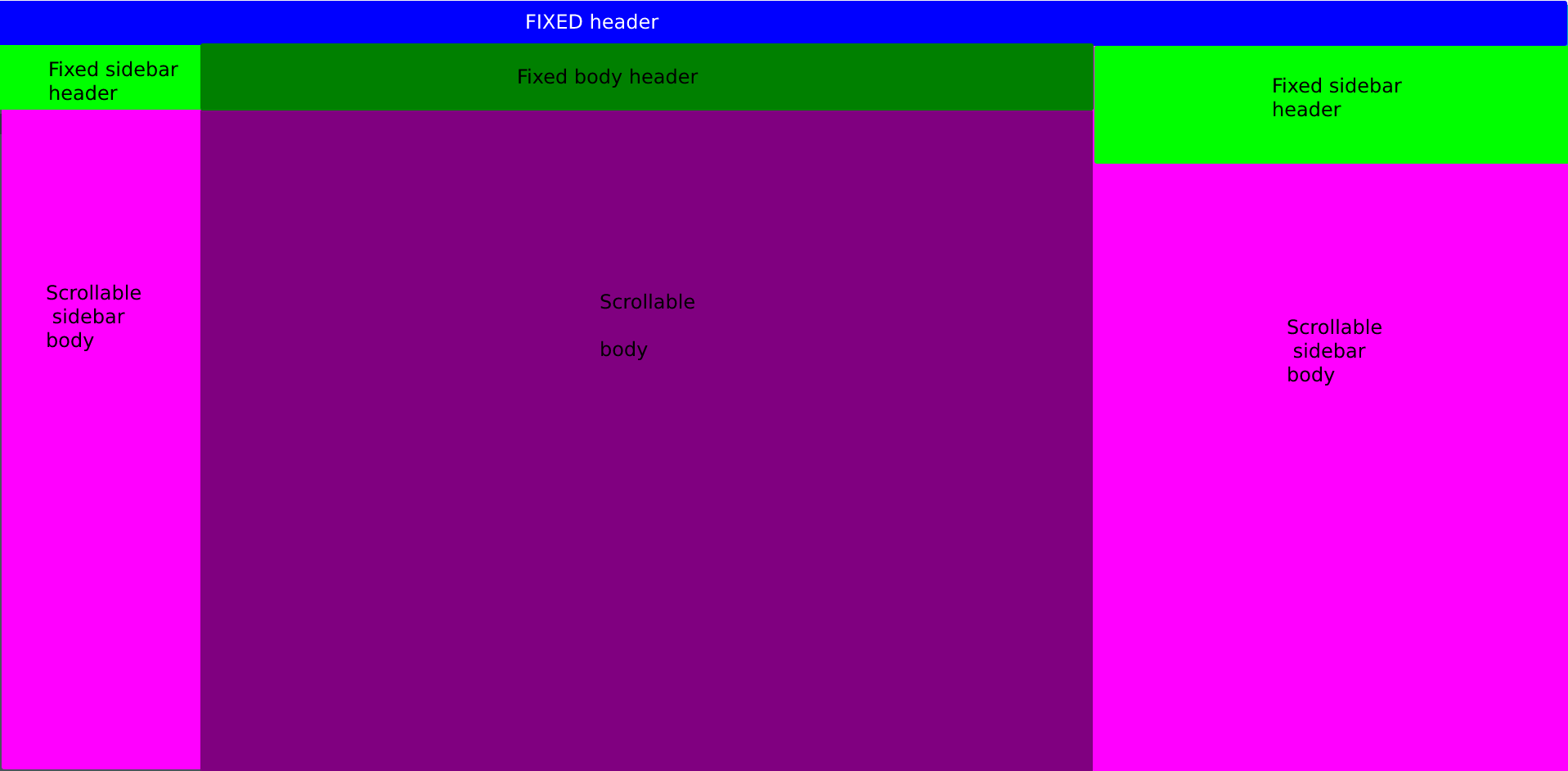
Что то типа так? Но я не пробовал... Как понимаю вопрос в том, что правый sidebar header выше остальных? В остальном сетка стандартная. Можно и через css высоту задать.