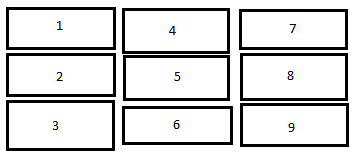
Есть страница сверстаная на бутстрапе. Содрежит плитки. Эти плитки надо расположить в несколько колонок, так что бы количество колоном менялось в зависимости от ширины страницы.
Сначала я сделал так:
<div class="col-md-4 col-sm-4">
<div class="tile">...</div>
<div class="tile">...</div>
<div class="tile">...</div>
</div>
<div class="col-md-4 col-sm-4">
<div class="tile">...</div>
<div class="tile">...</div>
<div class="tile">...</div>
</div>
<div class="col-md-4 col-sm-4">
<div class="tile">...</div>
<div class="tile">...</div>
<div class="tile">...</div>
</div>
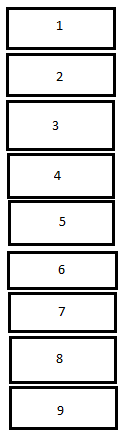
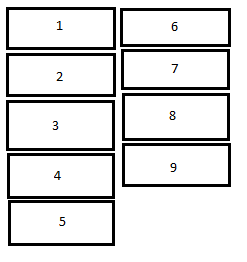
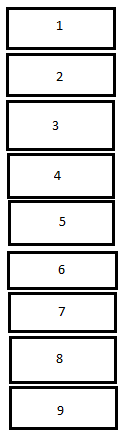
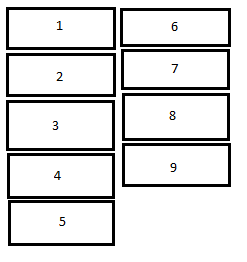
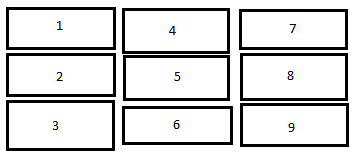
Получается три колонки, а при просмотре с мобильного устройства они располагаются друг под другом в одну. Но нужно что бы на планшетах было две колонки. И как их организовать я без понятия.
Подскажите, как это сделать?