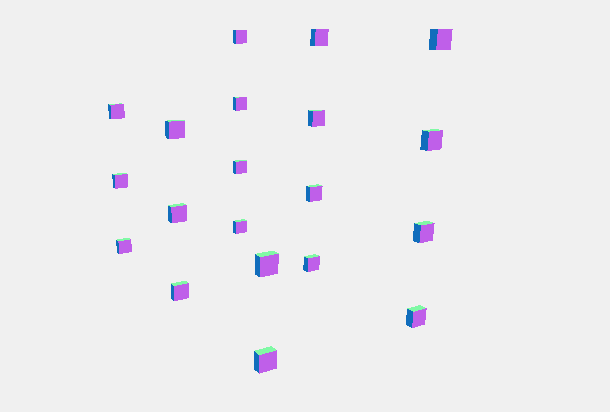
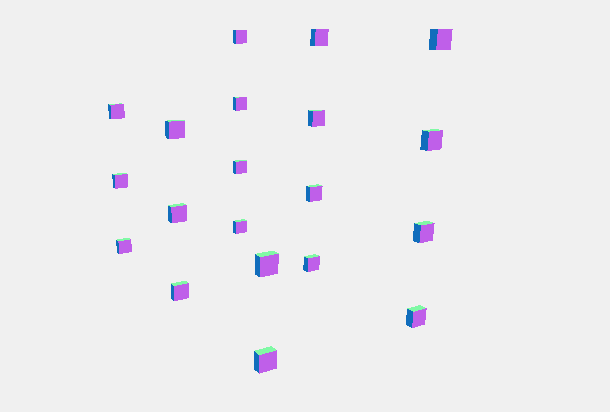
В библиотеке three.js нужно отображать расположение кубов.
Задаю размеры кубов в миллиметрах, и координаты в миллиметрах.
Прочел, что все считается в единицах СИ = в метрах, перевел, не помогло.
Между кубами огромные дыры получаются, хотя они должны стоят слитно стена к стене друг к другу.
Наверняка проблема системе расчетов размеров, не нашел ответа, как это сделать, чтобы все пропорционально нормально смотрелось.
Link

{
"metadata": {
"version": 4.5,
"type": "Object",
"generator": "Object3D.toJSON"
},
"geometries": [
{
"uuid": "b51d7f0b-0c27-4ff5-ad8d-b828bd7f1203",
"type": "BoxGeometry",
"width": 0.1,
"height": 0.2,
"depth": 0.2,
"widthSegments": 1,
"heightSegments": 1,
"depthSegments": 1
}
],
"materials": [
{
"uuid": "b56a6971-82bd-41b3-b400-7198abd3fdfd",
"type": "MeshNormalMaterial",
"depthFunc": 3,
"depthTest": true,
"depthWrite": true,
"colorWrite": true,
"stencilWrite": false,
"stencilWriteMask": 255,
"stencilFunc": 519,
"stencilRef": 0,
"stencilFuncMask": 255,
"stencilFail": 7680,
"stencilZFail": 7680,
"stencilZPass": 7680
}
],
"object": {
"uuid": "02ee1a64-4089-4039-a207-70ecf6e27cae",
"type": "Mesh",
"name": "Голубцы №1",
"layers": 1,
"matrix": [
0.1,
0,
0,
0,
0,
0.1,
0,
0,
0,
0,
0.1,
0,
0,
0,
0,
1
],
"geometry": "b51d7f0b-0c27-4ff5-ad8d-b828bd7f1203",
"material": "b56a6971-82bd-41b3-b400-7198abd3fdfd"
}
}
Если перефразировать вопрос, то как задать и размеры и координаты предмета в миллиметрах или любых других реальных единицах, чтобы пропорции были настоящими?