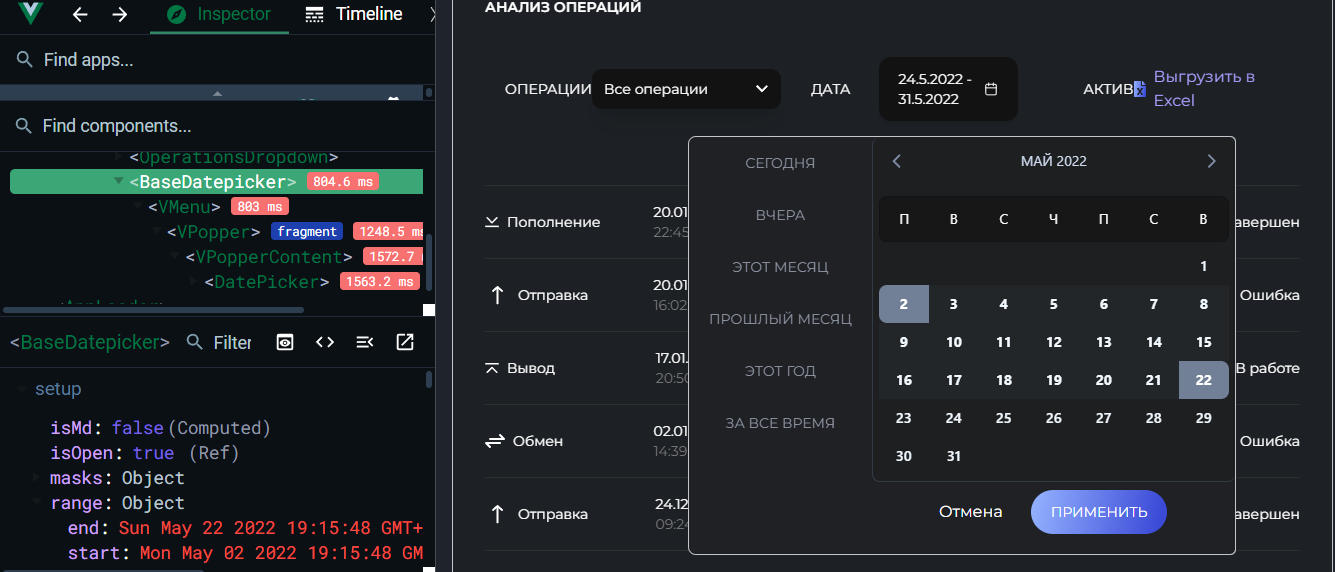
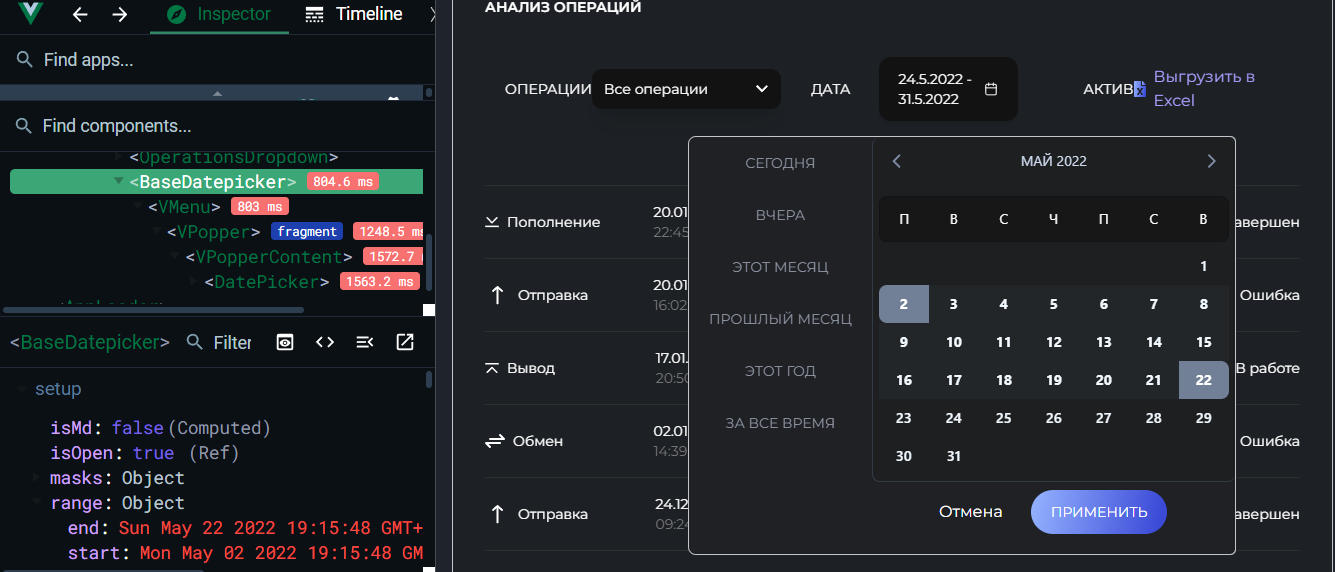
Нужно передать родительскому компоненту диапаон дат, выбранный на виджете. Стартовый диапазон определен, это от сегодняшнего дня до пятого дня назад. Пользователь может его менять и соответственно меняются данные диапазона
<template #popper>
<div
class="flex w-full flex-col overflow-hidden rounded-md rounded-tl-[8px] rounded-bl-[8px] border border-[#c3c6cc] bg-[#f5f8fd] p-3 pb-5 md:flex-row md:p-0 md:pb-5"
style="max-width: 100vw"
>
<date-picker
v-model="range"
class="v-custom-date-picker mb-2"
is-expanded
mode="date"
:masks="masks"
is-range
color="gray"
/>
<div class="flex items-center justify-center space-x-7 bg-[#f5f8fd] px-3">
<div v-close-popper="true" class="cursor-pointer">Отмена</div>
<div class="v-button-main text-sm">Применить</div>
</div>
</div>
</div>
</template>
<script setup>
import { ref } from 'vue';
import { DatePicker } from 'v-calendar';
import 'v-calendar/dist/style.css';
import { useBreakpoints } from '@/helpers/breakpoints.js';
const { isMd } = useBreakpoints();
const isOpen = ref(false);
let range = {
start: new Date(),
end: new Date(new Date().setDate(new Date().getDate() - 5)),
};
const masks = {
input: 'YYYY-MM-DD h:mm A',
};
</script>
<style lang="scss" scoped></style>