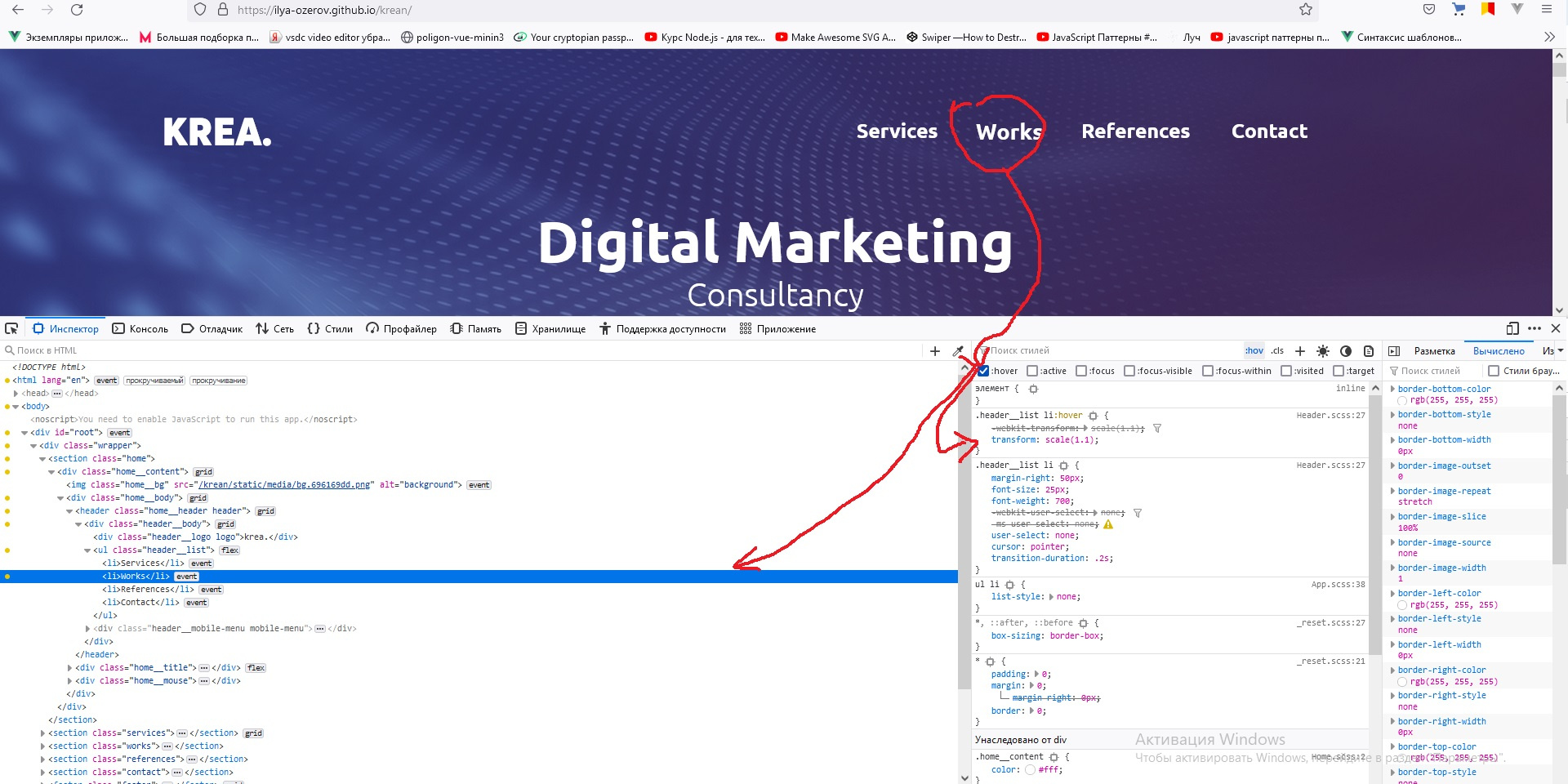
Вариант как должно (при наведение, текст увеличивается, но отступы между элементами списка не появляются)
(
https://ilya-ozerov.github.io/krean/) -

Мой вариант(при наведение, текст также увеличивается, но только появляются отступы между элементами списка) -

(не увеличен)

(увеличен)
.header_list {
max-height: 100%;
position: absolute;
top: 8%;
RIGHT: 10%;
display: flex;
}
.header_list li {
color: white;
font-size: 18px;
font-weight: bold;
margin-left: 35px;
transition-duration: .3s;
}
.header_list li:hover {
margin-bottom: 6px;
font-size: 20px;
}

 (не увеличен)
(не увеличен) (увеличен)
(увеличен)