let products = useLoadProducts()
onMounted(() => {
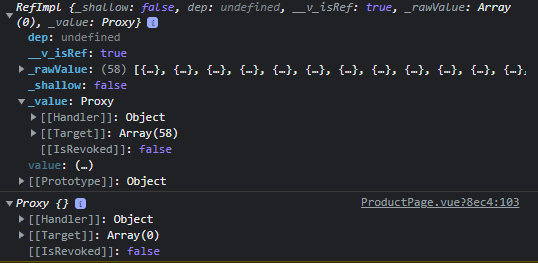
console.log(products)
console.log(products.value)
})
const products = {
value: false
};
console.log(products)
console.log(products.value)
products.value = true;ref в данном случае никакой.ref.value ты уже получил текущее значение, если оно изменилось позже, то ты об этом никак не узнаешь, не поучив снова ref.value. Собсно потому и нужно это уродское .value, т.к. в js (пока?) нет нативных ref-ссылок приходится везде тащить объект-обёртку.