Текст находится в переменной. Вывести я его могу вот таким образом:
<?= $code['code'] ?>
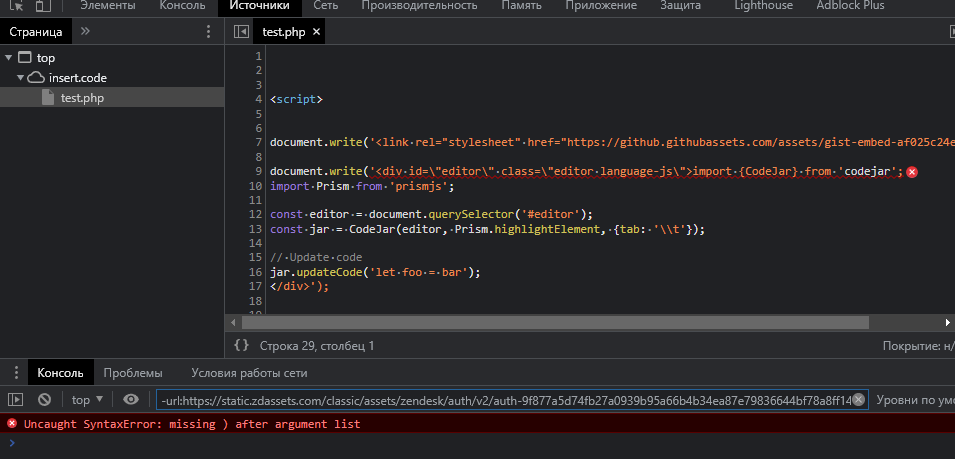
Содержимое переменнойimport {CodeJar} from 'codejar';
import Prism from 'prismjs';
const editor = document.querySelector('#editor');
const jar = CodeJar(editor, Prism.highlightElement, {tab: '\\t'});
// Update code
jar.updateCode('let foo = bar');
Мне нужно исключительно средставми js вставить этот код внутрь этого div
document.write('<div id=\"editor\" class=\"editor language-<?= $opti["language"] ?>\"></div>');
Если я просто перед закрытием
</div> вставляю
<?= $code['code'] ?>, то всё сыпется, потому что он начинает определяться именно как js код.