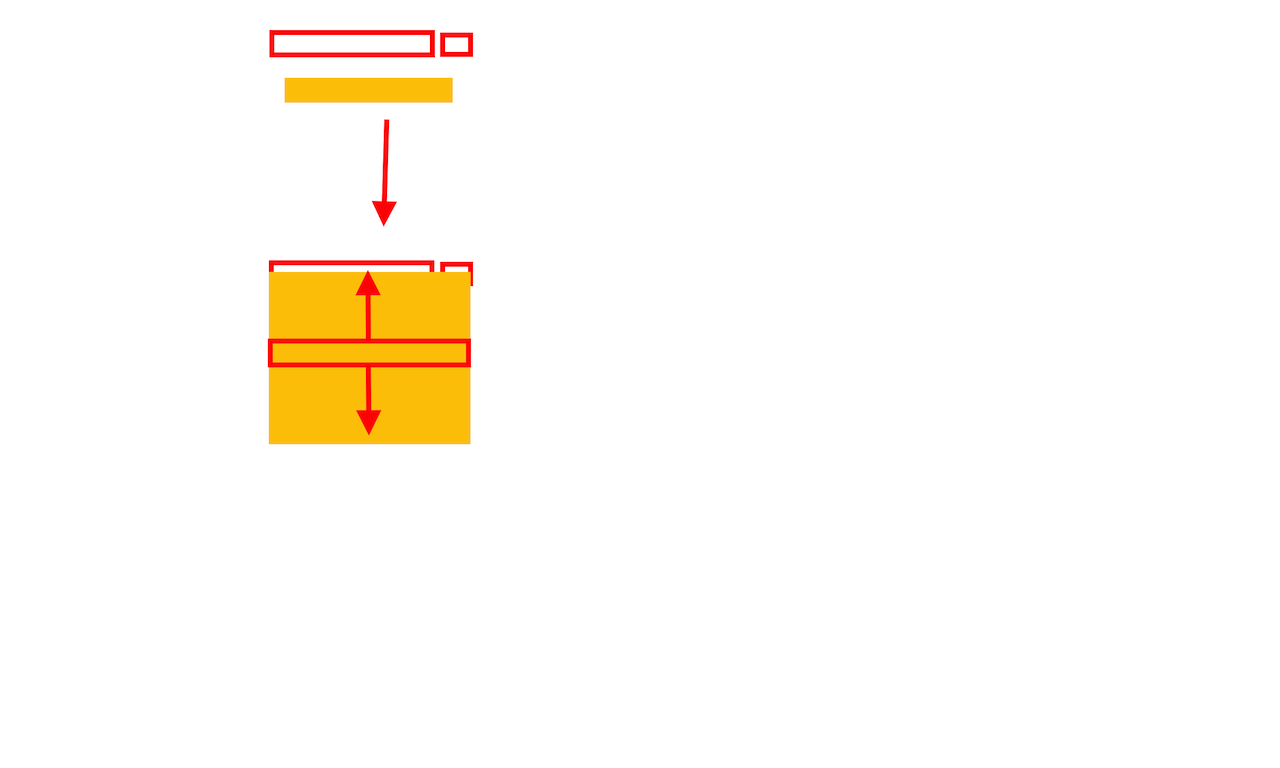
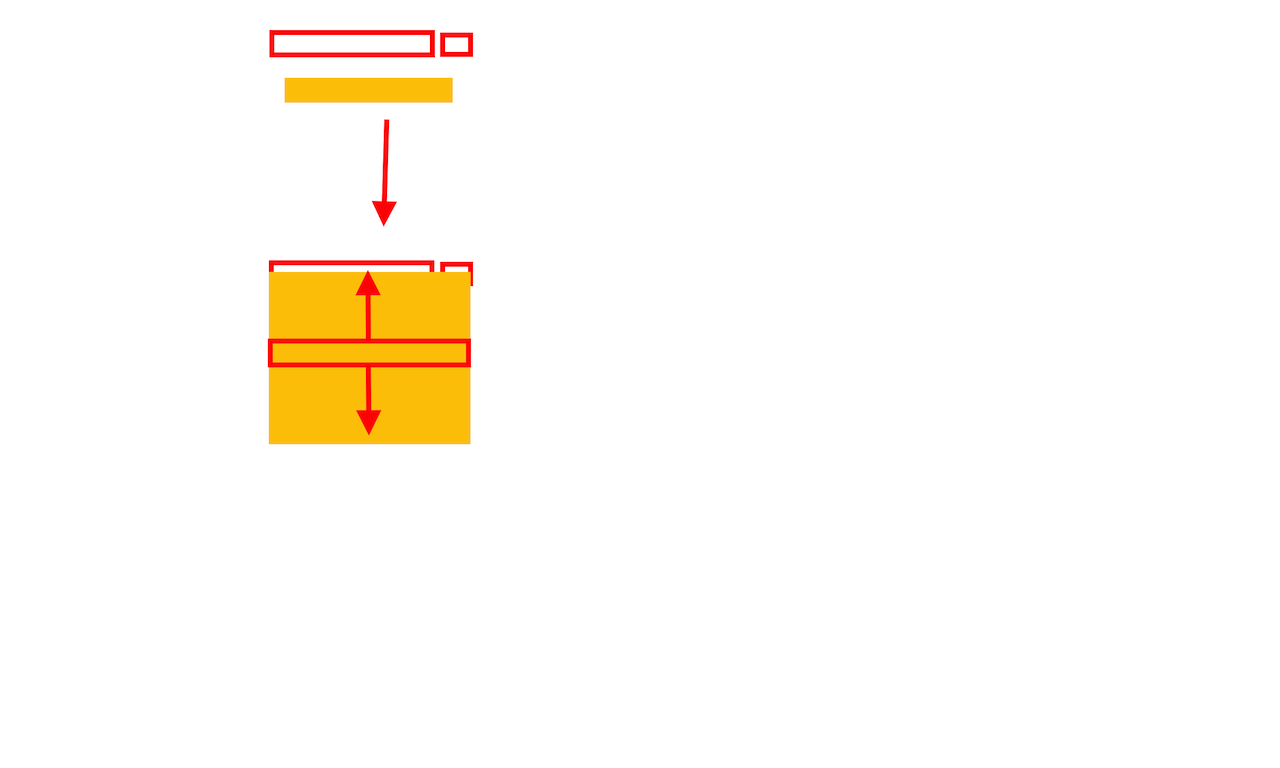
Здравствуйте, делаю поиск на реакте, и при выводе обнаруженых элементов див с ними расшираеться в разные стороны а не просто вниз или вверх, поэтому не возможно нормально margin-topom задать растояние от строки поиска. Пример на рисунке

вот часть кода
<div className={"searchParent"} style={{display: "flex", flexDirection: "column"}}>
{
news.filter((val)=>{
if(searchTerm === ''){
return ''
}else if(val.name.toLowerCase().includes(searchTerm.toLowerCase())){
return val
}
}).slice(0,5).map((item)=>(
<div className={"searchDiv"} style={{display: "flex", marginTop: "10px"}}>
<div>
<img style={{width: '100px', height: '60px', objectFit: "cover"}} src={item.image} alt={"news"}/>
</div>
<div style={{marginLeft: "10px"}}>
<h5>{item.name}</h5>
</div>
</div>
))
}
</div>
вот css
.searchParent{
width: 350px;
margin-top: 10%;
margin-left: 10%;
position: absolute;
background-color: #FADE98;
}
Как это исправить, не могу понять проблема в стилях или это особенность реакта?