Здравствуйте!
Возможно, для кого-то обычная задача и вы сможете направить меня или дать совет.
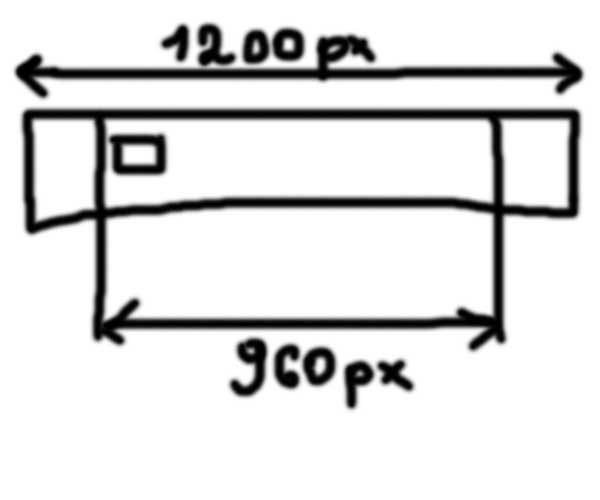
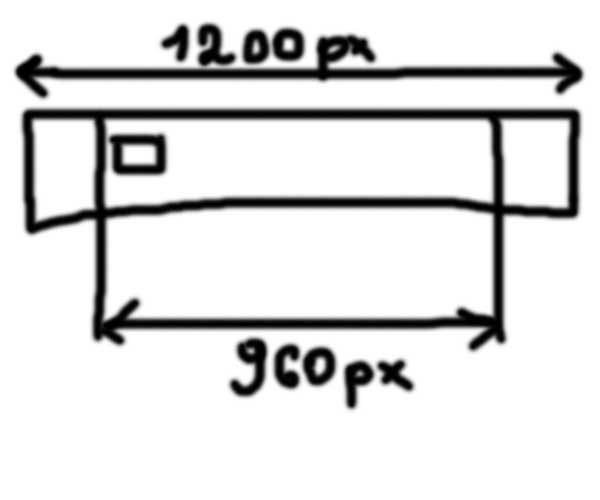
Структура шапки, как указано на картинке.

Что имеем:
Фоновая картинка в шапке шириной 1200px и высотой 150px
Контент шириной 960px
Что нужно:
Нужно чтобы при сужении экрана, картинка оставалась на месте по центру, при этом, не учитывался размер ее ширины. То есть, чтобы полосы прокрутки горизонтальной не появлялось. Чтобы ее края просто исчезали из-за меньшей ширины экрана пользователя.
То есть, у кого широкий монитор он видит картинку по-центру полностью.
А у кого ширина 1024, он увидит только контент и немного края.
Такое вообще осуществимо?
Сейчас, просто вывожу картинку и контент так:
HTML
<div id="header">
<div class="contentBox">
<div class="logo"></div>
</div>
</div>
CSS
#header {
background: url(img/site/header.gif) center no-repeat;;
min-width:1200px;
height: 150px;
line-height: 120px;
}
.contentBox {
width:960px;
margin: 0 auto;
}
Контент по-центру, картинка тоже. Но эффекта пропадания нет, просто горизонтальная линия появляется.. хотелось именно красивое решение, чтобы без линии.