Добрый день,
решил разобраться с gulp создав свою сборку. Вроде бы все хорошо, но уперся в проблему подключения локальных шрифтов через @font-face.
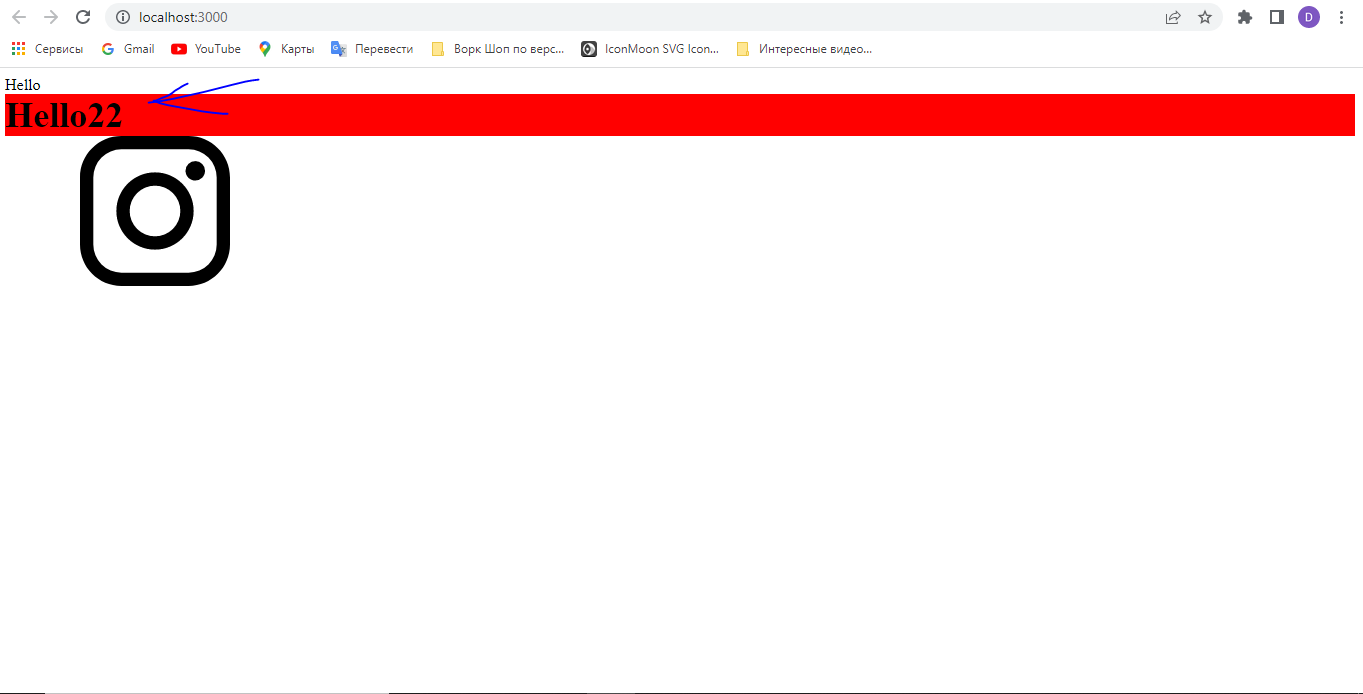
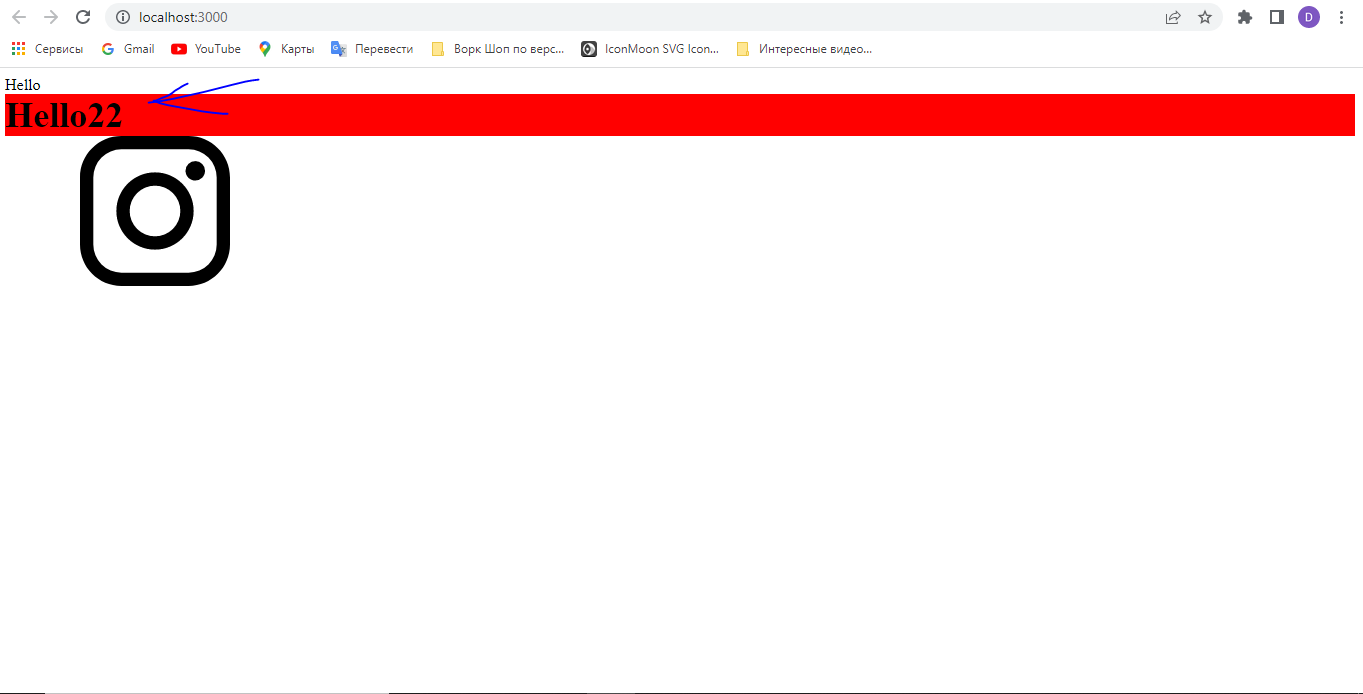
Суть: после подключения шрифтов и запуска gulp на открытой странице
localhost:3000 шрифт не подключается, отрабатывает дефолтный.
На данном этапе я не прописывал миксин, хотелось прописать подключение вручную, проверить на отработку и уже дальше оптимизировать.
Ниже описание:
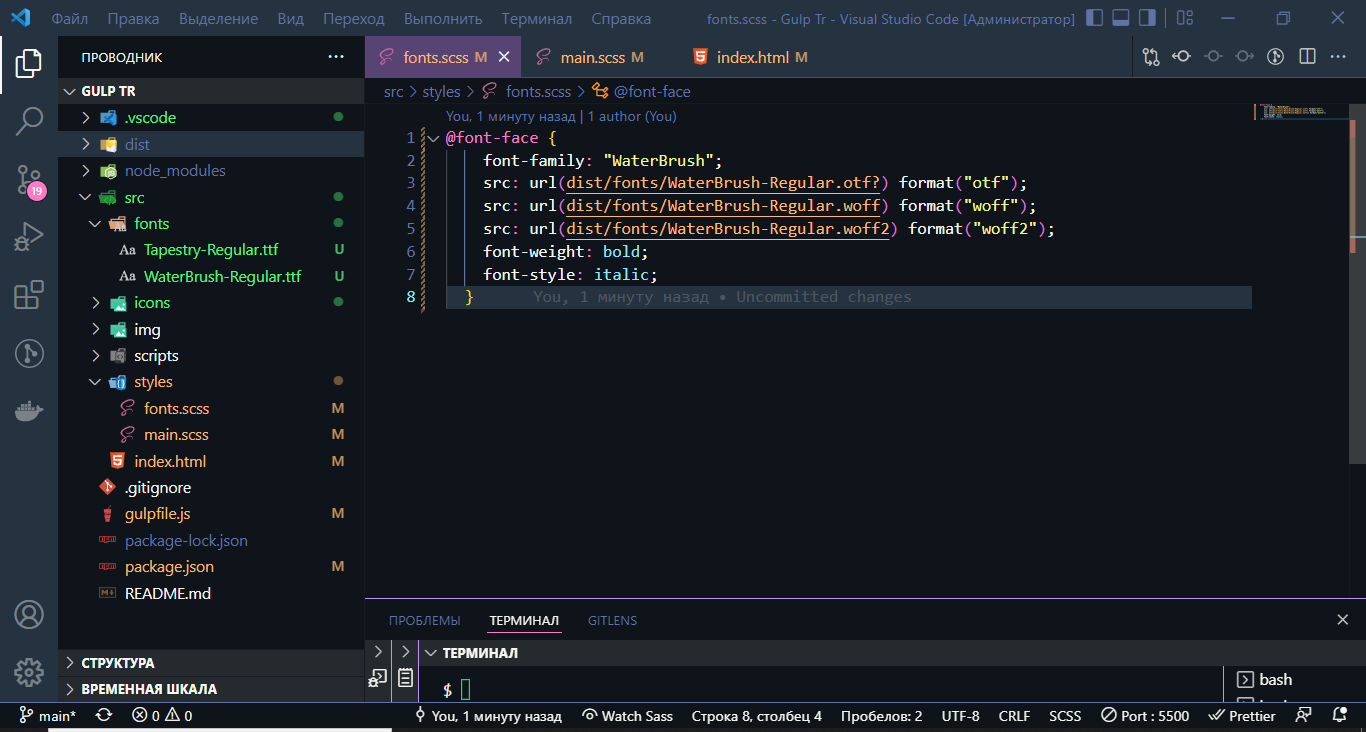
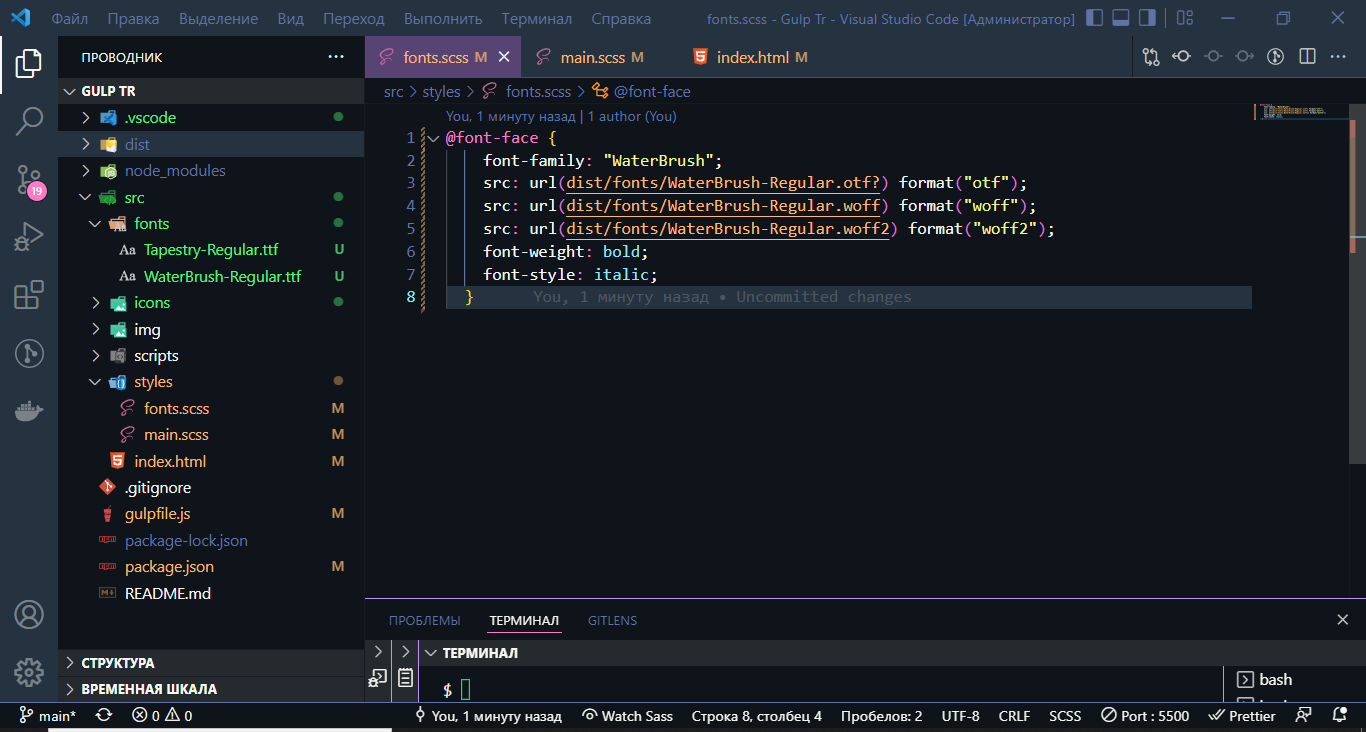
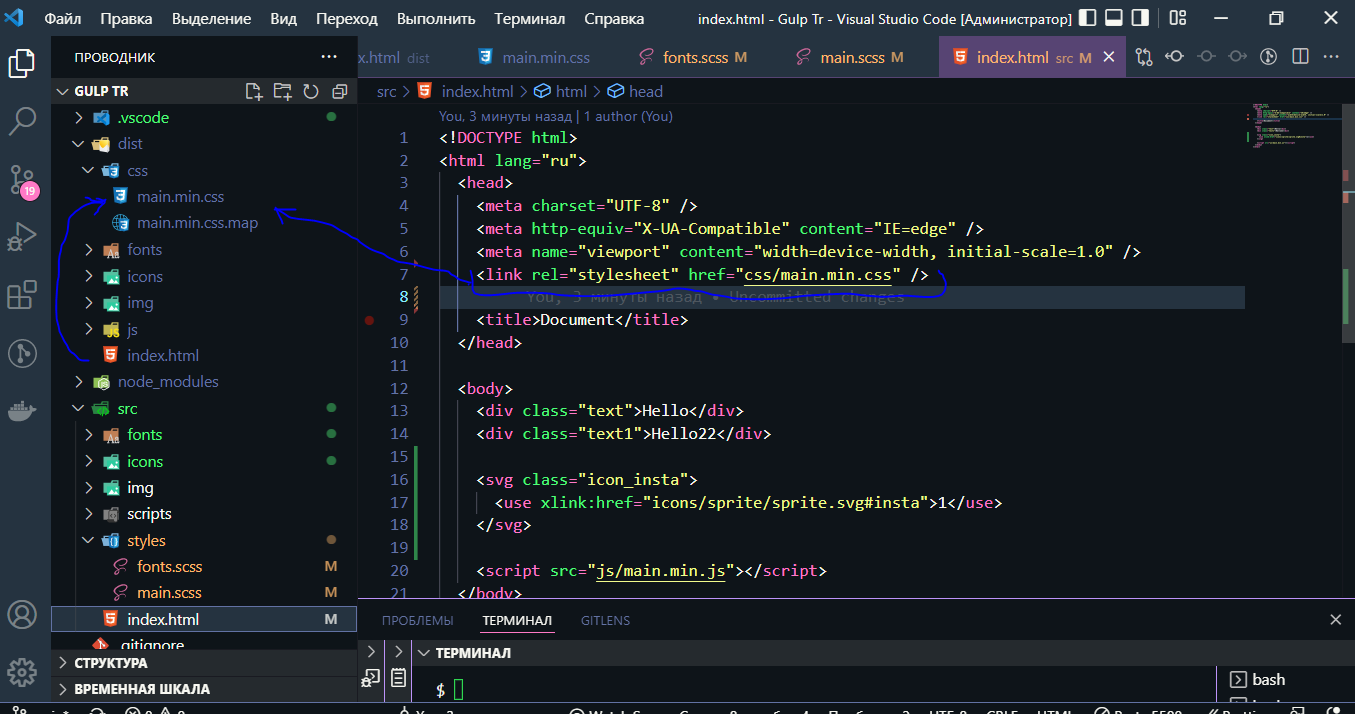
1.Создал файл
fonts.scss где прописал
@font-face с путем на уже скомпилированные шрифты в папке
dist в форматах
woff и woff2

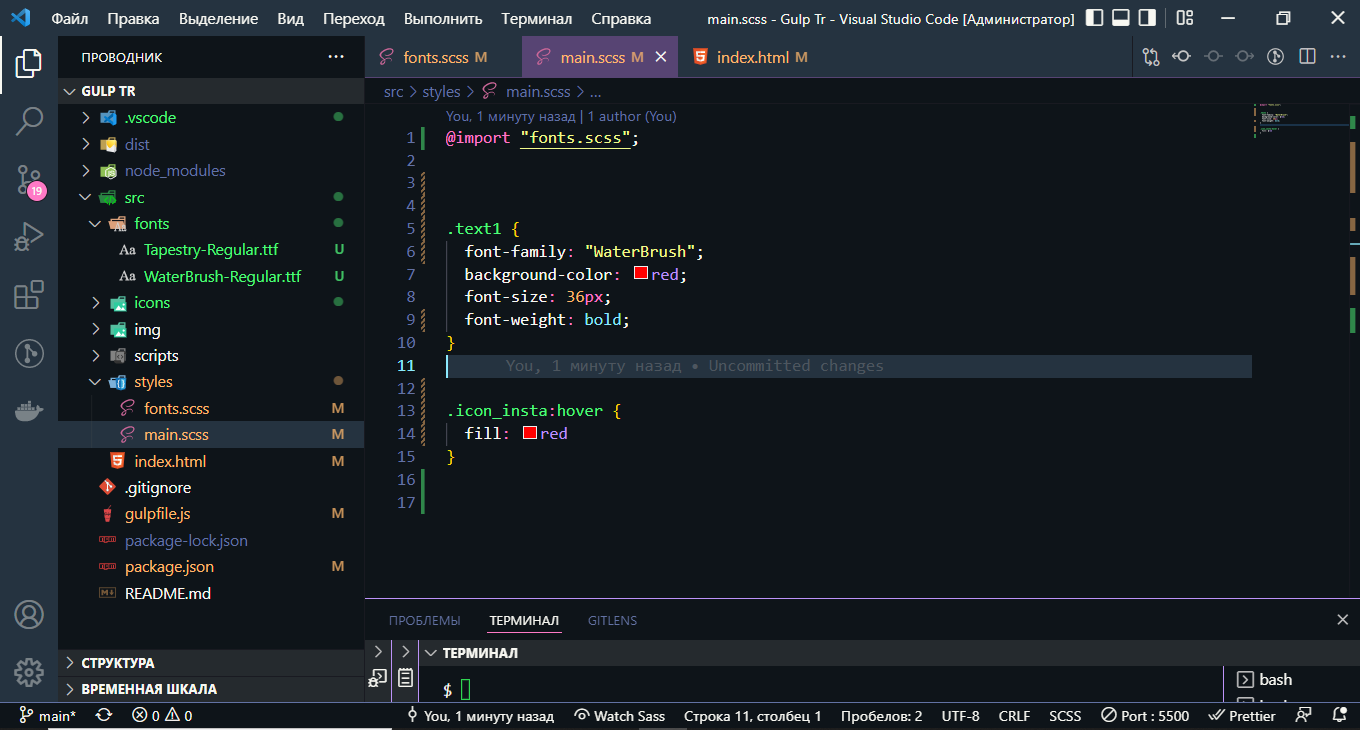
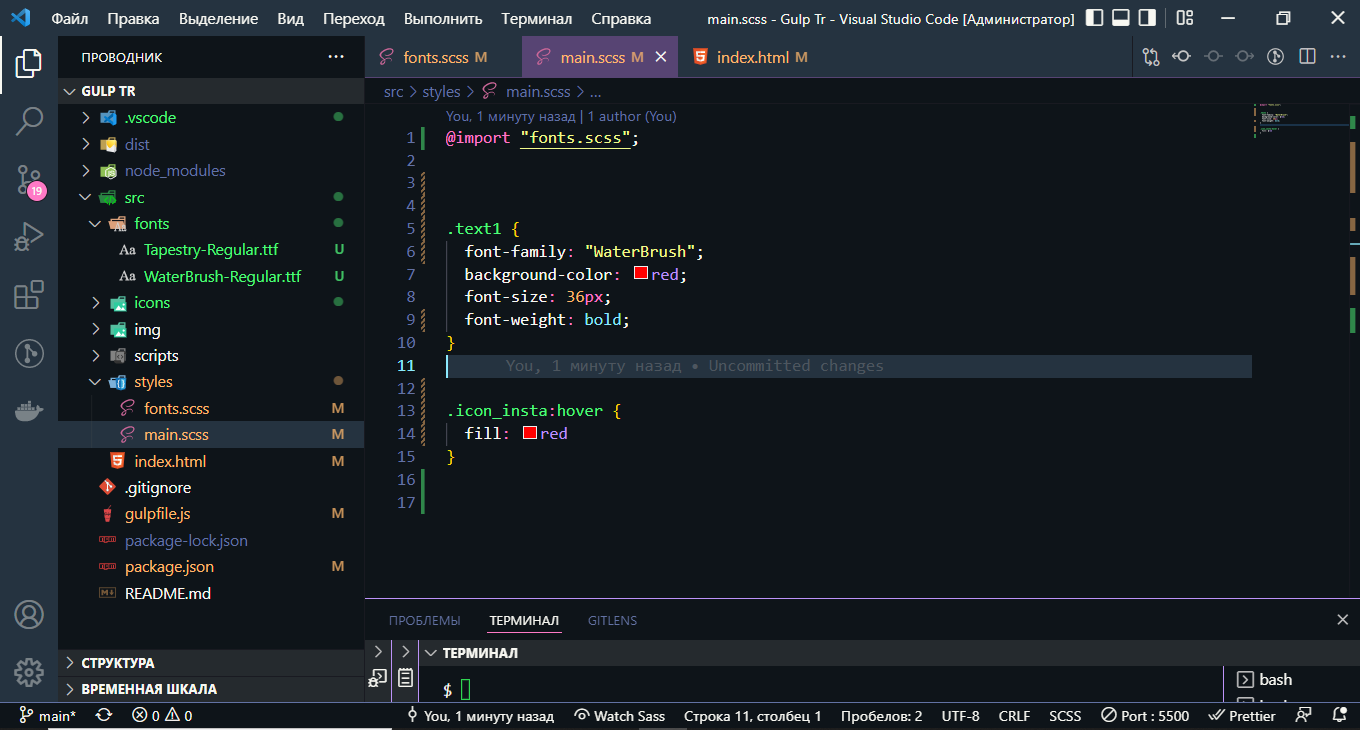
2.Подключил
fonts.scss в
main.scss с помощью
@import "fonts.scss". Применил шрифт
"WaterBrush" к классу
.text1 в HTML и прописал
font-weight: bold;

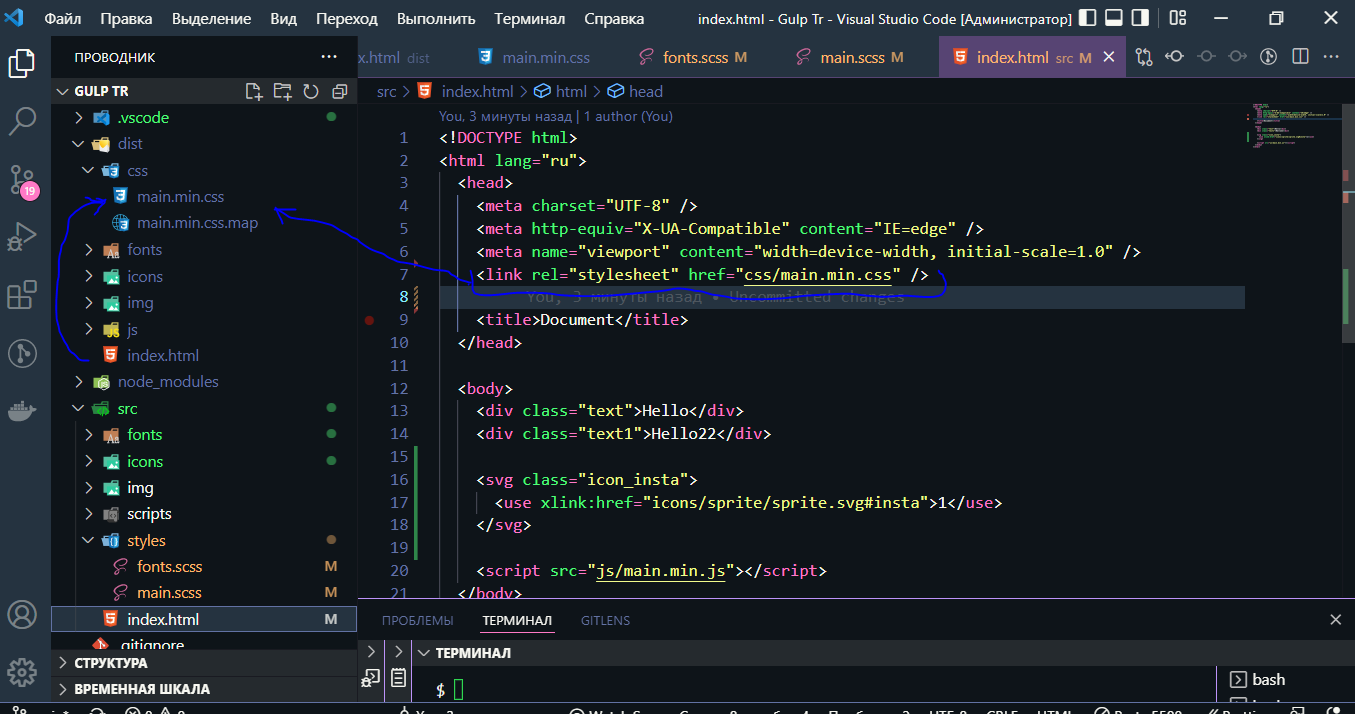
3.Подклчили файл со стилями в HTML. Путь прописал к итоговому файлу
main.min.сss в папке dist. Именно к нему будет обращаться файл html в папке dist

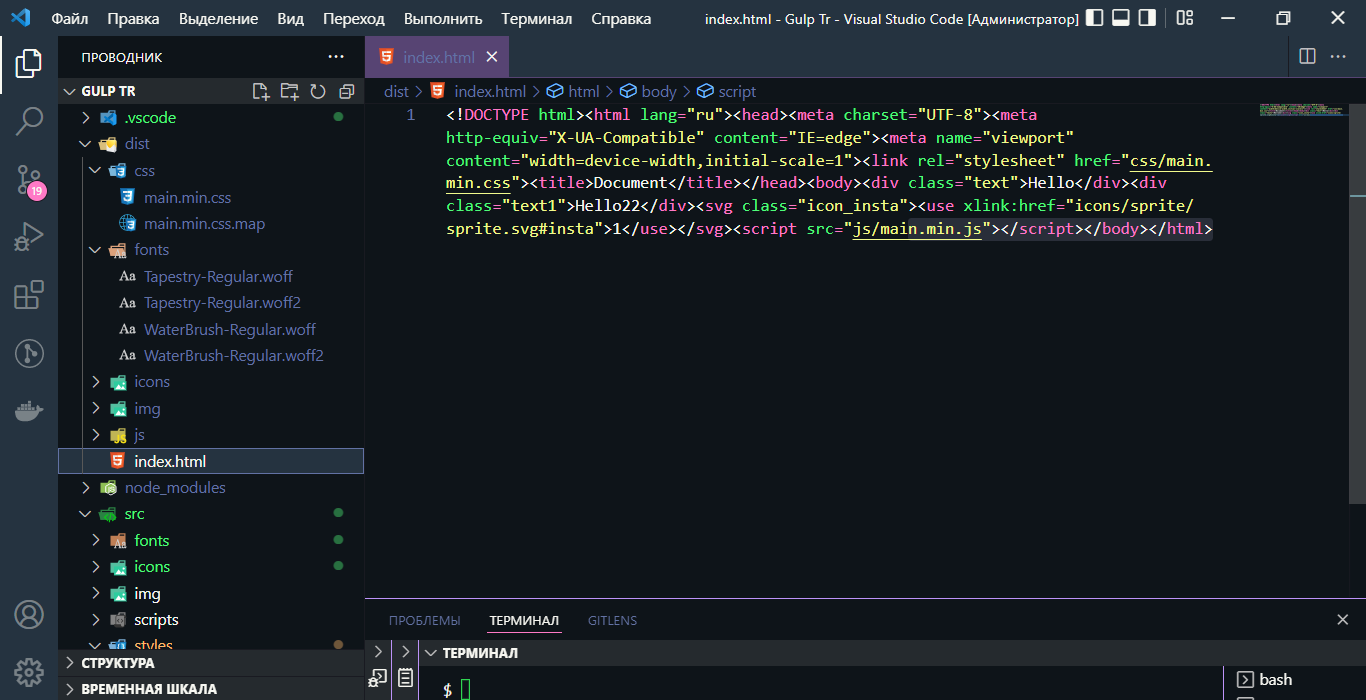
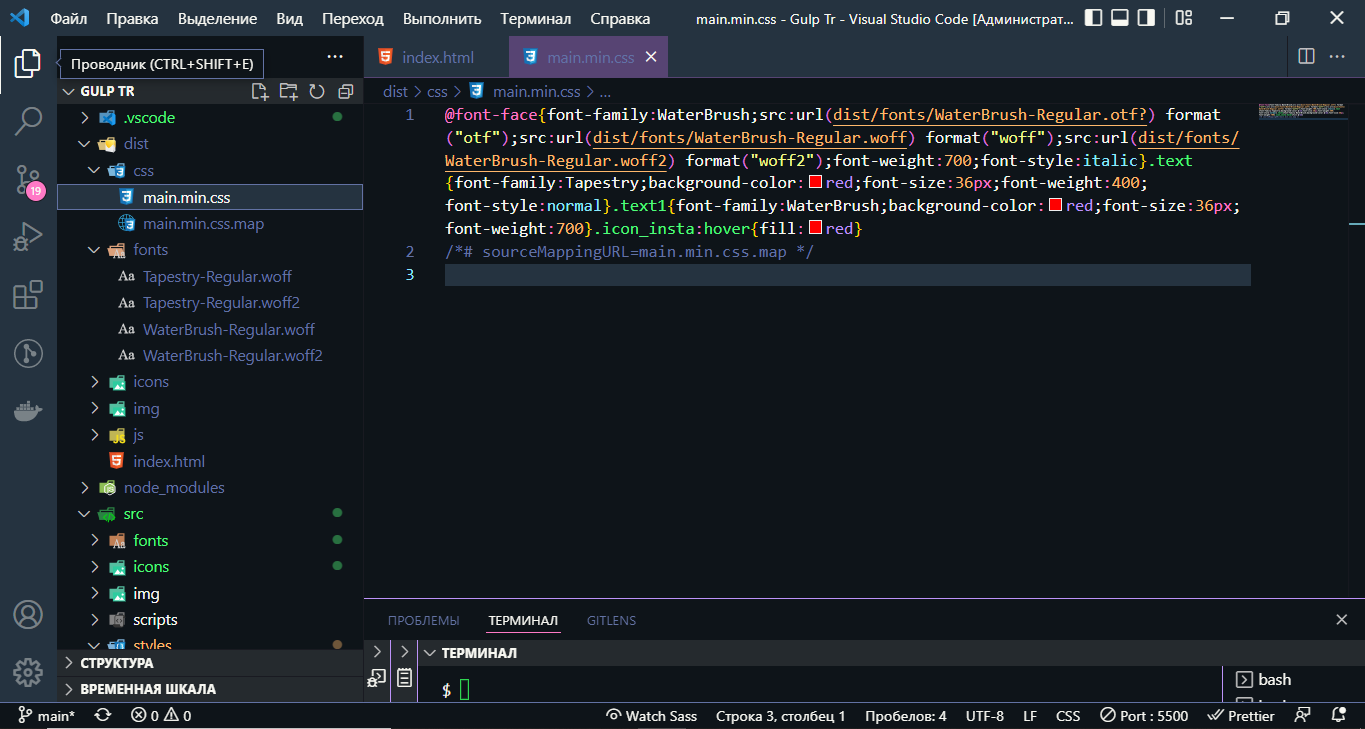
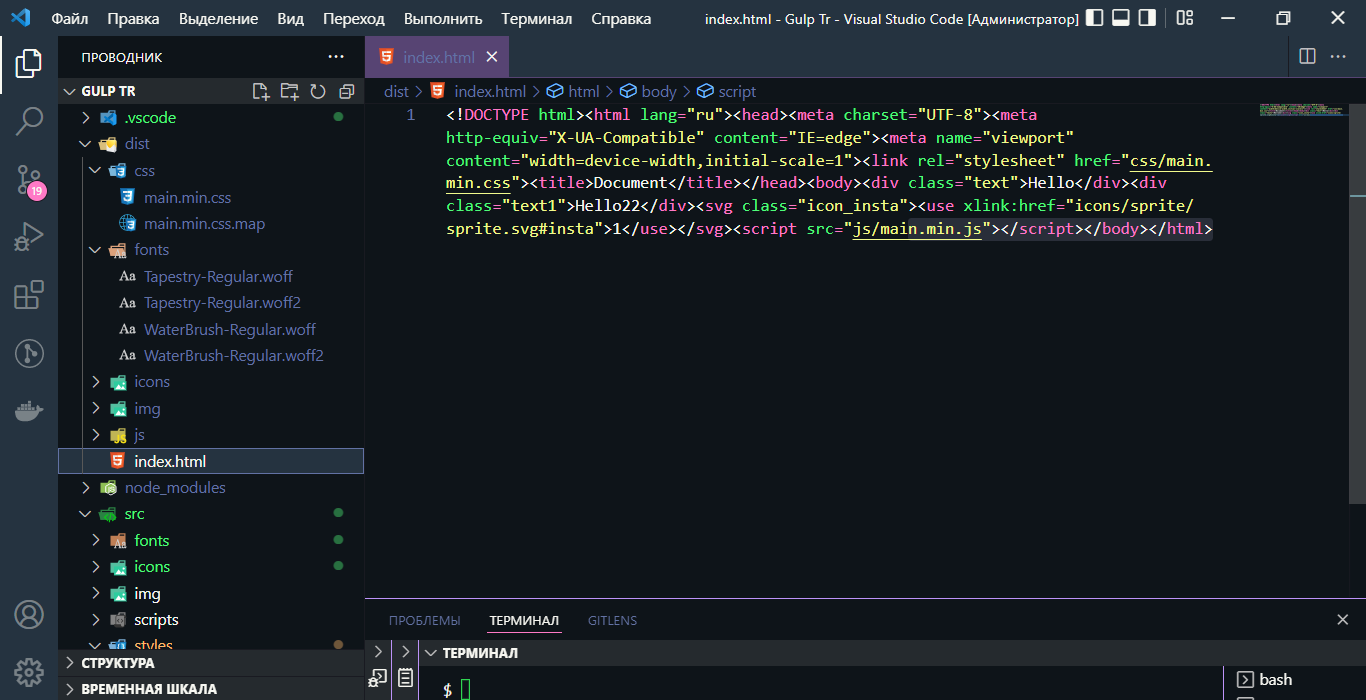
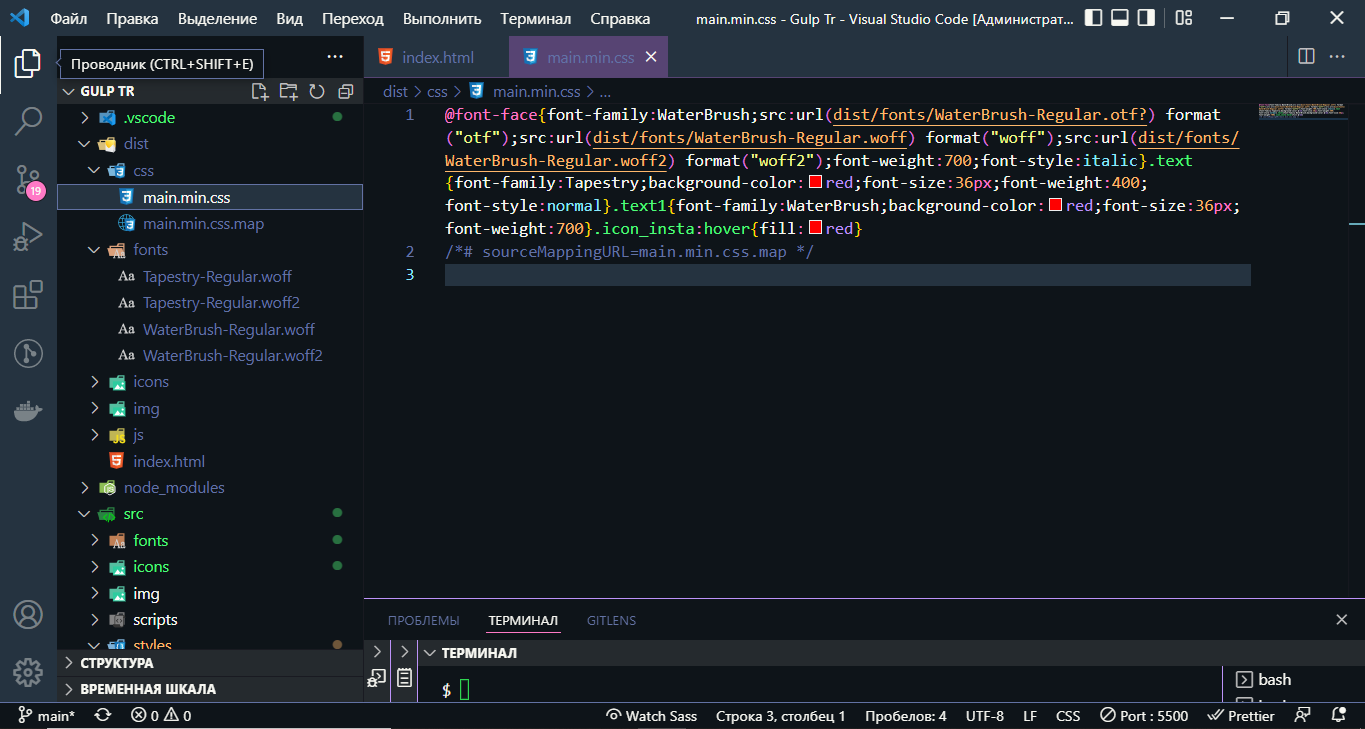
4.На скрине ниже минимизированный
index.html и
main.min.сss с папки dist. Как видим пути все прописаны, @font-face вставлен в css, но в итоге ничего не работает



Должно быть такое начертание:

Помогите пожалуйста с подключением, не дает мне покоя эта задача. Огромное спасибо!
Ссылка на мой гит с этой сборкой: