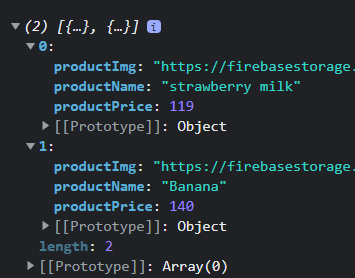
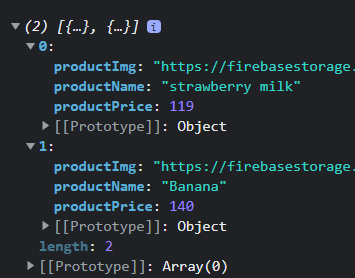
Массив в консоль выводиться всегда, а вот данные из бд на странице удаляются после перезагрузки и возвращаются только после изменения чего-либо в коде.
export const Product = () => {
const [books, setbooks] = useState([])
const addtodb = async()=>{
const querySnapshot = await getDocs(collection(db, "Products"));
querySnapshot.forEach((doc) => {
// doc.data() is never undefined for query doc snapshots
books.push(doc.data());
});
}
addtodb()
return (
<>
{ (books.map((book)=>(
<div key={book.id} className="product-cont">
<div className="banana-container">
<img src={book.productImg} alt="product-picture" className="banana" />
</div>
<div className="product-actions-container">
<div className="product-info-container">
<h1 className="product-price">{book.productPrice}</h1>
<p className="product-name">{book.productName}</p>
</div>
<div className="btns-container">
<button className="add-to-cart" >
<img src={cart} alt="cart" className="add-to-cart-img" />
</button>
</div>
</div>
</div>
)))
}
</>
)
}