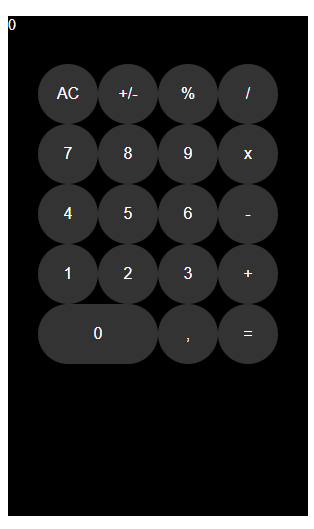
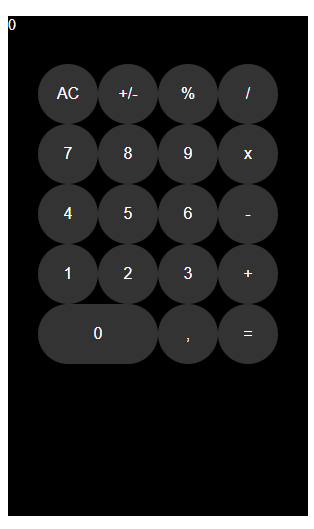
Подскажите, пожалуйста, как сделать отступы между кнопками таким образом, чтобы количество элементов в строке не изменилось? Менять ширину контейнера не вариант. На grid'aх это реализуется через grid-gap, но интересует решение именно на flexbox.

<div class="calc">
<div class="calc-screen">
<p>0</p>
</div>
<div class="buttons">
<div class="btn ac bg-grey">AC</div>
<div class="btn plus-minus bg-grey">+/-</div>
<div class="btn percent bg-grey">%</div>
<div class="btn division bg-orange">/</div>
<div class="btn seven">7</div>
<div class="btn eight">8</div>
<div class="btn nine">9</div>
<div class="btn myltiply bg-orange">x</div>
<div class="btn four">4</div>
<div class="btn five">5</div>
<div class="btn six">6</div>
<div class="btn minus bg-orange">-</div>
<div class="btn one">1</div>
<div class="btn two">2</div>
<div class="btn three ">3</div>
<div class="btn plus bg-orange">+</div>
<div class="btn zero">0</div>
<div class="btn dot">,</div>
<div class="btn equal bg-orange">=</div>
</div>
</div>
.calc {
width: 300px;
height: 500px;
background-color: #000;
color: #fff;
}
.buttons {
display: flex;
flex-wrap: wrap;
margin: 10%;
}
.btn {
font-family: sans-serif;
width: 60px;
height: 60px;
background: #333;
border-radius: 50%;
text-align: center;
line-height: 60px;
}
.zero {
width: 120px;
border-radius: 34px;
}