задание: создать табы.
при нажатии по одному остальные прячутся.
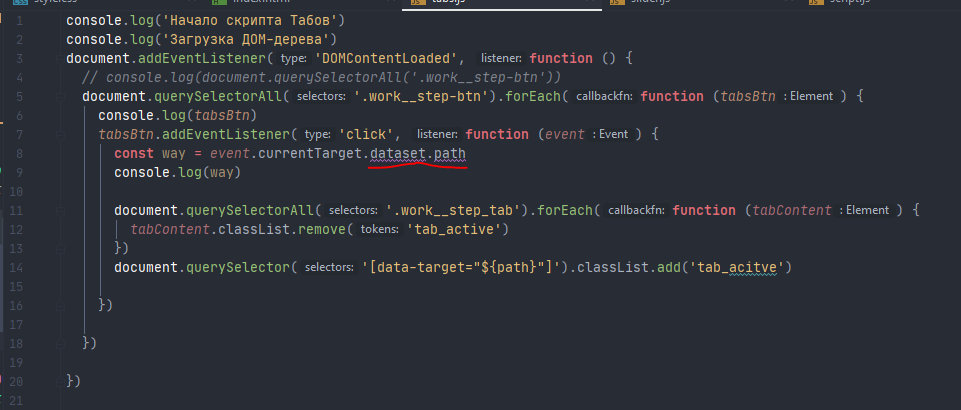
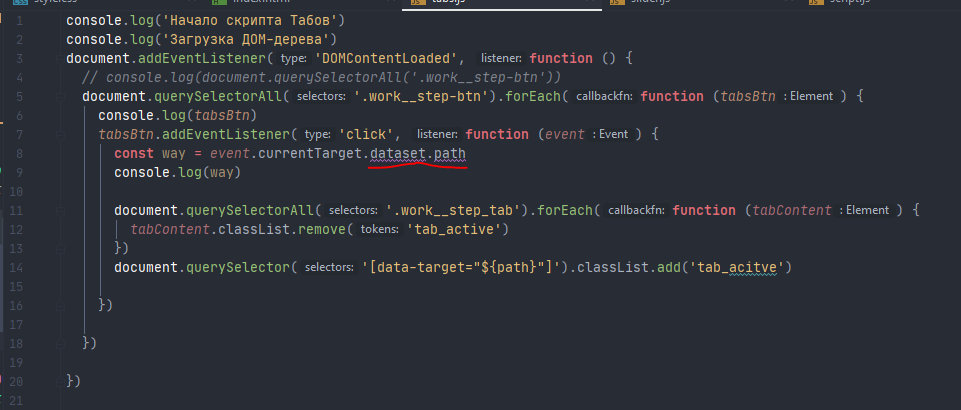
Это код из обучающего видео
При нажатии на один из button ему присваивается класс "tab_active"
Препод при помощи data-атрибутов сравнивает значение data-target со значением атрибута data-path активного таба. Значение data-path по идее передается в переменную way во время события (клик мышки).
Я не знаю в чем причина но мой WS ругается на попытку вытащить значение из атрибута data-path.

код в идэ перекатан. опечатка в последней строке поправлена
<ul class="work__step-list">
<li class="work__step_item">
<button class="work__step-btn" data-path="one">1 шаг</button>
</li>
<li class="work__step_item">
<button class="work__step-btn" data-path="two">2 шаг</button>
</li>
<li class="work__step_item">
<button class="work__step-btn" data-path="three">3 шаг</button>
</li>
<li class="work__step_item">
<button class="work__step-btn" data-path="four">4 шаг</button>
</li>
</ul>
<div class="work__steps">
<div class="work__left">
<div class="work__step_tab tab_active" data-target="one">
<h3 class="work__step_title">Lorem ipsum</h3>
<p class="work_step_description">Lorem ipsum</p>
</div>
<div class="work__step_tab tab_active" data-target="two">
<h3 class="work__step_title">Lorem ipsum</h3>
<p class="work_step_description">Lorem ipsum</p>
</div>
<div class="work__step_tab tab_active" data-target="three">
<h3 class="work__step_title">Lorem ipsum</h3>
<p class="work_step_description">Lorem ipsum</p>
</div>
<div class="work__step_tab tab_active" data-target="four">
<h3 class="work__step_title">Lorem ipsum</h3>
<p class="work_step_description">Lorem ipsum</p>
</div>
</div>
</div>
И код css
.work__step_tab{
display: none;
}
.tab_active{
display: block;
}
Собственно сам JS код
console.log('Начало скрипта Табов')
console.log('Загрузка ДОМ-дерева')
document.addEventListener('DOMContentLoaded', function () {
// console.log(document.querySelectorAll('.work__step-btn'))
document.querySelectorAll('.work__step-btn').forEach(function (tabsBtn) {
console.log(tabsBtn)
tabsBtn.addEventListener('click', function (event) {
const way = event.currentTarget.dataset.path
console.log(way)
document.querySelectorAll('.work__step_tab').forEach(function (tabContent) {
tabContent.classList.remove('tab_active')
})
document.querySelector('[data-target="${way}"]').classList.add('tab_active')
})
})
})